观点 | NFT 租赁未来或会成为主流
推荐:。
原文标题:
特别感谢@@0xzhujun、@BeeGeeETH、@0xDavii以及@JaneLinkun对本篇文章给与的帮助。
编者按:无论是租赁还是借贷,在NFT繁荣发展的今天,这些衍生品正在逐渐的在行业中崭露头角。如何理解其中内核,把握其一般规律,这需要我们的智慧。本文从现实社会的房屋租赁这一经济学普遍案例出发,对NFT租赁的逻辑进行了深度剖析。同时对于目前还存在的问题,也提出了自己的思考,值得一读。
经济学上,租赁行为或者Economic rent,最早指从土地获得的收益,后被扩大为所有因为垄断权力而获得的收入。而租赁行为的出现,也会带来寻租行为的繁荣。
耗材租赁、卡车租赁、房屋租赁,甚至借贷我们也可以视为是一种特殊的资金租赁行为。
租赁行为的产生与繁荣,是市场经济发达,马太效应加剧下的必然产物。
而在NFT以及GameFi市场蓬勃发展的前提下,NFT租赁行为,也必定会走向繁荣,而其背后的红与黑,值得我们探讨……
NFT=房屋?
在了解NFT租赁之前,我们需要对现实世界的租赁行为有一个直观的了解。
让我们以现实社会最为常见的房屋租赁为例。
从微观经济学上讲,商品价格是由该商品的供给和需求决定的,房租也不例外。但是影响租房市场的因素并非只有供需关系,它还受到房价的影响。当房屋作为消费品时,房价会影响租房市场的需求,即房价高,大家买不起房,自然会跑去租房。
二百多年前,工业革命的发源地英国在完成城市化的同时,最先面临住房问题——大量农民涌入城市,城市住房供不应求。由此,房屋租赁这一行为也逐步走向市场。
伴随着租房行为的产生,许多房屋拥有者逐渐将出租视为投资生财的一种渠道。
既然是投资,就要考虑收益,在房屋租赁行为的演化过程中,租赁者们逐渐开始以更加符合市场规律的方式来计算投资成本与回本周期。使得房产租赁逐步从个人自发行为,变成不动产的衍生品交易行为。
与房产租赁类似的,还有诸如卡车租赁、器械租赁、乐器租赁等行为。发展至今,租赁行为几乎囊括了社会的方方面面,并且在促进各个领域资产流动性的同时,也演化成了一个专门的经济行为。
NFT租赁业务的发展原理也是如是。
NFT瓶颈:流动性稀缺,难以表达复杂经济关系
在全民走向元宇宙的时代大潮中,人们将区块链和加密货币概念赋予了全新的意义。
如果DeFi会是未来元宇宙的经济体系,那么NFT便在元宇宙的框架里面,被同时赋予了资产表达和应用表达两种意义。
PFP、打金、资产确权……NFT本身作为一个商品既具有丰富的应用场景,同时其自身的价值流转也带来了货币属性。
但问题的根源在于,在一个大规模、交互复杂的巨大虚拟世界之中,NFT本身的种种机能限制导致,其没有现金流资产属性,如法像BTC、ETH一样快速流通,因此也无法对复杂世界的复杂经济关系进行有效表达。
诚然,智能合约的出现,为人类社会发展的路途提供了一个切实可行的方案,但与此同时,当前智能合约的低灵活性,也在一定程度上无法对大规模用户增长、大资本进入等行业发展趋势作出有效应对。
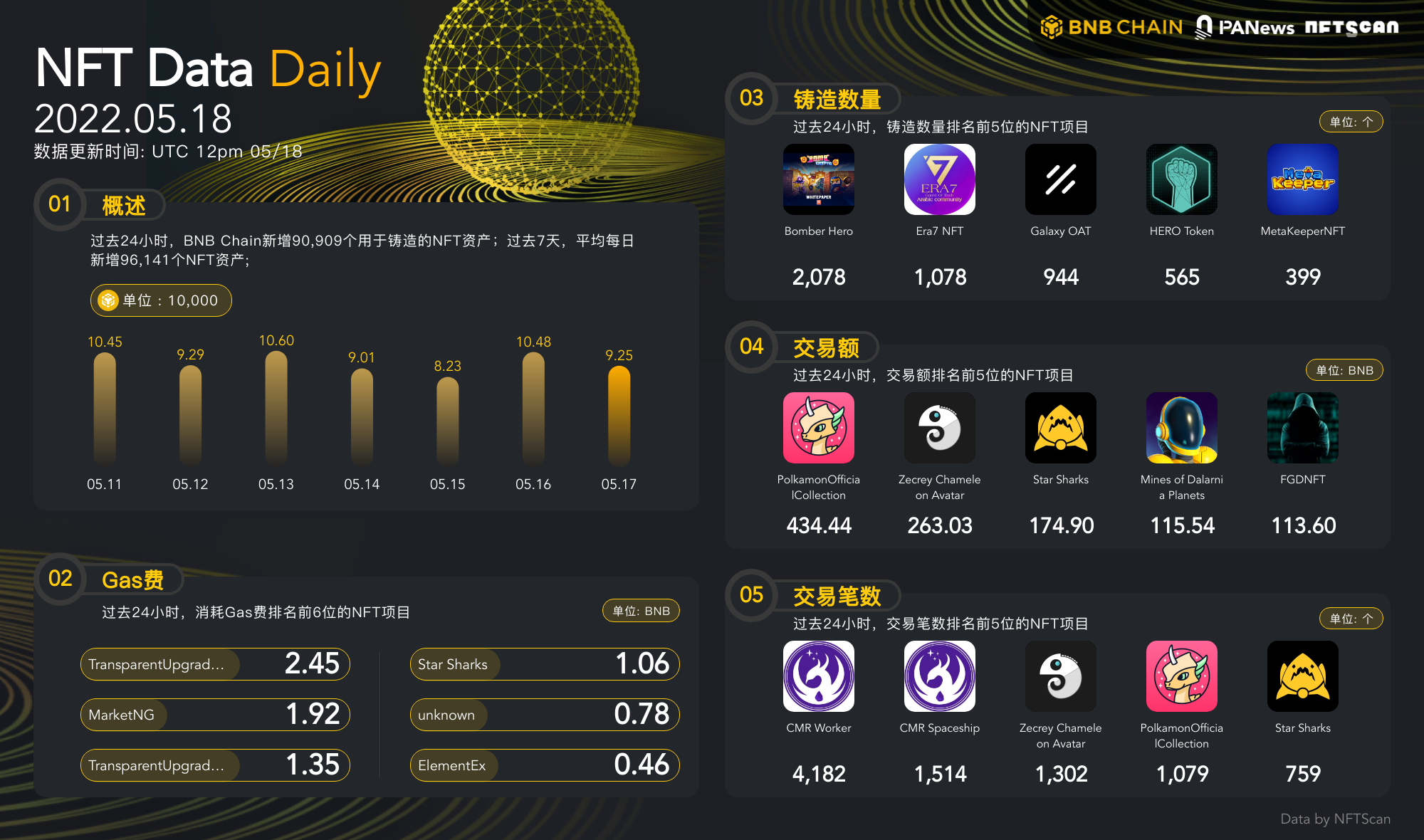
24小时交易量是最能直观体现NFT市场流动性差的一个指标。根据Footprint数据显示,过去30天中,24小时交易量约为400万美元。这和整个加密货币市场988亿美元的交易量相比,微不足道。
与比特币等同质化代币不同,非同质化代币(NFT)生来就具有独特且唯一、不可分割、彼此间不能自由交换的特性,这些特性共同使得NFT流动性严重不足,而这几乎是一个无解的问题。
因为无法拆分,也为它在市场上的流通增添了不小的障碍,尤其是高价值的NFT作品。
最终导致的结果便是,行业出于自身发展的考虑,自发的去探索比如:NFT碎片化、NFT借贷或者NFT租赁等更具有金融属性等流动性解决方案。
NFT“生产资料”属性推动租赁业务繁荣
从解决流动性方面出发,是NFT租赁等衍生赛道逐步受到重视的原因之一,随着GameFi、NFTFi等领域的快速发展,当前NFT正在逐步从PFP要素主导转向“生产资料”要素主导。
所谓生产资料,既劳动者进行生产时所需要使用的资源或工具。
随着每一个新的GameFi或Metaverse项目的出现,越来越明显的是,NFT代表的不仅仅是可投机的艺术品。无论是在Decentraland中建造建筑物的土地,还是在Axie Infinity中可玩的Axie宠物,很明显,NFT的真正潜力在于它们代表具有实用性的资产的能力——就像汽车和房屋在我们的经济生活所中具有的实用性一样。
最为关键的是,随着GameFi整体的发展进步,游戏数量会越来越多,其游戏性和金融性也会越来越趋近于平衡。而作为参与凭证的NFT也会越来越受到行业各方参与者的重视。
普通玩家出于游戏体验和打金回报,会进一步增加对NFT的需求,而大型VC、机构、Guild等巨鲸则会使用自己在博弈中的超然地位和资金体量加大NFT的囤积力度,并将其租借出去,谋求更多利益。从客观上造成NFT租赁市场的繁荣。
值得注意的是,这一种租赁行为和GameFi早期,YGG等公会的租赁行为相比尽管表现形式一样,但底层思维却截然不同。
早期YGG或者Axie官推出的的租赁服务,更多目的在于私域流量的抓取,将更多的用户掌握在自己手中。
而当前及未来的NFT租赁市场,则意味着一个新兴产业的诞生,其目的在于为更多的公域流量提供服务,并从中获取回报。
目前主流的集中NFT租赁方案:
GameFi以及NFTFi概念的发展,给NFT带来了更多的使用价值。比如:游戏中的NFT可以“用”玩,虚拟土地可以“用”搭建场景,音乐NFT可以边听边“用”。在某些情况下,所有者和用户可能不是同一个帐户。有人可能会购买具有实用性的NFT,但他们可能没有时间或能力使用它,因此将“使用”权与所有权分开是很有意义的。
事实上,实现产权分割不仅是实现NFT租赁的基石,也是将NFT赋予复杂经济关系表达的前提。目前90%以上的NFT交易几乎都是一次性的产权买断。这种简单直接的交易形式,在元宇宙蓬勃发展的未来,会越来越不合时宜。
可以想象,随着NFT应用的进一步扩展,使用权限管理的问题将变得更加普遍,而作为产权分离最佳表现形式的NFT租赁自然也会拥有更大发展空间。
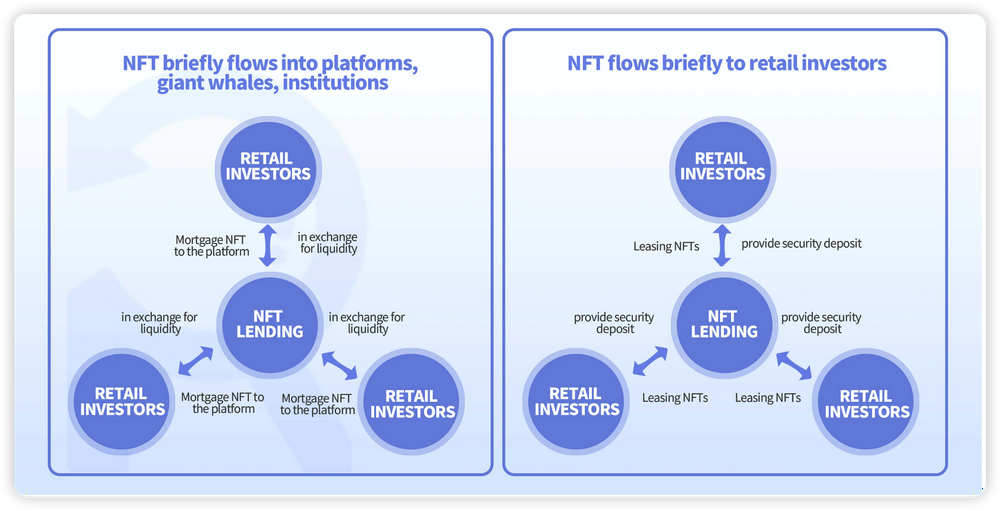
如今,NFT衍生品主要有两种类型:NFT借贷项目和NFT租赁项目。
第一种类型允许用户抵押自己的NFT来借用加密货币,比如Benddao。而第二种类型则允许用户将他们的NFT出租给其他人,例如,如果借款人想要临时获得对代币门控社区的访问权。
相较于NFT借贷这种将NFT集中于巨鲸手中的行为,NFT租赁这种B to C或者C to C的方式,更容易促进NFT本身的流转。
在NFT租赁领域,主要分为两种租赁模式:
- 产品型租赁
- 项目自带租赁功能:Axie Infinity、Starsharks
- 第三方租赁平台:ReNFT、YGG
- 这些租赁产品,通过对租赁者和承租人的账号进行管理,通过中心化统筹服务,或者多签钱包的方式,来完成NFT所有权和使用权的分离,并确保合约的执行。

- 协议性租赁:
- ERC-4907:专注于让NFT更具流动性的NFT铸造协议。
- ERC-4907协议是基于ERC-721协议功能的扩展协议,因此ERC-4907完全向下相容ERC-721标准。该协议增添了两个新的要素:可被授予权限的User和可自动撤销User权限Expires。基于ERC-4907协议,用户能够短暂获得对应NFT的使用权限,但不会被授予用户转移、改变NFT状态的权限。
NFT租赁业务的繁荣,能够进一步刺激与NFT有关的各个领域的发展。
- GameFi:高净值玩家和普通打金者的双赢
- 通过 NFT 租赁,作为借款人的游戏玩家可以租用他们买不起或已经升级的 NFT,并使用它们进入受限区域,或作为获得更高游戏内奖励的工具。出租资产的 NFT 所有者将通过收入分成模式,从借款人在玩游戏时获得的任何加密货币中分得一部分。
- 元宇宙地块炒作:进一步激活元宇宙土地的使用价值
- 随着诸如Meta、Prada、阿迪达斯等越来越多的Web 2巨头进入元宇宙之中,作为元宇宙大蓝筹的Sandbox、Decentraland中的地块也逐步受到大资本的青睐。而相应的租赁业务也会推动这些地块拥有更多的应用场景。(比如在Decentraland中租用地块来进行艺术展览)
- 艺术类、权益类NFT:得到更多的收益和用户流量
- 艺术家可以将自己的艺术NFT的使用权出租给他人,用以获得除版税之外的额外收入。
- 权益类NFT的出租则能够让更多的承租者以较低成本获得各种项目社区的加入凭证。(比如:Moonbirds的Pass卡)
NFT的租售ROI难以计算
作为一个新领域诞生的新金融产品,NFT租赁业务在发展过程中也会遇到一些潜在的问题。
当前NFT租赁存在的现象:
- 抵押品+租金数值设置偏高,甚至出现租借成本高于NFT地板价的现象
- 租借时间过于短暂,最短1天,普遍集中在10天左右
- 租金与售卖成本之间的比例混乱。
在NFT租赁市场,我们尚无法计算出合理的ROI,其原因在于,目前尚处于发展的早期,市场规律还没有普及到这一领域,NFT的租赁价格更多取决于玩家的自我定价。
除此之外,还有一个很重要的原因,在于NFT本身的成本价格波动剧烈。
我们可以以房地产为例,在英国率先在市场经济尝试房屋租赁这一行为之后,由于英国推崇自由市场经济,政府不干预房地产行业,结果导致当时90%以上的房子被资本家控制,大肆抬高房租剥削工人,租金与租户收入水平偏差太多,也在一定程度上,导致了应该房屋租赁市场的萎靡。
另一方面,租房市场也与人口城市化密切相关。在世界各国城市化进程中,最突出的矛盾就是人口城市化慢于土地城市化,即大量流动人口和新市民无法在城市获得正常的居住与生活保障。这些现象在一定程度上会导致租房用户的离开,租房需求的下降,从而对城市化造成影响。
目前国际上用来衡量一个区域房产运行状况良好的租售比,在1:300〜200之间比较合理,即需要200〜300个月可以收回成本。换算成“年租金收益率”就是4%〜6%之间,它代表着一年下来,靠出租房子收回了成本的多少比例。
房地产租赁用200年的时间,证明了一个道理:房价高企绝不是租赁市场繁荣的标志,而租赁市场的稳定性才是繁荣的基石。
在NFT租赁在,对于NFT持有者和囤积者而言,在NFT租金不变的情况下,NFT购买成本的升高意味着NFT租赁回报的下降,会迫使这些提高租金,而NFT承租人则会因为NFT租金的升高而降低租赁欲望,从而对NFT租赁市场造成损害,并进一步阻碍NFT行业的发展。
而市场经济的自我调节能力,在NFT的租赁范围内也会随之失效,即NFT租赁欲望的下降不会影响租金的下降。
在NFT市场中,决定NFT租金下降的关键因素在于NFT一级市场售卖价格的下降,以及出租者对于回本周期计算的延长。
因此,我们可以得出一个结论:
- 生产资料属性的升高,迫使NFT租赁市场走向成熟。
- 繁荣的NFT租赁市场,一方面依赖于NFT一级市场的价格稳定。
- 另一方面,则需要在行业发展过程中,让租赁的这一经济逻辑被更多人接受和遵守。