NFT是少数KOL设下的“杀猪盘”吗?
撰文:wale.swoosh
编译:Luffy,Foresight News
你是否听过这样的阴谋论:NFT 是被一群 KOL 操控的游戏。
你可能在某些时候听说过「KOL 阴谋集团」或「WAGMI 阴谋集团」这些术语。它经常被用来影射控制着 NFT 命运的神秘力量。但它真的存在吗?
让我们先看看两个例子:
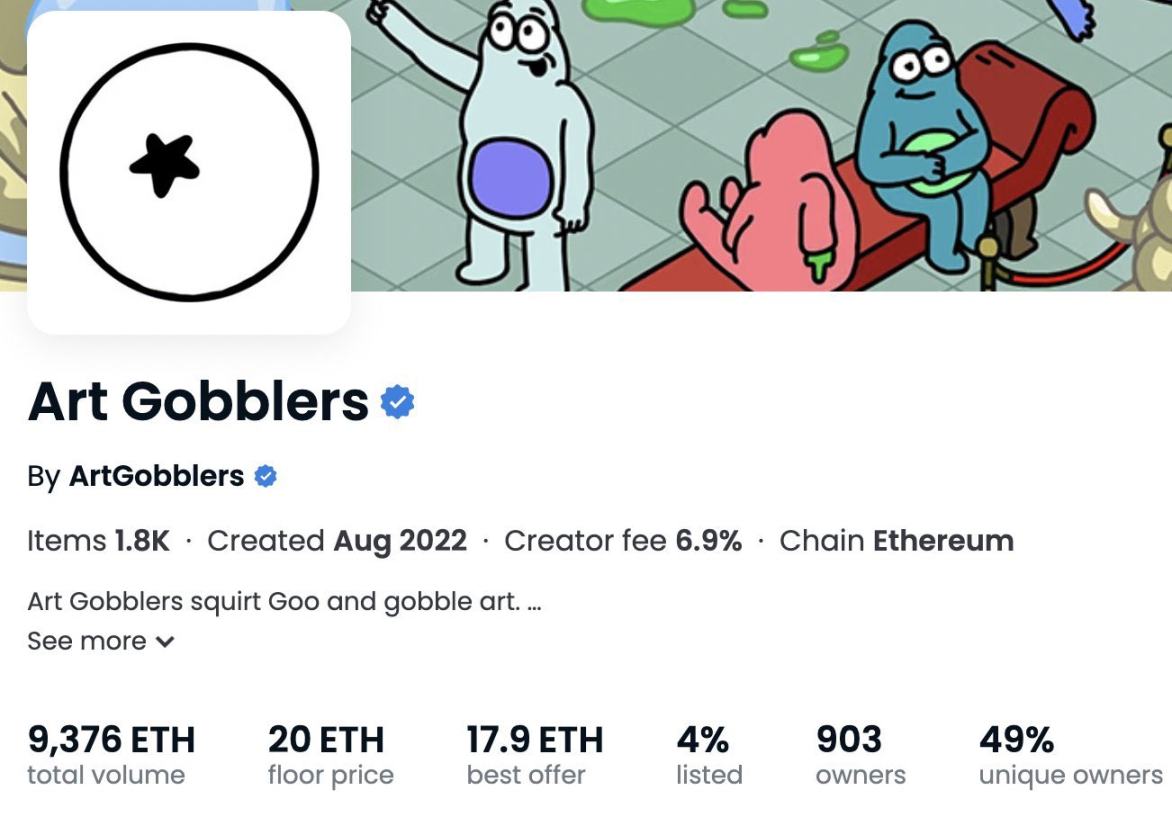
Art Gobblers
Art Gobblers 是 2022 年最具争议的 NFT 之一,经常被认为是 NFT 阴谋集团运作方式的最佳例子。
一个免费铸造的 NFT,在却二级市场上以超过 15 ETH 的价格进行交易。问题是,它被指控存在虚假交易和宣传。
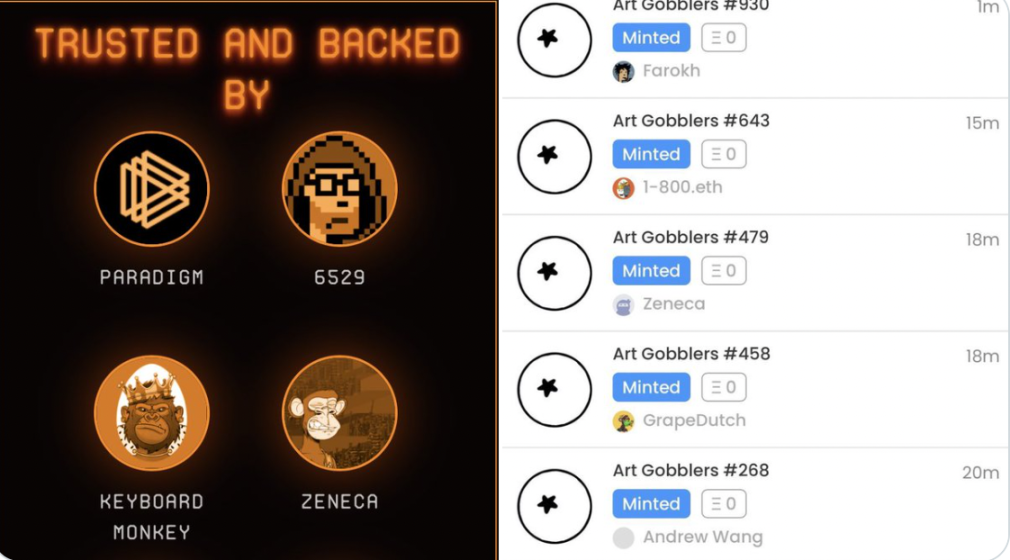
Art Gobblers 是第一个真正让 Blur 市场在交易量上名声大噪的 NFT 项目。它使 Blur 的每日交易量从不到 200 万美元跃升至 1700 万美元。值得一提的是:Art Gobblers 和 Blur 的投资者中都有 Paradigm 的身影。
Blur 也拥有一些知名的 KOL 支持者,其中一些人从 Art Gobblers 铸造中获得了丰厚的收益。
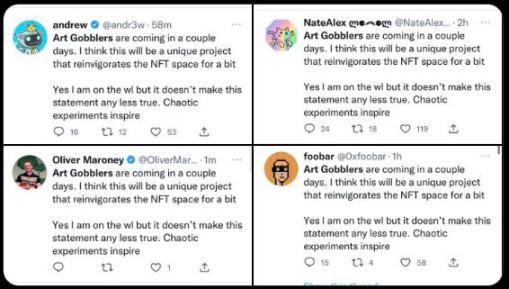
此外,一些营销文案的在 Art Gobblers 铸造之前就已流行,而传播它们的恰恰是一些被认为属于「阴谋集团」的 KOL。
指控称:「Art Gobblers 是 WAGMI 阴谋集团共同编织的陷阱,旨在向其粉丝倾销。」
Opepen edition
最近关于「WAGMI 阴谋集团」的讨论主要围绕 Opepen edition。
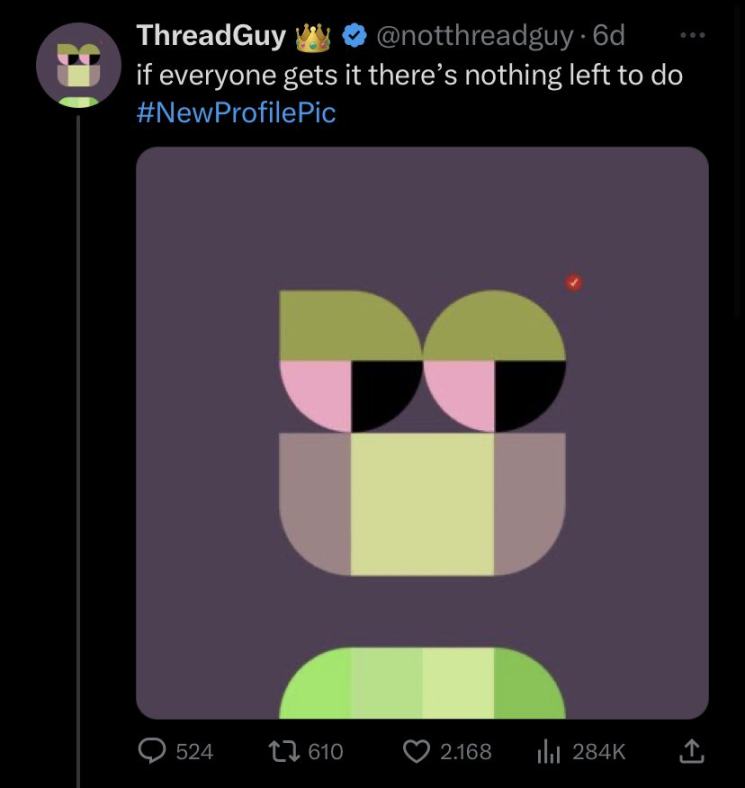
在 Threadguy 将他的 PFP 改为 Opepen 并通过 TGopen edition 赚取超过 10 万美元后,许多 KOL 也将他们的 PFP 改为 Opepen。
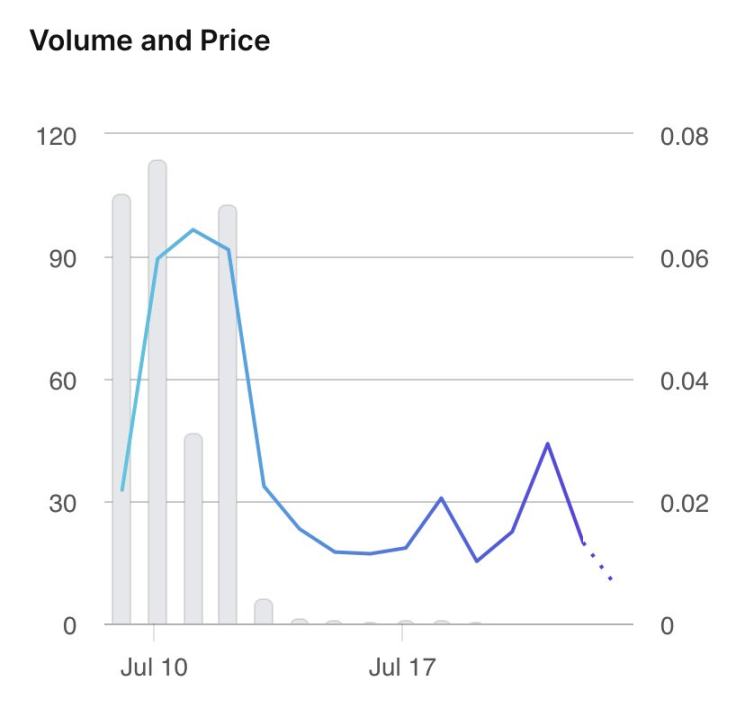
市场上其他一些 Web3 公司也是加入了潮流。随后的几个小时内,Opepen edition 地板价上涨了约 0.3 ETH。
指控称:「这是一次协商一致的拉高和抛售,WAGMI 阴谋集团从中获利。」
阴谋集团真的存在吗?
上面两个例子提供了部分间接证据,但它们真的能证明 WAGMI 阴谋集团的存在吗?我们还需要仔细分辨。
Art Gobblers 铸造确实奇怪,但很少有获利的 KOL 在推特上谈论这个项目。「阴谋集团」需要一大群有影响力的 KOL 相互勾结。
至于 Opepen edition,它确实霸屏了,在加密推特上随处可见。但是,关键问题是意图。
阴谋集团意味着有一个明确的共同意图(通常是财务目标)。例如,拉高 Openopen 来出售自己的持仓。
通常这些解释比某些人希望你相信的要稀松平常得多。
当某件事在 NFT Twitter 上流行并且 KOL 纷纷加入时,他们通常是为了获得参与度,而不是参与一个操盘的阴谋。
然而,这并不意味着阴谋不会发生。作为 KOL,你负有责任。「如果粉丝仅仅因为我发推文就购买了这个项目怎么办?」这种权衡并不总是那么容易。
让我举一个我个人的例子:
还记得 FatZukis 吗?这是本月早些时候在 NFT Twitter 上广为流传的 meme。
我也在一条有趣的推文中对此进行了轻描淡写:
即便我从未拥有过 FatZuki、未收到任何付款、也未标记过 FatZuki 帐户,如果有人因为我的推文而购买 FatZuki 并赔钱,这是我的错吗?
我不这么认为,但我也理解其他人的观点。确实有 KOL 每天推销明显的垃圾 NFT 并从中获利。
我没有指名道姓,但他们真实存在。公平地说,他们中的一些人至少在广告上标记了「 #AD 」,这是一个好的开始。
是的,NFT 领域拥有大量粉丝和影响力是有优势的。
一方面,KOL 很容易获得白名单名额;另一方面,KOL 更容易引起人们对小项目的关注,以此来与其它公司达成合作。
但这与现实世界没有什么不同。
所以,我们得出结论:
- KOL 相较普通人具备明显的优势。
- 不道德的 KOL 确实存在。
- KOL 活动会引发连锁反应。
但这还不足以证明「WAGMI 阴谋集团」的存在,而且 NFT 也不会因此被「操纵」。