比特币NFT繁荣生态:深入了解Runestone及背后Runes协议
自从 22 年 Ordinals 协议推出以来,就有迹象表明资金和热度会向比特币 NFT 领域扩散。随着比特币的持续增值和市场的广泛认可,比特币网络的 NFT 生态逐渐蓬勃发展。其中首个使用 Ordinals 免费铸造的 10K 集合 Bitcoin Punks,甚至在不到一天的时间内就被一抢而空。今年开始更是迎来了 NFT 生态大爆发,随着加密市场的狂热情绪上涨,从基础设施的不断完善,到创新项目层出不穷,再到用户群体的逐步扩大,比特币 NFT 生态正在展现出勃勃生机。
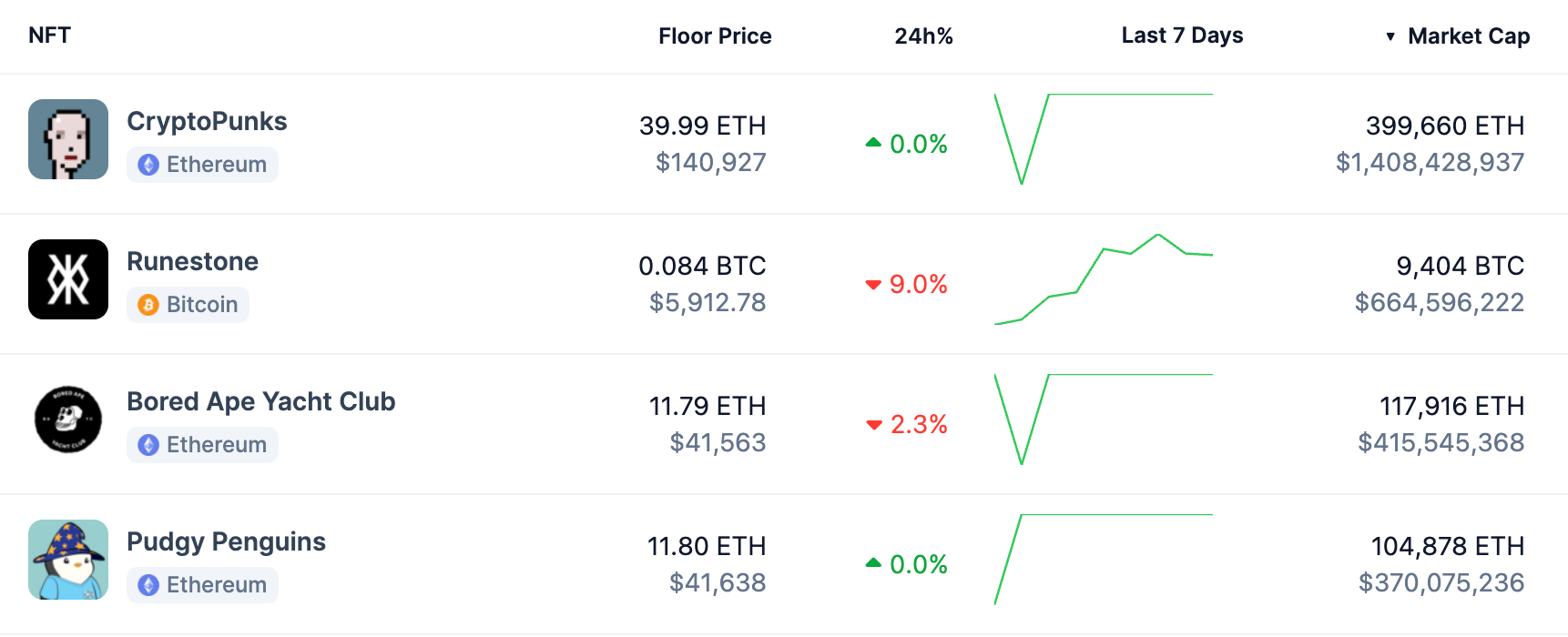
数据显示,比特币链上 NFT 近 7 日交易量排名第一,其次是以太坊和 Solana,比特币 NFT 的价格也普遍上涨。在 Runes 协议的推动下,Runestone 的地板价上升至 0.084 BTC(约 5912 美元),市值达到 6.6 亿美元,远超过 BAYC 成为 NFT 市场的第二大项目,尽管他们的定位不同。

关于 Runestone
Runestone 项目无疑是一颗耀眼的明星。是由 @ord_io 的创始人 Leonidas 发起的一个实验性项目。随着在 3 月中旬完成的空投,Runestone 取得了惊人的成果。这一举措旨在激励和回馈那些对 Ordinals 生态系统做出贡献的早期支持者。Runestone 以 11 万多件独特的父子铭文为内容,其背后所承载的不仅是对数字艺术的探索,更折射出了比特币网络上 NFT 生态蓬勃发展的诸多侧面。
Runestone 与传统的 NFT 方法也有着显著的不同之处,与常见 NFT 项目的 1 万张总量相比,其发行量是其十倍之多。目前已经在区块高度 826,600 完成快照即 Ordinals 诞生一周年。

3 月 9 日,Runestone#63140674 以 8 价格成交,约合 55.6 万美元。Runestone 是有史以来最大的 Bitcoin Ordinals 铭文之一,文件大小为 3,967,899 字节(3.967 MB)。它是仅有的七个超过 400,000 字节(400 KB)的 Bitcoin Ordinals 铭文之一,在区块 832,947 中被挖掘出来,创造了比特币历史上最大的区块记录。
拍卖所得收益以及之前通过推特募捐的比特币将一起用于支付 Runestone 空投计划的矿工费,可谓是史上最大的 Ordinals 空投项目之一。这一举措不仅展示了 Runestones 项目的社区支持和承诺,也为整个比特币社区和即将上线的 Runes 协议增添了期待。

Runes 协议
Runes 是 Ordinals 创始人 Casey 推出的一项新协议,用于发行同质化代币 FT。它首次出现在 Casey 的个人博客上。预计在比特币减半时间开始时启动,即比特币区块高度 840,000。
Ordinals 将铭文代入了比特币生态系统,BRC-20 创建了一种中心化的货币发行机制,采用索引字符的形式。然而,这种机制给最初为 NFT 应用而开发的 Ordinals 协议带来了巨大的压力。但作为去中心化的 Ordinals,即使是创始人 Casey 也无法让 BRC-20 消失。Ordinals 创始人 Casey 已经多次表达了对 BRC-20 的不满,认为它占用了大量的铭文编号和比特币存储空间,而且并没有为生态系统带来太多正面收益。
因此,Casey 提出了一个新的解决方案——Runes。Runes 协议的主要目的是定义一种在比特币网络上进行符号化资产交换的方式。它使用 Rune 作为符号化资产的单位,并利用 UTXOs 来表示 Rune 的余额。协议消息通过交易的输出传递,并且遵循特定的格式和规则,可包含转移和发行两种类型的操作。
目前市场上有很多 Runes 协议的项目已经开始预热,尽管官方的 Runes 协议尚未发布。严格来说,现在并没有真正的 Runes 符文存在,而是许多项目利用比特币 NFT 的形式进行发布。在最近的 Rune 协议相关项目中,最具有话题性的应该就是 Runestone 符石了。

Runestone 创新之路及愿景
Runestone 项目展示了区块链技术的创新精神,并且坚持了公平、透明和去中心化的原则。其采用的分配方式为 Ordinals 协议的参与者提供了独特的奖励机制,这对于整个加密货币社区来说都是宝贵的实践范例。通过这种方式,Runestone 不仅为 Ordinals 协议的生态系统建立了一个健康的激励机制,还展示了如何利用区块链技术来促进公平、透明和去中心化。
其次,Runestones 的大文件大小使得它们能够承载更丰富和复杂的内容。相比于传统的 NFT,Runestones 可以包含更多的数据和信息,大文件大小的特性使得 Runestone 成为了数字艺术和文化表达的理想载体。Leonidas 也表示,Runestone 的目标很简单,即在比特币链上创建世界顶级 memecoin,强调大家误把 Runestone 当仅仅成 NFT Collection。

重要的是,Runestone 目标在于重新定义标准的 NFT 框架。通过支持开源算法、社区驱动项目、公平空投和回报最初支持者,Runestone 试图打破传统 NFT 市场上的局面,建立一个更加公平和开放的生态系统。同时,作为 Ordinals 生态系统的一部分,Runestone 致力于促进更广泛的参与和创新。
-
Runestone 采用开源算法的方式,有助于项目的验证和社区进一步发展。开源算法意味着项目的代码和技术细节是公开可见的,任何人都可以查看、审查和参与改进。
-
Runestone 强调将控制权和所有权还给社区,确保公平参与。通过社区驱动的方式,项目的发展和决策不再由单一实体掌控,而是由社区成员共同参与和决策。
-
Runestone 采用了公平空投的方式,即代币均匀分配,向早期支持者提供信用并激励社区参与。公平空投确保了每个比特币持有者都有机会获得 Runestone 代币,而不是仅限于少数持有者。
-
每个 Runestone 都与比特币历史重要时刻联系在一起,更大的数据容量允许更复杂的多媒体内容。通过与比特币历史相关联,Runestone 赋予了更多的历史意义和文化价值,吸引了更广泛的用户群体。同时,更大的数据容量也为艺术家和创作者提供了更多的创作空间和可能性,丰富了 NFT 的内容和体验。
与以太坊等其他公链相比,比特币网络长期以来一直被视为"老牌"加密网络。但随着 Ordinals 协议等创新出现,比特币网络也逐渐摆脱这种刻板印象,重塑自己在数字资产发行领域的地位。Runestone 的市值持续攀升,是否会成为下一个致富密码的猜测,比特币网络 NFT 资产是否将成为新一轮的资产发行的行业共识,拭目以待了。