Rollup Layer2市场现状:为争夺用户,相继推出激励措施

作者:汤圆
原文标题及链接:
目前,在以太坊的Layer2(L2)扩容解决方案中,采用Rollup技术的方案已经成为主流,并以不同的共识机制形成了已经落地的L2网络,主流网络代表Optimism、Arbitrum、ZkSync和StarkNet。
随着网络建成后应用的迁移,L2网络开始陷入加密资产锁仓的争夺战中。
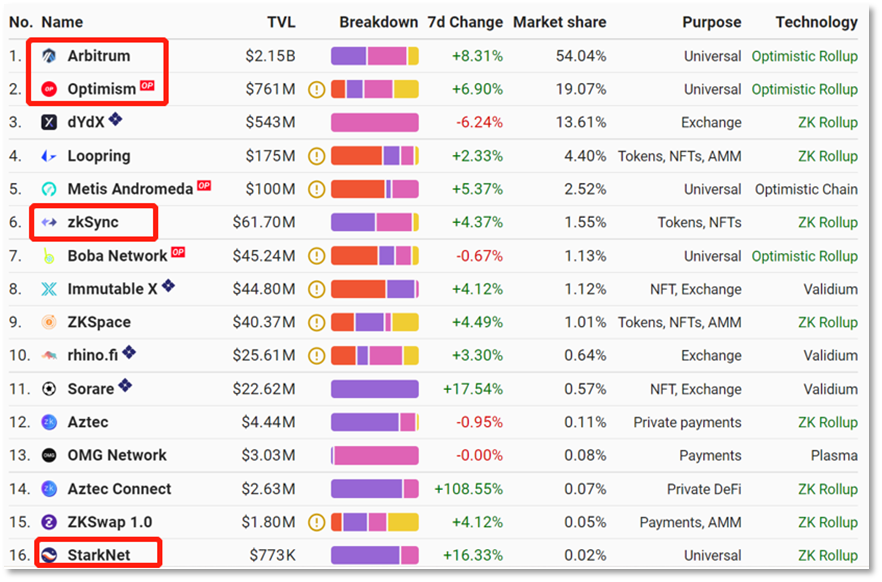
数据网站L2Beat显示,截至7月20日,整个L2网络中锁仓的加密资产价值(TVL)由高到低的网络分别为 Arbitrum > Optimism > ZkSync> StarkNet。
StarkNet在落后的局面下开始效仿其他L2网络,将原生Token的发行提上了日程,要知道,激励在区块链世界是最好的引流手段。7月13日,区块链扩容技术服务商StarkWare连发三篇博客,介绍其Layer2扩容网络StarkNet的原生Token,包括经济治理模型、应用场景、发行数量及分配情况等。
更早前的4月,Optimism发行了原生Token OP,并于5月30日正式上线二级市场。发行OP后的Optimism在TVL上开始凸显优势。
尚未发行Token的Rollup系L2网络仅剩Arbitrum和ZkSync,但从近期和过去的生态动态看,Token发行也是迟早的事。
ZkSync早在官方的用户文档中表态将会发行Token,但未透露具体的发行时间并未透露。打开ZkSync用户文档页面,第一条就是关于「是否会有Token」的提问,官方答案为「Yes」。
Arbitrum没有明确表示将会发行Token,但它在4月20日发布了名为「TheArbitrum Odyssey」的生态探索活动,鼓励用户使用链上项目获得NFT奖励。不少用户猜测,参与活动、获得NFT奖励很有可能Arbitrum为之后发行Token设置的「用户领取资格」门槛。
的确,使用链上应用形成的交互痕迹往往会成为用户获得Token空投的资格线。本期DeFi蜂窝将梳理Rullup系的四大L2网络(Optimism、Arbitrum、ZkSync和StarkNet)的链上生态情况。
Optimistic Rollup系L2网络的TVL更高
既能保证区块链网络安全、又能提高网络吞吐量的Rollup技术,正在成为以太坊Layer2(L2)扩容解决方案的主流技术。基于该技术形成的解决方案又因为共识算法的不同形成了Optimistic Rollup和ZK Rollup两大流派,且这两种解决方案都有了已经落地的L2网络。
目前,Optimistic Rollup的L2代表网络是Optimism和Arbitrum;ZK Rollup方案的L2落地网络的主要选手是StarkNet和zkSync。
根据L2Beat显示,截至7月20日,整个L2网络中锁仓的加密资产价值(TVL)为43.6亿美元,其中Arbitrum链上TVL为21.5亿美元,市场份额占比为54%,排名第一;次之的是Optimism,链上TVL为7.6亿美元;ZkSync链上TVL仅为6100万美元;StarkNet更少,链上TVL目前只有70万美元。

L2网络TVL及市场份额数据
可以看出,ZK Rollup系的zkSync和StarkNet,在TVL、市场份额方面都远不如Optimistic Rollup系的Optimism和 Arbitrum。
这主要是因为Optimism和Arbitrum的主网具有先发优势。Arbitrum主网早在去年8月就正式上线,Optimism主网于去年7月上线。而ZK Rollup系的ZkSync网络1.0版本虽在去年7月份上线,但由于底层技术原因,使用场景仅限于支付,直到今年2月公布的zkSync 2.0才兼容以太坊虚拟机(EVM),适合开发者使用;而StarkNet主网还一直处于公开测试阶段,并未正式上线。
ZK Rollup系的网络落地要稍慢于另一派系,这主要是因为基于「零知识证明算法」的ZK Rollup技术方案较为复杂,落地需要时间。更重要的是,该系列的L2网络与EVM的兼容方面一直难有突破,直到zkSync 2.0版本出现才有了新转机,声称能够做到99%兼容。L2网络与EVM的兼容直接关系到应用开发者的时间和经济成本,而没有应用的区块链网络很难吸引用户及资产。
相反,Optimistic Rollup系的Arbitrum能够做到完全兼容EVM,支持以太坊链上的去中心化应用程序(DApp)直接迁移,目前,Uniswap、Curve、Aave、1inch等以太坊的头部DeFi应用都在该网络上集成。Optimism也在去年11月完成了与EVM完全兼容的升级。
Optimism先发代币
在TVL上排名前两位的Arbitrum和Optimism网络,在生态布局上各具特色,发展路线也各不相同,前者更注重用户体验,后者则在发行了原生代币后实现了TVL的增长。
说起来,Optimism主网上线时间要早Arbitrum一个月。但去年7月,该网络上线时还没有做到100% 兼EVM,不能实现以太坊链上的DApp一键迁移,链上生态发展被后来者Arbitrum赶超。
去年11月,Optimism 部署的OVM 虚拟机2.0版本与EVM实现了完全等效,还能简化开发者的开发过程,降低费用,该网络的链上生态这才正式「发芽」。
但是在早期,Optimism链上应用主要围绕合成资产协议Synthetix来衍生新产品,由于这类产品多为复杂的期权、合约等DeFi金融衍生品,对于普通交易用户来说不易操作,更合适专业交易员使用。因此,该链上应用未能吸引大量用户和资金。
直到今年4月27日,Optimism公布了原生代币OP的发行方案后,用户的注意力才被吸引而来,它也是基于Rollup技术框架下的第一个发行代币的L2网络。
OP发行总量约为42.9亿个,总供应量将以每年2% 的速度膨胀,主要用于社区治理、投票权和项目激励。总量19% 的OP将空投给用户,其中首轮给社区空投了5%,另外14% 将在未来分配。
OP在空投后迅速上线二级市场,形成了交易价格,最高冲至2美元。有数据显示,OP的最低空投数量为409.42个,按照高点价格,OP最低空投价值约为800美元。早期用户的财富效应迅速吸引了市场注意,外部用户开始参与其生态,希望能在下波OP空投中被选中。
在完成首轮空投后的6月9日,Optimism拿出了2.31亿OP创建了激励基金,旨在资助OP生态系统中的建设者和项目,通过项目的TVL、日交易量等指标决定OP的激励数量。
Token激励计划成功将用户和项目引入Optimism生态。据Optimism浏览器数据显示,6月2日,也就是创建激励基金消息的一周前,该链上的日交易数最高冲至48.7万笔,日增地址数为3.9万。截至7月20日,该网络的链上地址数共有121万。
代表应用
– OptimismBridge——Optimism官方跨链桥,支持将以太坊、Polygon、BSC等L1公链以及L2网络Arbitrum上的资产跨链至Optimism。
– Layerswap——加密资产从中心化交易所(CEX)直接提取至L2网络的工具,由加密支付基础服务商Bransfer开发。
– Synthetix(SNX)生态——它原是建立在以太坊上的合成资产发行及交易应用,用户可通过超额抵押治理通证SNX生成各类合成资产。
2021年9月,Synthetix宣布将应用从以太坊主网迁移至Optimism网络中,它成为第一个支持该L2网络的以太坊头部应用。其中sUSD、sETH、sBTC、sLINK等合成资产已经成为以太坊和Optimism网络上的主流资产。
Synthetix基于这些合成资产在Optimism网络上搭建了多个应用场景,包括合成资产综合交易平台Kwenta、期权交易平台Lyra、一站式期权投资平台Polynomial、资产管理平台dHEDGE、衍生品交易平台Thales等。
– ZipSwap(ZIP)——Optimism网络原生的去中心化交易应用(DEX),它基于Uniswap v2版本的代码构建,希望能为Optimism用户提供一个低费用的资产兑换场所。
– Quixotic——Optimism原生的最大的NFT交易平台。
Arbitrum死磕用户体验
OP的发行确实为Optimism生态带来了资金流量,但该网络的TVL仍然逊于仅比它晚一个月诞生的Arbitrum,这又是为何?
Arbitrum由Offchain Labs团队开发,尽管没有发行Token,但同样注重激励。今年4月20日,官方公布了名为「The Arbitrum Odyssey」生态项目探索活动计划,该活动的主要目的是以NFT来激励用户与生态应用交互,让用户通过执行链上任务来了解和体验链上DApp的使用。
活动为期8周,鼓励用户交互的应用覆盖了跨链桥、DeFi和NFT、游戏等多种场景,用户可以体验每期列出的应用,并完成相关任务,获得官方提供的NFT。有不少用户猜测,NFT很有可能会是Arbitrum发行代币后的空投资格凭证。
6月22日,The Arbitrum Odyssey发起了首期活动,成功吸引了流量。根据Arbiscan浏览器显示,6月27日,该链上日交易次数为28.7万笔,新增地址数为5.6万。用户的激增一度导致Arbitrum链上出现了严重拥堵,Gas费升高。
据L2fees数据,6月29日,在Arbitrum网络上,每笔交易的平均Gas费用最高时飙至9美元以上,高于同期以太坊主网的Gas费两倍,参与用户的怨声沸腾。随后,Arbitrum官方宣布暂停了活动。
在提升用户体验层面上,Arbitrum甚至开发了新链。7月12日,该网络宣布构建了新链「Arbitrum Nova」,目前已在以太坊主网运行,开发人员可在该链上部署相关应用程序。
如此一来,Arbitrum就变成了双链生态——Arbitrum One和Arbitrum Nova,前者是现有的主网,后者基于AnyTrust技术搭建,专为游戏、社交应用程序和对成本更敏感的用例而设计。
之所以推出Arbitrum Nova链,是因为主网Arbitrum One因为底层共识算法的原因存在数据异议期,直接结果是用户将Token提回至以太坊网络时需要7天的等待期,影响用户体验的同时,对高吞吐量要求的应用场景也不够友好。
Arbitrum Nova适合对成本敏感、有高交易量预期的应用场景,比如游戏和社交应用程序,而Arbitrum One将继续覆盖DeFi和NFT项目。
代表应用
– HopProtocol跨链桥——主要支持加密资产在L2网络和L1网络之间的转移。
– Arbitrumbridge——Arbitrum官方跨链桥,支持以太坊资产跨链至Arbitrum网络,需要注意,资产从L2返回L1需要7天等待期。
– GMX——建立在Arbitrum链上的去中心化永续合约交易应用。
– TreasureDAO——Arbitrum上的元宇宙和NFT基础层平台,融合了NFT、DeFi和GameFi应用。
– Stargate——基于LayerZero协议开发的跨链应用,主要专注于原生资产跨链。
ZkSync注重改进网络性能
对于Rollup技术,以太坊创始人Vitalik Buterin多次在公开场合表示,ZK Rollup是 L2的终极之选,但由于其底层技术比较复杂,落地还需很长时间。
基于ZK Rollup技术的L2网络中,StarkNet和zkSync是主要代表,尽管在开发进度、生态数据表现上,二者都落后于Optimistic Rollup技术派的L2,但由于能实现即时到账,依旧被外界看好。尤其是能够兼容EVM的zkSync 2.0的上线,开发进度已经超出了业内预期。
zkSync网络由Matter Labs团队搭建,其所有产品都开源,更偏向于社区化运营。Matter Labs甚至多次表示出「自己被替代掉也无所谓」,目的只在推动以太坊社区发展。在发展路线上,该团队一直在致力于改进网络,提升性能。
zkSync1.0版本于2020年6月上线,主要聚焦于支付。由于不兼容EVM,网络的可用性受到限制,能支持的应用场景非常有限。但由于转账费用低,到账即时,在支付场景上展现了优越性。
今年2月,zkSync 2.0版本的公共测试网上线,实现了EVM兼容,大概率会成为首个利用ZK Rollup方案并兼容EVM的区块链网络。zkSync2.0支持开发人员使用以太坊原生编程语言Solidity在网络上部署DApp,以太坊主网上现有的DeFi应用也可以集成至zkSync2.0网络上,享受L2网络带来的高效和低费优势。
不过,zkSync2.0的正式主网一直没有上线,有用户猜测,其主网上线很可能会和发行Token同时。当然,实际情况还需要等待官方消息。
代表应用
– 去中心化交易应用ZigZag——采用订单簿模型的DEX,试图成为中心化交易所(CEX)在链上的替代方案。
– 跨链桥Orbiter Finance——应用于L2网络,支持zkSync、Arbitrum、Optimism等L2网络间的资产跨链转移,也支持L2和L1网络间的资产互转。
– SyncSwap——zkSync网络上原生的DEX,目前还在测试中。
StarkNet将发行Token
StarkNet由StarkWare公司搭建,它通过产品化的思路为L2解决扩容问题。
StarkWare公司创建于2018年,有一套完整的L2系统解决方案,在为以太坊扩容方面,它产出了StarkNet(L2网络)和StarkEx(扩容引擎)两个落地产品。
StarkEx是一套可扩容的引擎技术,专门为以太坊DApp应用提供服务,本质上是一个连接L1与L2的数据处理器。该技术已经服务了不少知名的DApp,包括去中心化永续合约交易应用dYdX、去中心化交易应用DeversiFi、NFT生态系统Immutable X等。
StarkNet是一个通用的L2网络,测试网已于2021年11月上线,支持开发者进行应用部署。由于StarkNet还未兼容EVM,因此,它一直没有获得以太坊头部应用的迁移,生态一直不稳不火。
如此状态下,StarkNet决定发行Token。
7月13日,StarkWare连续发布3篇博客,介绍了StarkNet的原生代币,包括Token的经济治理模型、应用场景、发行数量及分配情况等,并表示StarkNet网络已经铸造了100亿枚代币,开始分配给StarkNet生态的贡献者及相关投资人。
按照计划,StarkNet的代币在今年9月以ERC-20标准在以太坊上流通,并在未来作为StarkNet网络Gas费的唯一支付手段。目前,StarkNet网络Gas费以ETH结算。
代表应用
– 跨链桥StarkGate——官方跨链桥,支持L1资产存入StarkNet网络中
– 一站式交易应用JediSwap——StarkNet上的自动做市商(AMM)机制的去中心化交易应用。
– Starkswap——StarkNet上原生的AMM式DEX。
– 永续合约应用ZKX——Starknet上第一个去中心化金融衍生品应用,今年7月18日获得了450万美元的种子轮融资。
– Zklend——去中心化借贷应用,今年3月完成了500 万美元种子轮融资。
你最常用哪个Layer2网络?



