深入解析Ethena的成功原因与死亡螺旋风险
作者:@Web3Mario
最近几天,市场被Ethena点燃,这是一个可以提供年化收益率超过30%的稳定币协议,已经有不少文章介绍了Ethena的核心机制,在这里就不赘述了,简单来讲,然而这种场景不禁让我们想起了上轮加密周期由牛转熊的导火索Terra发行的算法稳定币——UST,当时也是凭借着其生态原生借贷协议Anchor Protocol为UST出借者补贴的20%的年化收益率快速吸储,并在遭受挤兑后迅速崩溃。受此教训,USDe(Ethena发行的稳定币)的爆火也引起了加密社区的广泛讨论,其中DeFi领域中的意见领袖Andre Cronje的质疑引发了普遍关注。所以笔者希望更深入的探讨Ethena爆火的原因以及其机制中蕴含的风险。
Ethena作为一个CeFi产品成功的原因:中心化交易所永续合约市场的救世主
论述一下Ethena之所以成功的原因,我认为关键在于Ethena具备成为中心化加密货币交易所的永续合约市场救世主的潜力。首先来分析一下目前主流中心化加密货币交易所的永续合约市场面临的问题,那就是缺少空头,我们知道期货的主要作用有二,投机和对冲套保,由于大部分的投机者在市场情绪季度乐观的当下,对加密货币未来走势极度看涨,这就导致了期货市场中的投机者中选择做多的人明显高于做空的人,这个局面导致了一个问题,永续合约市场中多头资金费率变高,垫高了做多的资金成本,打压了市场的活力,我们知道对于中心化加密货币交易所来说,由于永续合约市场的交投最为活跃,其手续费也是核心的收入来源之一,而高额的资金成本也会降低交易所的收益,因此如何在牛市为永续合约市场找到空投成为了交易所提高竞争力。增加收入的重中之重。
在这里可能需要补充一个基本知识,就是所谓永续合约的原理以及资金费率的作用与收取方式。所谓永续合约是一种特殊的期货合约。我们知道传统的期货合约通常是有交割的,而交割就涉及到了等值资产的转移所涉及到的清结算,这增加了交易所运维成本,同时对于长线交易者来说,临近交割日也涉及到移仓等操作,临近交割日时标记价格的波动通常更大,因为伴随着换仓操作,旧标的物的市场流动性会逐步变差,由此引入了很多隐形交易成本。为了降低以上成本,永续合约被设计出来,与传统合约不同,永续合约没有交割机制,因此也就没有到期时间,用户可以选择一直持仓。而这个特性的关键在于如何保证永续合约价格与原生资产价格具有关联性,在带交割的期货合约中,关联性的来源是交割,因为交割机制会按照合约约定的价格和数量进行实物资产(或等值资产)的转移,所以理论上期货合约的价格将在交割时与现货价格拉平。然而永续合约无交割机制,为了保证关联性,永续合约机制中有了额外的设计,这就是资金费率。

我们知道价格是由供需关系决定的,当供给大于需求时价格上涨,这在永续合约市场中也是如此,当做多的人大于做空的人时,永续合约的价格将高于现货价格,而这个价差通常被称为基差,当基差过大时,需要有一个机制可以使基差具有反向作用的能力,这就是资金费率。在这个设计中,当正基差出现时,即合约价格高于现货价格时,表明做多的人多余做空的人,此时多头需要向空投支付费用,且费率和基差成正比(这里不考虑资金费率由固定费率与溢价组成),这就意味着偏移越大,多头成本越高,这就抑制了做多的动力,使得市场恢复到平衡状态,反之亦然。在这样的设计下永续合约与现货具有了价格关联性。
回到最初的分析,我们知道在市场极度乐观的当下,多头的资金费率非常高,这就抑制了做多的动力。也就抑制了市场的活力,降低了交易所的收益。通常情况下,为了缓解这种局面,中心化交易所需要引入第三方做市商或自己成为市场的对手方(这在FTX事件后续的披露中可以发现是普遍现象),让资金费率回到有竞争力的状态,然而这也为其引入了额外的风险与成本,为了对冲这种成本,做市商需要通过现货市场做多的方式对冲永续合约市场中做空的风险,这也就是Ethena机制的本质,但是由于此时的市场规模很大,超过了单个做市商的资金体量极限,或者说这为做市商或交易所带来了很高的单点风险。为了分摊这种风险,或者说筹集更多的资金来平抑基差,使自己的永续合约市场资金费率更有竞争力,中心化交易所需要更多有趣的解决方案向市场集资。而此时Ethena的到来正是时候!
我们知道Ethena的核心就在于接受加密货币作为抵押品,例如BTC、ETH、stETH等,并在中心化交易所中做空其对应的永续合约,实现Delta风险中性,赚取抵押品原生的收益和永续合约市场的资金费率。其发行的稳定币USDe本质上类似于一个做Delta风险中性的加密货币期现套利的开放式做市商基金的权证share。持有share相当于获得了该基金的分红权。用户可以通过这个产品很方便的切入这个门槛较高的赛道赚取可观的收益,而中心化交易所也从中获得了更广泛的空头流动性,降低资金费率,提升自身的竞争力。
有两个现象可以佐证这个观点,其一该机制其实并不是Ethena独有的,Solana生态中的UXD其实就是采用了该机制发行了其稳定币资产。然而由于其倒在了打通中心化交易所流动性之前所以其影响力并未达到预期,各中原因除了整个加密周期的反转所导致的永续合约低利率环境之外,FTX的崩溃对其影响不可谓不大。其二在于仔细观察Ethena的投资者,中心化交易所占比极大,这也证明了其对于该机制的兴趣。然而在兴奋的同时,我们不能忽略其中所蕴含的风险!

负费率只是引发挤兑可能的导火索之一,基差才是死亡螺旋的关键
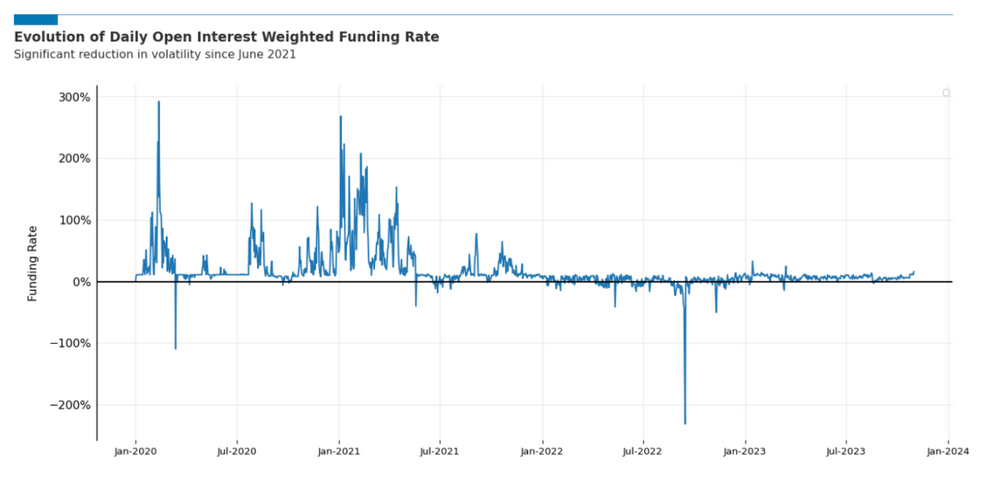
我们知道对于稳定币协议来说,对挤兑的容忍能力至关重要,在大部分关于Ethena风险的探讨中,我们已经清楚了加密货币期货合约市场的负利率环境对于USDe抵押品价值的伤害。然而这种伤害通常是短暂的,经过跨周期的回测结果表明,通常情况下,负利率环境不会持续很久,且不容易发生,这在Ethena官方公开的Chaos Labs对其的经济模型审计报告中已经有非常充分的证明过程。而且负费率对于抵押品价值造成的伤害是缓慢的,因为合约费率的收取通常每8小时进行一次。根据回测结果表明,即使按照最极端的-100%费率来预估,这意味着在任何8小时内,概念的最大损失为0.091%,而在过去3年内仅发生三次负费率现象,并且平均的负利率持续时间为3-5周,其中2022年4月的负利率恢复期持续了大约三周,平均水平为-3.3%。2022年6月也持续了大约三周,平均水平为-4.8%。如果包括9月11日至15日的极端资金,这段时间持续了5周,平均为-17.9%。考虑到在其他时间内费率为正,这也就意味着Ethena有充足的机会雨天储水,累积一定的Reserve Fund来应对负费率情况,以降低负费率侵蚀抵押品价值,并造成抵押率低于100%的情况发生,因此我认为负费率的风险并没有想象当中那么大,或者说通过一些机制可以极大的缓解该风险,可以说这只是引发挤兑可能的导火索之一。当然如果我们质疑的是统计学的意义,那这并不是本文讨论的范畴。

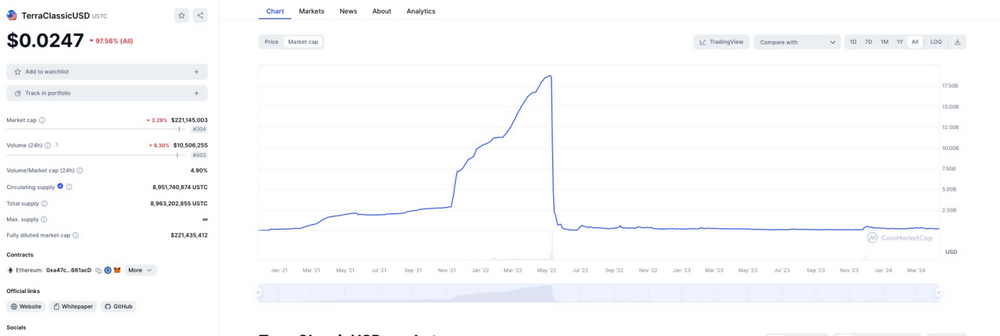
然而这并不意味着Ethena会一帆风顺,在阅读了一些官方或第三方的分析结果后,我认为我们都忽略了一个致命的因素,这就是基差。而这恰恰就是Ethena在应对挤兑现象时最脆弱的关键,或者说是死亡螺旋的关键。再次回顾一下加密货币市场中关于稳定币的两次非常典型的挤兑现象,UST崩溃和2023年3月USDC受硅谷银行破产导致的挤兑脱钩。可以发现在互联网技术发展的当下,恐慌情绪的蔓延是非常迅猛的,由此引发的挤兑的速度是非常快的,通常当恐慌出现时,在短短几小时或几天内将面临大量的赎回。这就要求稳定币机制对于挤兑的容忍能力提出了挑战,因此大部分稳定币协议的抵押品都会选择配置流动性极好的资产,并不一味追求高收益,例如短天期美债等,在发生挤兑时,协议可以通过出售抵押品换取流动性来应对。然而考虑到Ethena的抵押品类型是具备价格波动风险的加密货币与其期货合约的组合,这对两个市场的流动性提出了很大的挑战,当Ethena的发行达到一定规模后,在遭遇大规模赎回时,市场是否有足够的流动性可以通过解除该期现套利组合换取流动性,满足赎回的需求是其面临的主要风险。
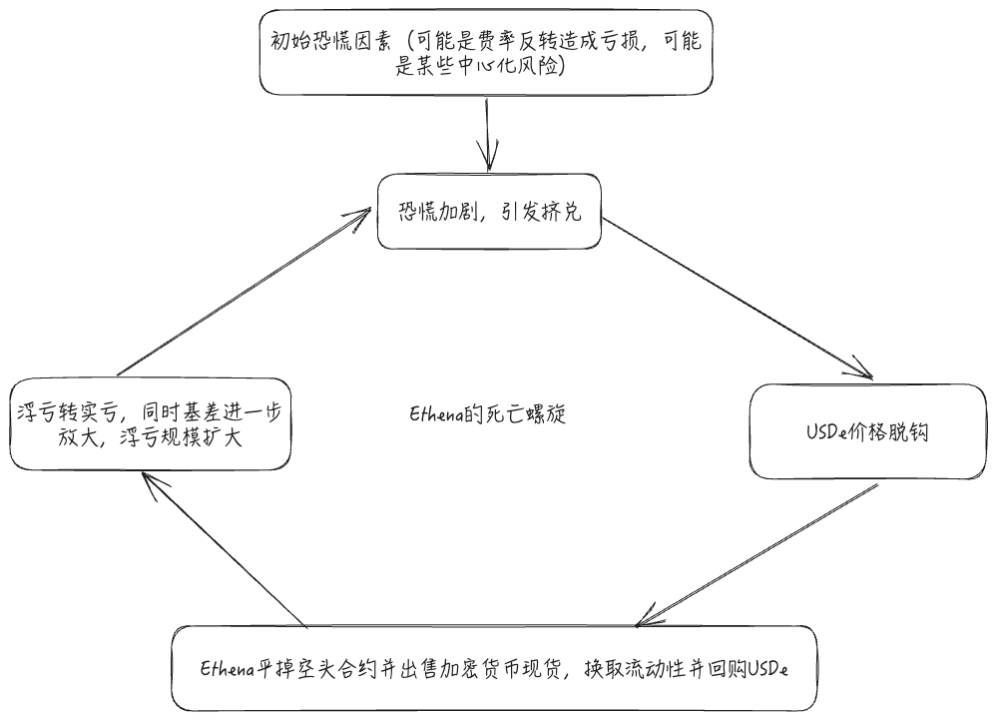
当然抵押品的流动性问题是所有稳定币协议都会面临的问题,然而Ethena的机制设计将为系统引入额外的负反馈机制,这就意味着更容易遭遇死亡螺旋风险。所谓死亡螺旋指的是,当挤兑发生时,受制于某个因素,将会放大恐慌的效果,引发更大范围的挤兑。而这个关键就在于基差,所谓基差,指的是期货合约与现货的价格差,Ethena的抵押品设计本质是一个期现套利中的做空基差的投资策略,持有现货并做空等值的期货合约,当基差正向扩大时,即现货的价格涨幅将低于期货合约的价格涨幅,或者现货的价格跌幅高于期货的价格跌幅,该投资组合将面临浮亏风险,然而当挤兑发生时,用户在短时间内大量抛售USDe,这将导致USDe的二级市场出现明显的价格脱钩,为了平抑这种脱钩,需要套利者主动将抵押品中的未平仓空头合约平仓,并且将现货抵押品出售换取流动性来从二级市场中回购USDe,降低USDe的市场流通量,从而恢复价格。然而伴随着平仓操作,浮亏转化为实际亏损,这就造成了抵押品价值的永久损失,USDe可能处于抵押率不足的状态,与此同时平仓的操作又会进一步扩大基差,因为将空头期货合约平仓会推升其期货价格,而抛售现货会打压现货价格,这将使基差进一步放大,而基差的放大将会让Ethena遭遇更大的浮亏,而这又会加速用户的恐慌,进而导致更大范围的挤兑,直到达到不可挽回的结果。

这个死亡螺旋绝对不是危言耸听,虽然通过回测数据表明,基差在大部分情况下具有均值回归的特性,经过一段时间的发展,市场总会达到一个平衡的状态。然而这却极不适合作为上述论证的反对论点,因为用户对于稳定币的价格波动容忍程度是十分低的,对于一个套利策略,用户可能可以容忍一定程度的回撤风险,但是对于以储值和交易媒介作为核心功能的稳定币,用户的容忍程度是极度低的。即使是以收益作为核心卖点的生息型稳定币,在项目宣传的过程中都不可避免的吸引大量对复杂机制并不了解的,靠字面意义理解的用户参与其中(这也是UST的创始人DoKwon当下所面临的核心指控之一,即欺诈宣传),而这些用户正是引发挤兑的核心用户群体,也是最终亏损最严重的群体,风险不可谓不大。

当然在期货市场空头和现货市场多头流动性充足的时候,这个负反馈将会得到一定程度的缓解,但是考虑到当前Ethena的发行规模,以及其高额补贴所伴随而来的吸储能力,我们都不得不警惕这个风险,毕竟伴随着Anchor给出20%的储蓄补贴,UST的发行量从28亿暴增到180亿仅仅用了5个月的时间,而这段时间内整个加密货币的期货合约市场规模增长定然无法跟随这样的涨幅,因此有理由相信,Ethena的未平仓合约规模将很快暴增夸张的比例,试想一下,当市场中的超过50%的空头持仓者都是Ethena,其平仓将会面临着极高的摩擦成本,因为市场中短期内没有任何空头可以承受如此规模的平仓,这将使得基差的放大效果更为明显,死亡螺旋将更为猛烈。
希望经过上述论述,可以帮助大家对于Ethena有更清楚的风险认识,保持对风险的敬畏之心,切莫被高收益冲昏头脑。