a16z:从传统治理历史中,Web3能学到什么?
来自 | a16z
原文作者:安德鲁·霍尔和波特·史密斯
编译 | PANews

Web3为社区治理创建了一个全新“实验室”,公共激励和私人激励相互交织,项目也具有开源和营利性,公共产品与私人项目得以共存。在Web3中,治理是连续的,参与是完全开放的,执行是迅速的。
Web3治理由不同类别的参与者定义,因为客户是所有者。结果,一种新的数字参与形式浮出水面,这种形式具有广泛的实验性和快速的迭代周期。
然而,迄今为止,Web3 治理的参与度并不高,而且利益集团也很容易捕获、操纵群体决策。为了解决这个问题,我们或许可以从系统治理历史中找到一些经验教训。
虽然Web3是个新事物,但治理却不是。过去几千年来,社会和组织所面临的治理挑战几乎相同——萌芽于雅典教会,公民聚集在一起做出集体政策决定,崛起于荷兰东印度公司,好的治理可以分散风险并大规模聚集资本,通过在股东和债权人之间增加一层法律隔离,推动了一个组织设计和私有化治理的全新时代。

在本文中,a16z利用自身在政治学和政治经济学研究方面的专业知识,以及长期在DAO 中观察和积极参与 Web3 治理的经验来探索去中心化治理的关键挑战,并为构建未来成熟的去中心化治理体系提供一条前进的道路。
代议制如何改善Web3去中心化治理
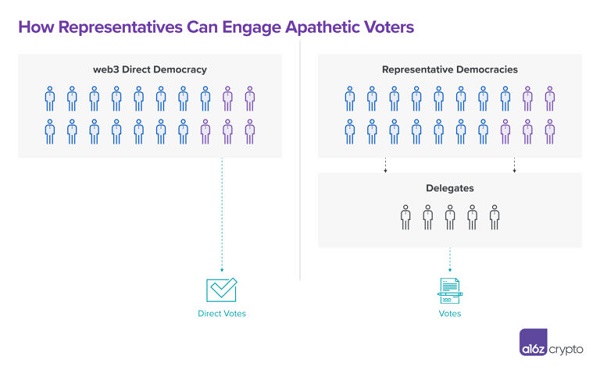
一些人认为,代议制Web3治理不如直接治理好,但这是一个误区:通过减少对社区成员的要求,代议制Web3治理实际上可以赋予他们更多的权力,引导和集中他们的活动以鼓励参与并防止利益集团夺取系统。
同样的逻辑也适用于公司治理,苹果公司并不会要求股东对下一代 iPhone 的技术框架进行投票。亚马逊也不会公开征求股东对其履行每一步发展计划给予反馈意见。取而代之的是,一小组股东会定期做出决定,例如选举一个董事会,该董事会的任务是代表股东发挥监督作用。
当前Web3治理的痛点可能是系统复杂性,我们期望在 Web3 治理中看到更复杂和更广泛的表现形式继续发展,从第一性原理角度来看,如果Web3社区需要实施生态系统中参与者之间形成的系统设计和社会契约,就需要使用特定工具。
虽然Web3治理不同于传统治理原型,但也可以从传统框架中吸取精华以构建更具包容性和 效率的组织,比如:
1、明确定义内部单位的角色,
2、要求代表具有某些专业知识来做出有关决策
3、将战略资本分配决策留给所有成员,作为对组织本身的检查。

反过来,这些变化也可以促进Web3治理的可扩展性,以具有代表性的方式有效组织治理,并且不会牺牲组织的决定性、敏捷性或包容性。
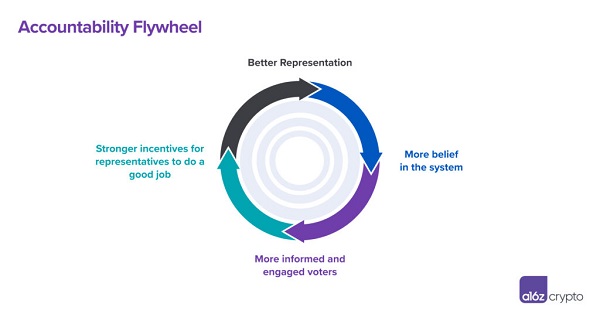
启动问责制飞轮
代议制Web3治理只有在解决委托代理问题时才能发挥作用:代表必须想赢得连任,社区成员必须掌握必要的信息,以确定他们的代表是否值得连任。同样,在公司治理中,董事会成员必须为公司的长期利益行事,否则可能会面临被股东罢免的风险,即使这种罢免并不常见。
Web3 让我们以不同的方式思考这个问题。Web3里没有董事会,而且许多参与者是匿名的,参与和脱离组织的门槛很低。 一般来说,社区成员越知情、越细心,代表们做好工作的动力就越强。而当代表做得更好,利益相关者就会更相信组织制度,也更愿意投入时间和精力去关注组织,这又进一步增强了代表做好工作的动力。如果可以良性循环,系统本身可以实现自我强化,也就是说:良好的治理会产生更多的良好治理——我们称之为问责飞轮。
Web3有一个强大的工具来促进问责制,即Token,Token可以用作向生态系统内的利益相关者分配经济、社会和政治权利的全新工具,就像初创企业激励拥有所有权的员工一样,Token可以用来激励贡献者和用户继续在网络上创造价值。

但是仅仅依靠Token还不足以激发问责制飞轮,我们还可以通过以下两点提供帮助:
1、通过适当地补偿贡献者和用户、确定他们的角色,并可能保证他们在一定的任期内来鼓励有能力和敬业的代表。
2、Token可以发挥关键作用,通过设计一个Token释放时间表来维持长期激励,类似于给公司董事会成员提供基于绩效的股票期权。
如何表达Web3治理话语权?
那些代表Token持有者的人,通常是Web3系统的一个重要组成部分,但他们不是唯一的代表。正如 Vitalik Buterin 在2016年撰写关于分权治理的文章中所指出的那样,除了大型Token持有人之外,社区里还有许多其他重要的声音,而纯粹的Token投票可能并不包含这些声音。Web3治理设计(一个Token一票)反而成了一个难以解决的问题,因为Token权重通常偏向创始团队和机构投资者,而那些持有很少Token、或是没有Token的利益相关者反而在积极参与协议。
另一方面,非Token持有者不承担其行为的经济后果,尤其是在开放的治理体系中,这就让Token治理变成了一把双刃剑。那么,如何解决这些问题呢?实际上,Web3领域已经开始进行优化试验了,比如:
1、将治理Token直接分发给相关群组。
典型示例:任何向对协议做出有意义贡献的人员都被追溯到,然后就能对其进行空投奖励。
2、创建单独的治理职能。
典型示例:Optimism的“公民之家”(Citizen’s House),这是一个由社区贡献者组成的投票室,每个人通过不可转让Token投票,公民之家将会为公共品项目拨款。
3、为特定群组保留一些激励,例如全职贡献者、活跃论坛成员或用户群。
典型示例:目前Web3社区还没有,但这是一个合乎逻辑的未来场景,可以将Web3系统治理不局限于Token投票。
4、通过其他方式向非代币持有人授予权力
典型示例:Lido的治理提案赋予LDO持有人和stETH持有人双重治理权力,后者将对某些类型的提案拥有否决权。
Web3治理的一个有用模型:间接责任
现阶段,几乎所有Web3原生组织都没有利用间接问责制,但其实他们应该这么做,而且可以尝试两种通用方法:
1、赋予代表(无论是任命的还是民选的)正式的监督权。
- 这种方法可能最接近传统公司治理模型,不够,在Web3中代表可能比公司董事会拥有更多的权力,并且可以要求Token持有者在适当的情况下进行更广泛的直接投票。
- 正如传统公司章程中所概述的那样,关键的监督权力是“钱包的权力”。在Web3治理中,这意味着监督社区金库的权力,并且有能力为组织内的某些职位、项目和团体提供资金或取消资金。
2、创建一个执行委员会,要么让持有委托Token最多的代表参与治理,要么允许代表雇用的全职员工,执行委员会将负责监督员工队伍并为组织制定统一的愿景。
- 这种模式更像是西方国家的议会模式,或者美国的“议会经理”式市政府。
需要注意的是,在设计任何治理系统时,参与者不应制造可能需要将证券法应用于基础Token以保护持有人和用户的信息不对称,尤其是社区需要确保治理设计不会导致基础Token价值过度依赖于此类代表的“管理努力”,否则Token就可能被美国证券交易委员会视为证券。
结语
Web3是个新东西,但治理不是。
几个世纪以来,基于从传统治理中学到的东西,我们一直在不断优化改进,Web3组织可以利用代表性的力量,平衡专业知识,并开发一个更好的监督和信任的机制。
更重要的是,Web3组织不应止步于此。与传统的治理形式相比,Web3治理可以走得更远、更快。在现实世界中,民主实验是缓慢的,比如要弄清楚一种宪法形式是否比另一种更好可能需要花费几十年甚至几个世纪的时间。但在Web3中,协议可以不断实验来开发和测试新的表现形式,从而推动治理周期变得更短。
Web3治理提供了一个绝好的机会,让平台可以被更好的管理,继而能与交易对手达成更可信、更持久的承诺,释放新形式经济活动的巨大增长潜力。


