比特币巨鲸增持放缓,我们行至牛市何处?
摘要
- 近期比特币巨鲸出现抛售迹象,美国比特币ETF对比特币增持有所放缓。
- 美联储6月降息的预期已经大幅下降,比特币盘整时间预计将持续更久时间。
- 近期比特币生态资金流入大幅上升,比特币减半前后大概率将出现突破,随后或将迎来进一步调整。

巨鲸有所抛售,比特币链上增持放缓
从链上数据看,近期比特币巨鲸出现抛售迹象,与此同时,美国比特币ETF对比特币增持有所放缓。
近期美国出售比特币引发市场担忧,尽管量不大,但引发市场恐慌情绪。据《比推》4月7日报道, Scopescan 数据显示,在转移丝绸之路相关的 BTC 后,美国政府在过去 3 天已将 600多个相关的 BTC (价值 4000万美元以上)转移到新地址。
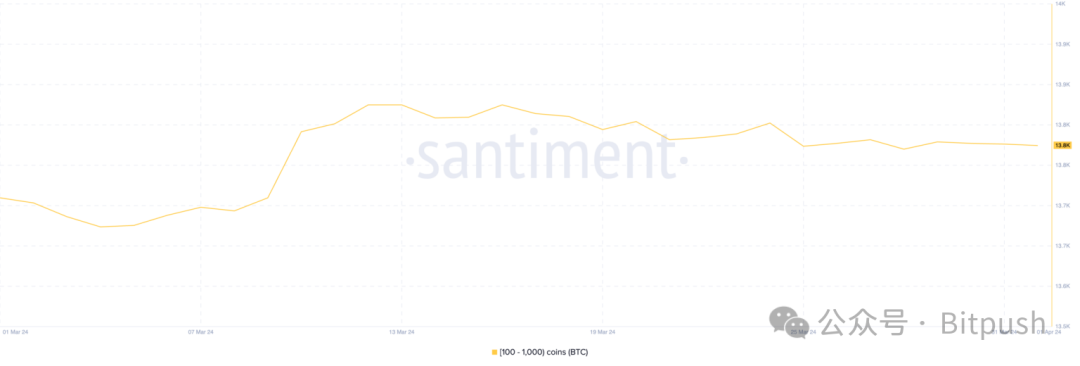
另据Santiment数据显示,自 3 月 24 日以来,持有 100至 1,000 BTC(通常被称为“鲸鱼”)的钱包数量保持相对稳定,在 13,872 至 13,841 之间小幅波动。这种稳定性表明这些重要持有者目前并未积累更多比特币。

本轮牛市中,比特币ETF成为行情主要推手,但从近期数据观察,其走势也有所放缓。从数据上看,比特币从1月-3月中旬资金流入量呈现持续增长;但是从3月中旬之后,比特币ETF资金流入量则出现下降趋势,从3月18日-3月22日,比特币ETF资金呈现持续净流出,目前虽然资金出现净流入,但从趋势看,比特币ETF资金净流入量已经出现明显下降。整体上看,比特币上方抛压严重,资金持续增持迹象已经明显减弱。
美国宏观行情将如何影响比特币
3月各大市场表现强劲的原因之一,可能是各央行发出的降息信号,受此影响比特币的走势也相对强势。据彭博社调查,除日本央行外,所有 G10央行预计将在未来一年降息。上个月的各种事态发展强化了这一前景。例如,在 3 月 19 日至 20日的会议上,美联储官员表示,尽管预计 GDP 增长强劲、通胀上升,但仍计划今年三次降息。同样,英国央行自 2021 年 9 月以来首次没有官员支持加息,瑞士央行在 3 月 21 日出人意料地降息。
4月5日(周四),美国3月非农就业人数增加30.3万人,远高于预期值20万人和前值27万人,创下去年5月以来的最大增幅。劳动力市场的再平衡明显体现在离职数据、职位空缺、雇主和工人的调查,以及工资增长的持续渐进下降中显而易见。芝商所美联储观察工具显示,美联储今年6月首次降息的概率已降至50.8%左右,市场将完全定价美联储首次降息的时点从7月推迟至9月。
鲍威尔最新讲话表示,最新数据并未对总体形势有实质性改变,总体形势持续表现为稳健增长、强劲但正在再平衡的劳动力市场,以及通胀在时而颠簸的道路上朝着2%的目标下降。我们预计,在对通胀持续降到2%的信心增强之前,不会适合降低我们的政策利率。考虑到迄今为止经济的强势和通胀方面的进展,我们有时间让未来的数据指导我们的政策决策。
加密大V Bitwu.eth(@BTW0205)表示:美联储降息预期骤降,6月份首次降息的概率已经跌破50%,鲍威尔说的“今年降息三次”估计要打个问号了。结合目前的庞大债务和利息,为了维持经济在大选年不崩溃,美国今年只有两个选择,要么符合市场预期地降息,要么继续扩大发债,不然这个烂摊子丢给谁,都是史诗级的灾难。但无论何种选择,都将进一步推动黄金和#Bitcoin 的牛市。不出意外的话,2024年将是宏观流动性从收缩到扩张的过渡之年,很有可能2025年才正式开始降息,新一轮的热钱才会涌进来。
整体上看,美联储6月降息的预期已经大幅下降,市场目前更倾向于7月或之后一些,激进的甚至认为到2025年才降息。对于比特币而言,市场原本将美联储降息作为比特币进一步上涨的核心推动因素,因为流动性增加,比特币价格则更易被推高。但伴随美联储降息预期推迟,考虑到巨鲸增持迹象减弱,比特币盘整时间预计将持续更久时间。除此之外,地缘局势紧张成为影响比特币的一个重要因素,比如俄乌冲突和巴以冲突等都成为诱发比特币价格波动的因素。

周期之下,目前牛市行至何处
从周期角度看,本轮周期事实上有很多不同,比如Meme炒作本轮率先开始;不过,比特币在走势上也仍然有可借鉴之处。
从链上数据看,@0xCryptoChan基于币天销毁(Coin Days Destroyed)、总流通量(Liquid Supply)和已实现价格(Realized Price)构建的BTC顶底两摸大周期币价显示:BTC 在阶段③已持续约4个月;其中2012-2013年,#BTC 在阶段③持续约7个月;2016-2017年,#BTC 在阶段③持续约11个月;2020年,#BTC 在阶段③持续约4.5个月。

除此之外,当前 BTC 链上老手筹码派发至40.6%。在历史上的牛顶,老手最低把筹码派发到10.4%及以下。图中黑线为BTC价格;柱形为链上>1年没动过的BTC数量占总量百分比,其中不同年龄段的BTC需经该年龄段BTC总买入成本市值(Realized Cap)的加权以消除远古巨鲸筹码放到现在占比过大的问题。

总结
从技术图上看,比特币目前上方承压,下方短线站上M5、MA13等短期均线。考虑到比特币ETF资金流入减弱,美联储降息时间可能推迟,比特币短线预计维持震荡洗盘。
不过伴随比特币减半来临,比特币生态资金持续流入,特别是最近一周,资金流入量相对较高。据Defillama数据显示,比特币生态最近一周流入66.58%。比特币生态多个知名项目也选择在减半后上线,比特币生态多个项目选择在减半后上线。比如,Runes 协议宣布将于比特币减半后正式启用基于 UTXO 模型的 RUNE 符文协议,BRC 20协议也选择在 Runes 即将启用的时间节点升级;参与 Merlin's Seal 用户的质押资产预计将在 4 月解锁;Stacks 联创 Muneeb Ali 曾表示,Stacks Nakamoto 升级将于 4 月 15 日-29 日之间开始推出;B²主网将在 4 月启动;BounceBit 计划于4月 23 日推出主网,并在五月进行空投。
整体上,比特币短线有一定走强迹象,预计在比特币减半前后有望实现突破;从中期来看,比特币巨鲸出现抛售,比特币ETF流入放缓,美联储降息时间预期推迟,比特币在减半前后冲高后大概率会进行盘整。