盘点三月份值得关注的加密事件:上海升级、DeFi、NFT、L1创新
原文来源:头等仓(@firstvip61)
以太坊上海升级
上海升级是近期市场上的最大叙事和公众预期。在主网进行上海升级前,会有 3 次测试网的升级测试(Zhejiang→Sepolia→Goerli)。今日 Sepolia 的上海升级成功激活,如果延续之前每3周推进一个测试网的节奏,Goerli 作为最受瞩目参与度最高的测试网,将在 3 月 21 日激活升级。这也就意味着主网的上海升级可能发生在 4 月份。
相关投资标的我们已经在 1 月底提及($ETH, $LDO, $RPL, $SWISE, $ANKR, $FXS, $SSV, etc.)。在等待升级到来的同时,读者还需留意宏观环境的变化,如新一期的利率决策会议和经济展望将发生在3月22日。新一期的宏观分析系列:《美债收益率与市场风险》于今日发布,欢迎登录头等仓平台 (first.vip) 查看。
DEFI
yearn.finance($YFI)——Yearn 团队于近期在社区表示,随着 LSD 行业受到投资者的青睐,即将推出的yETH 代币将使用户能够直接接触一篮子以太坊流动性抵押衍生品 (LSD)。yETH 本质上是帮用户分散单一 LSD 风险,同时还通过 Yearn 在 Curve Pools 的大量 veCRV 头寸获得额外收益, 随着后续 yETH 的推出,有望为 veYFI 利益相关者带来额外收益。需注意的是,yETH 产品具体推出时间暂未披露。
dYdX($DYDX)——v4 版本的开发共分为五个阶段,目前正处于第二阶段里程碑(M2),预计三月底上线个人测试网(M3),完成第三个里程碑。
Nexus Mutual($NXM, $wNXM)——Neuxs Mutual v2 第一阶段升级已完成,于 2 月 27 日进入第二阶段,并持续至 3 月 5 日结束,升级期间将关闭索赔申请直至升级完成后重新开放。v2 版本升级的最终阶段将于 3 月 6 日开始进行,届时将进行智能合约迁移,由 v1 迁移至 v2,此外用户界面 UI 也将进行升级,预计将于 3 月 10 日完成所有升级。
Synthetix($SNX)——原定于3月份进行的v3升级已于2月23日提前在以太坊主网和Optimism上部署。v3的主要迭代有:采用CDP模式,通过原子转换提高链上交易深度,支持建立无需许可的现期货市场,以及清算和奖励方面的改进。
Ondo Finance($ONDO)——Ondo Finance于2月正式上线其新协议Flux Finance,发行了OUSG(US短期国债基金)正式将链下的债券型产品引入区块链,预计于3/4月相继发行OSTB(短期投资级债券基金)和OHYG(高收益公司债券基金)。
L1&L2s
Fliecoin($FIL)——将在3月14日发布FEVM,开发人员能够通过 FEVM 在 Filecoin 主网上部署 EVM 合约,现有的 Etheurm 工具将与 Filecoin 兼容,用户部署的actors可以与 Filecoin 内置actors交互并访问 Filecoin 功能。
Cosmos($ATOM)——此前发布关于激活Replicated Security功能的提案已经通过,Cosmos Hub预计将在3月15日进行 v9 lambda升级,该次升级将强制执行链间安全性(ICS)的运行规则,可使其他消费链从Cosmos Hub的安全性中受益,而不必维护自己的验证者。作为这项服务的交换,消费者链预计将他们的一部分费用和通货膨胀发送给Cosmos Hub验证者和委托者,这些代币将被包括在Cosmos Hub的质押奖励中。若后续多个消费链开始依靠于Cosmos Hub的验证者网络,则利于ATOM获得更多价值赋予。
Game & NFT
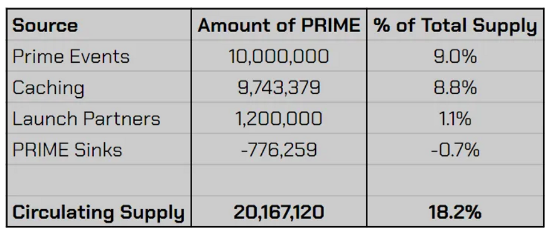
Parallel Life($PRIME)——将在3月1日将开启$PRIME的代币流通。Parallel Life是一款科幻背景的集换式卡牌游戏,此前以5亿美元的估值,完成了由Paradigm领投的5000万美元融资。这也是Paradigm在游戏领域为数不多的出手。Parallel Life对持有其卡牌NFT的6万个地址进行代币空投。至3月1日,$PRIME代币的总流通量约为2000万枚(总供应量~1.1亿枚)。更多基本面信息请查看头等仓的新币速递系列。

Yuga Labs($APE)——Yuga Labs宣布将基于Ordinals协议在比特币区块链上推出NFT系列TwelveFold。该系列包含300件刻在比特币区块链上的限量版生成艺术作品,每件作品都是12×12网格,由Yuga Labs内部艺术团队,结合3D元素和手绘特征进行设计和创作。该公司表示TwelveFold与其基于以太坊的IP没有任何联系,未来在这方面也不会任何的互动和效用。TwelveFold拍卖将于本周晚些时候启动,拍卖详情和确切时间将提前24小时通知。另外,$APE将在3月17日解锁4千万枚代币,占总量4%,合计2.32亿美元。
Illuvium($ILV)——Illuvium将在3月7日推出新的NFT收藏游戏Beyond,这是一款基于Illuvitar(由Illuvium发售的PFP 项目)的交互式和竞争性纸牌游戏,玩家可以通过获得稀有的 Illuvitar NFT 收藏,提高他们在排行榜上的排名,从而在 Illuvium 宇宙(包括三个主要游戏 Illuvium: Overworld、Arena 和 Zero)中获得更多游戏奖励。Beyond目前已经开放注册,该游戏的推出可能会进一步丰富Illuvium 宇宙的游戏可玩性和更多的社交属性。
LooksRare($LOOKS)——将于3月25日解锁~12,500,000$LOOKS(按照当前0.19美元计算,价值240万美金),占据总供应量的1.25%。此次解锁的代币全部来自国库。
其它
Stargate Finance($STG)——Stargate 将于3 月 15 日执行 $STG 代币 1:1 替换方案,旨在通过新发行的 $STG 代币 1:1 替换原有的 $STG 代币,以“消除从 Alamada 地址非法转移 STG 的风险”。此前 Alamada 于 2023 年 3 月 17 日在 Stargate 社区销售中购买了 STG 总供应量 10% 的代币,并口头承诺锁仓至 2025 年 3 月。然而,最近Alameda钱包的链上转移数据表明,Alameda并没有完全控制其钱包,有人正在非法转移资金。
Helium($HNT)——Helium Network将于3月27日开始迁移至Solana链。此次升级将影响所有钱包、热点设备(Hotspots)和Helium网络状态,并将在24小时的过渡期内进行。现有的Helium区块链将在3月27日的24小时过渡期内停止运行。数据传输和Proof-of-Coverage活动将不受影响。
Umee($UMEE)——Cosmos生态跨链DeFi协议Umee宣布在3月底之前启动Umee Gravity Bridge关闭的第一阶段。未来将与Axelar合作,Axelar Bridge将成为连接以太坊和Cosmos的官方桥梁。目前仍可使用Gravity Bridge将代币转移回Umee,但官方不建议使用Gravity Bridge将任何代币从Umee转移到以太坊。4月1日,Gravity Bridge Umee至以太坊转移资产功能将被禁用。同时计划在5月底之前完全关闭Gravity Bridge。