Web3安全警示丨OKX最新发布:链上防钓鱼安全交易指南
|
引言 | 探索链上世界,安全第一,用户需谨记这3条安全规则:不要在任何网页填写助记词/私钥、谨慎点击钱包交易界面 确认按钮、以及推特/Discord/搜索引擎获得的链接可能是钓鱼链接。 |
进入新周期,链上交互风险随着用户活跃度的增加而日益暴露。钓鱼者通常会采用假冒钱包网站、窃取社交媒体账号、创建恶意浏览器插件、发送钓鱼邮件和信息以及发布虚假应用程序等方式,诱使用户泄露敏感信息,导致资产损失,钓鱼形式和场景呈现多样性、复杂性和隐匿性等特征。
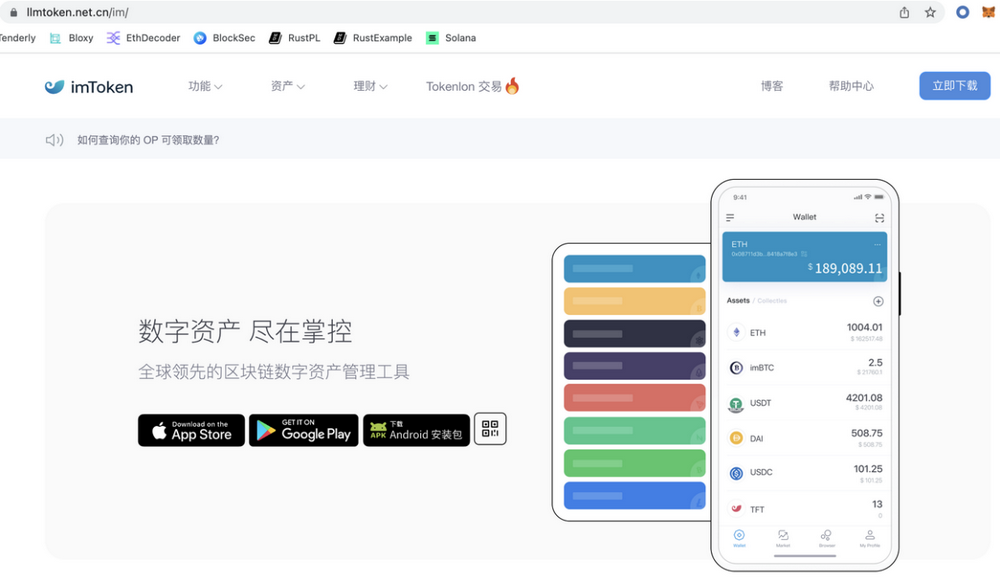
比如,钓鱼者一般通过创建与正规钱包网站外观相似的假冒网站,诱使用户输入其私钥或助记词,这些假冒网站通常会使用社交媒体、电子邮件或广告进行推广,误导用户认为他们正在访问正规的钱包服务,从而盗取用户的资产。此外,还有钓鱼者可能会利用社交媒体平台、论坛或即时通讯应用程序,伪装成钱包客服或社区管理员,向用户发送虚假消息,要求他们提供钱包信息或私钥,这种方式利用了用户对官方的信任,诱使他们泄露私人信息等等。
总之,这些案例突出了钓鱼行为对Web3钱包用户的威胁。为帮助用户提高Web3钱包使用安全意识,并保护资产安全免受损失,OKX Web3深入社区调研并收集了众多Web3钱包用户遭遇过的钓鱼事件,从而提炼出用户最常遇到的4大典型钓鱼场景,并通过不同场景下的细分案例,采用图文案例结合的方式,撰写了Web3用户该如何进行安全交易的最新指南,供大家学习参考。
恶意信息来源
1、热门项目推特回复
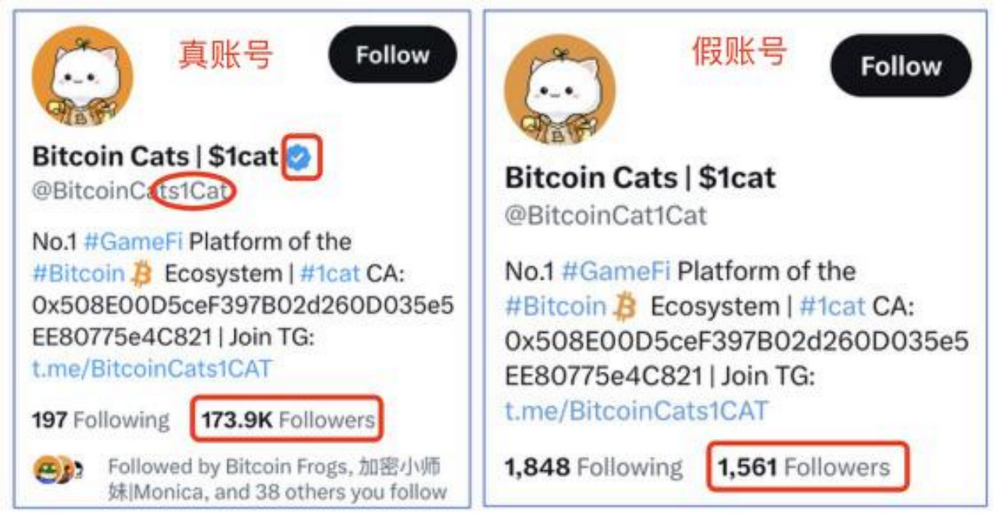
通过热门项目推特回复是恶意信息的主要方式之一,钓鱼推特账号可以从Logo、名字、认证标识等都做到和官方号一模一样,甚至连Follower数量也可以是几十K,而唯一能区别两者的就是——推特handle(注意相似字符),请用户务必擦亮眼睛。

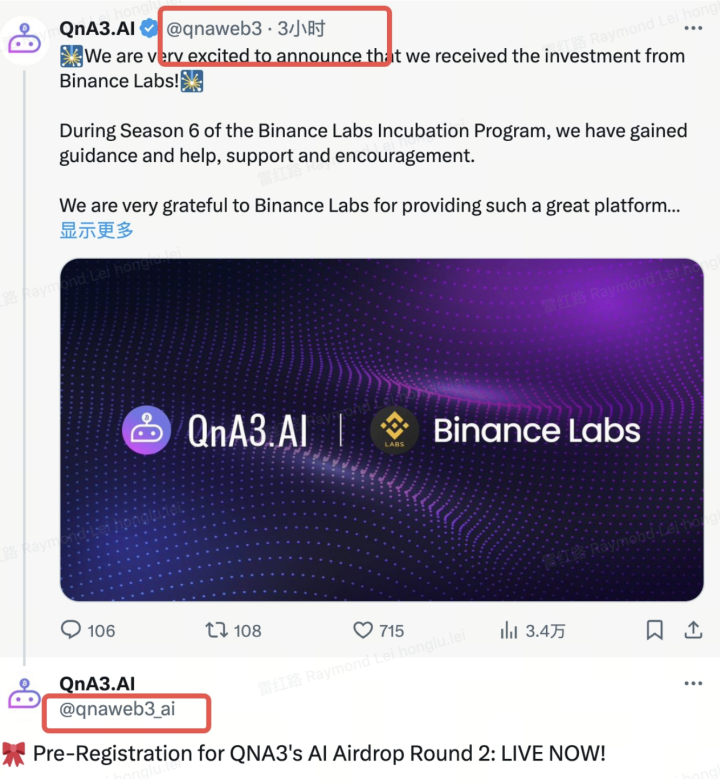
此外,很多时候,假账号会在官推消息下面故意回复,但回复内容中带有钓鱼链接,很容易让用户以为是官方链接,从而上当受骗。目前,有些官方账号目前在推文中,会增加End of Tweet推文,提醒用户防范后续回复中可能包含钓鱼链接的风险。

2、盗取官方推特/Discord
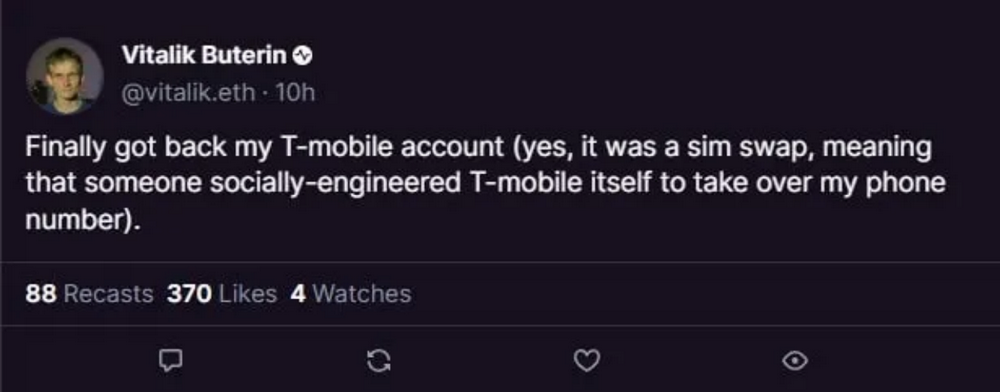
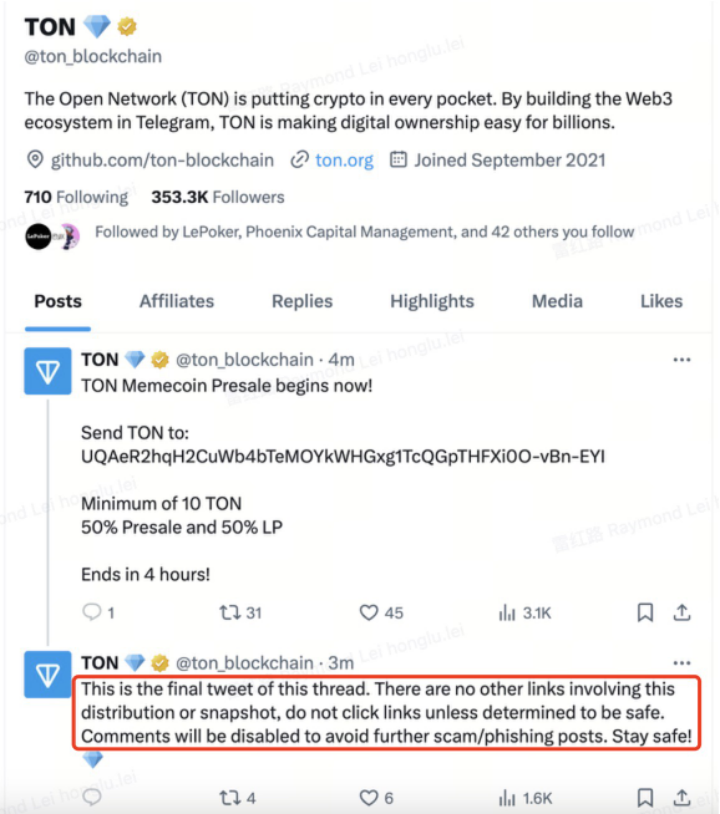
为增加可信性,钓鱼者还会盗取项目方或者KOL的官方推特/Discord,以官方名义发布钓鱼链接,所以很多用户很容易上当。比如,Vitalik的推特账号以及TON项目官方推特就曾被盗取,钓鱼者借机发布了虚假信息或者钓鱼链接。
 |
 |
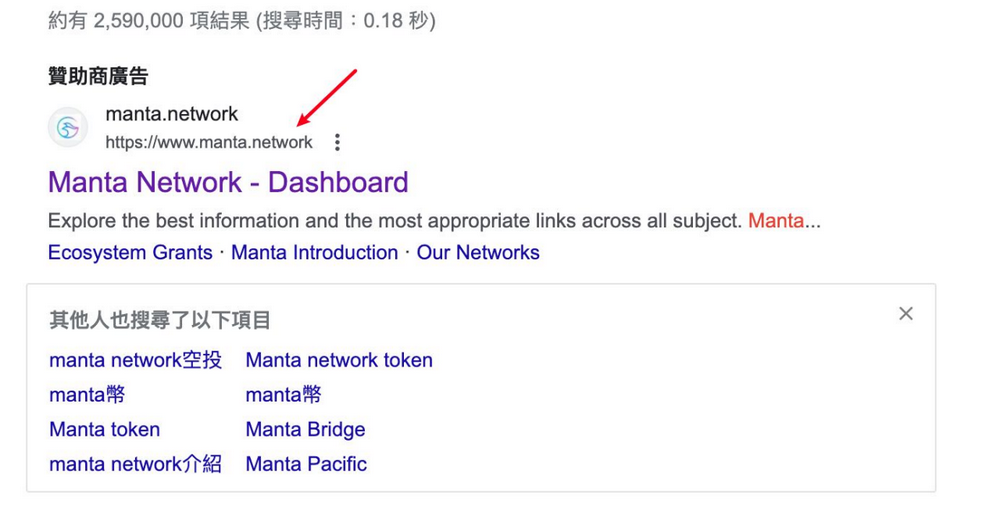
3、谷歌搜索广告
钓鱼者有时会使用谷歌搜索广告发布恶意链接,用户从浏览器显示的名字看为官方域名,但点击后跳转到的链接为钓鱼链接。

4、虚假应用
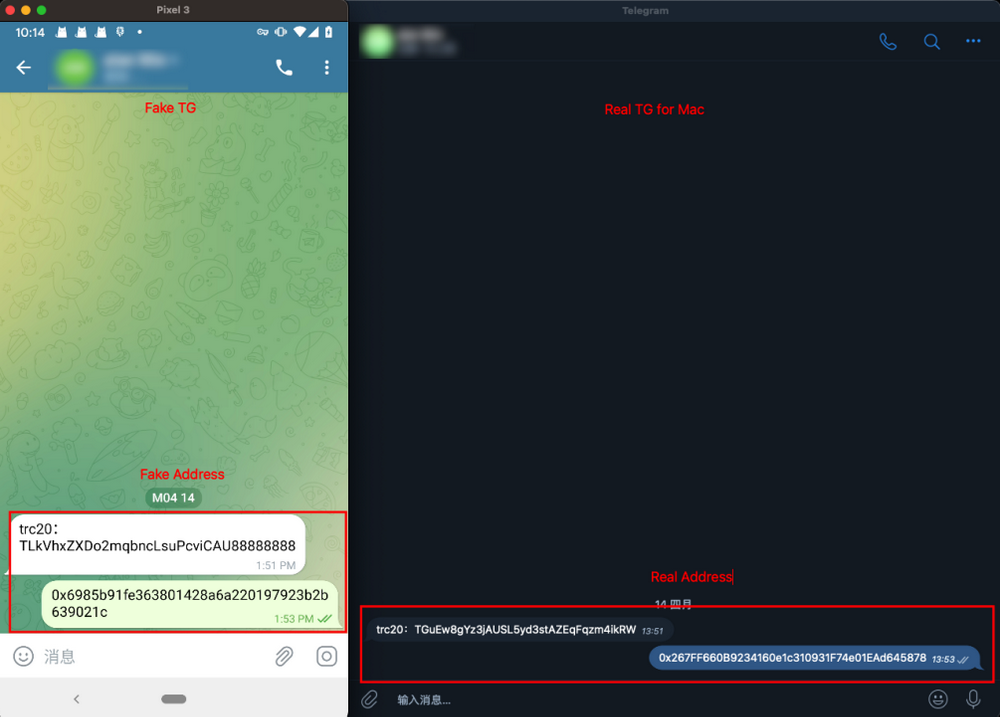
钓鱼者还会通过虚假应用从而诱导用户。比如当用户下载安装了钓鱼者发布的假钱包,会导致其私钥泄漏和资产丢失。有钓鱼者曾修改过的Telegram安装包,从而改变了接收和发送代币的链上地址,导致了用户资产的损失。
|
|
|
5、应对措施:OKX Web3钱包支持钓鱼链接检测及风险提醒
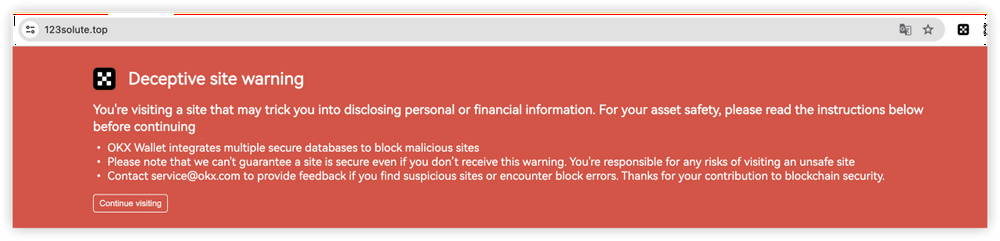
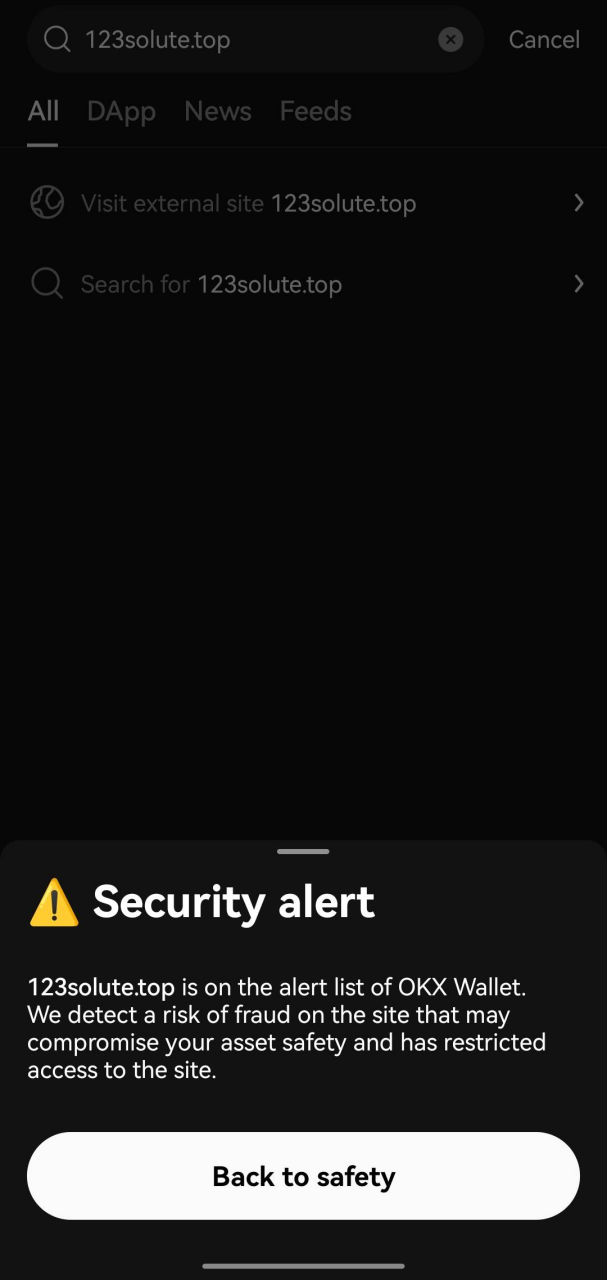
当前,OKX Web3钱包通过支持钓鱼链接检测及风险提醒,为帮助用户更好地应对上述问题。比如,用户通过OKX Web3插件钱包使用浏览器访问网站时,如果该域名为已知恶意域名,则会第一时间收到告警提醒。此外,如果用户使用OKX Web3 APP在Discover界面访问第三方DAPP时,OKX Web3钱包将会自动针对域名进行风险检测,如果其为恶意域名,则会进行拦截提醒,禁止用户访问。
|
|
|
钱包私钥安全
1、进行项目交互或者资格验证
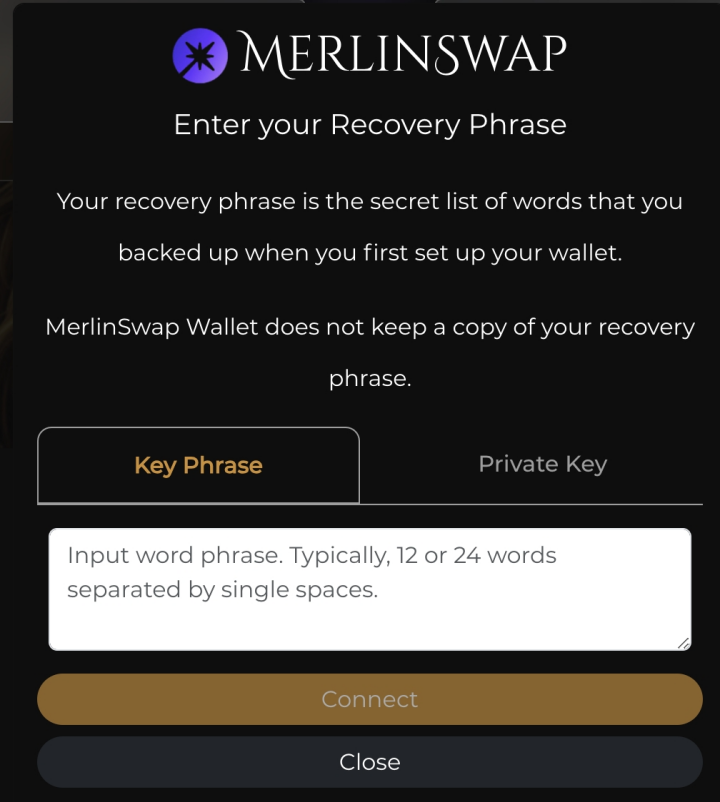
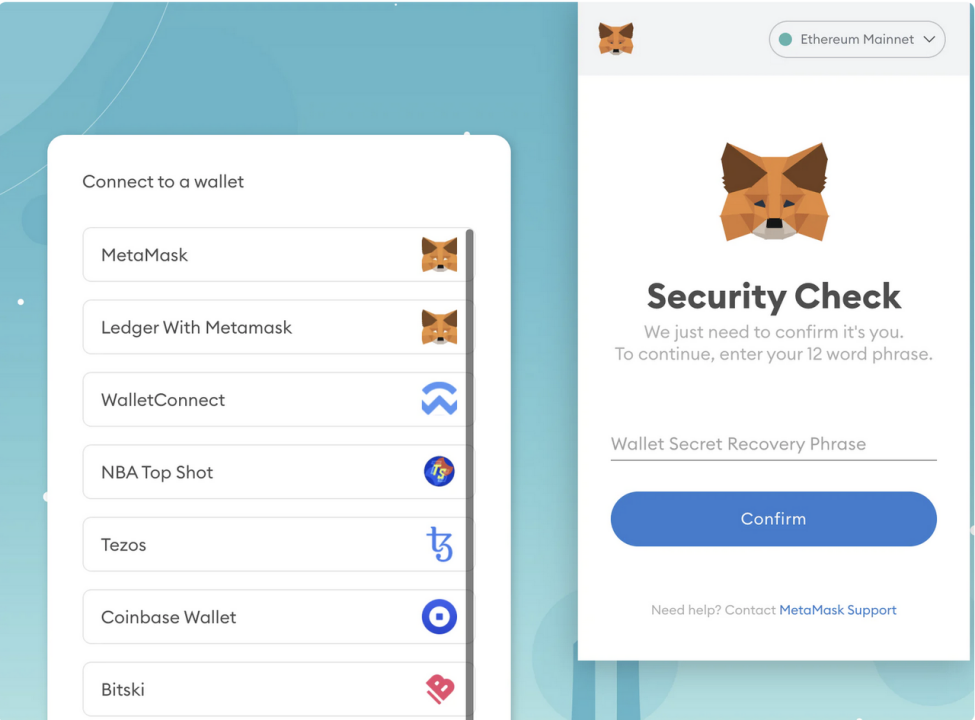
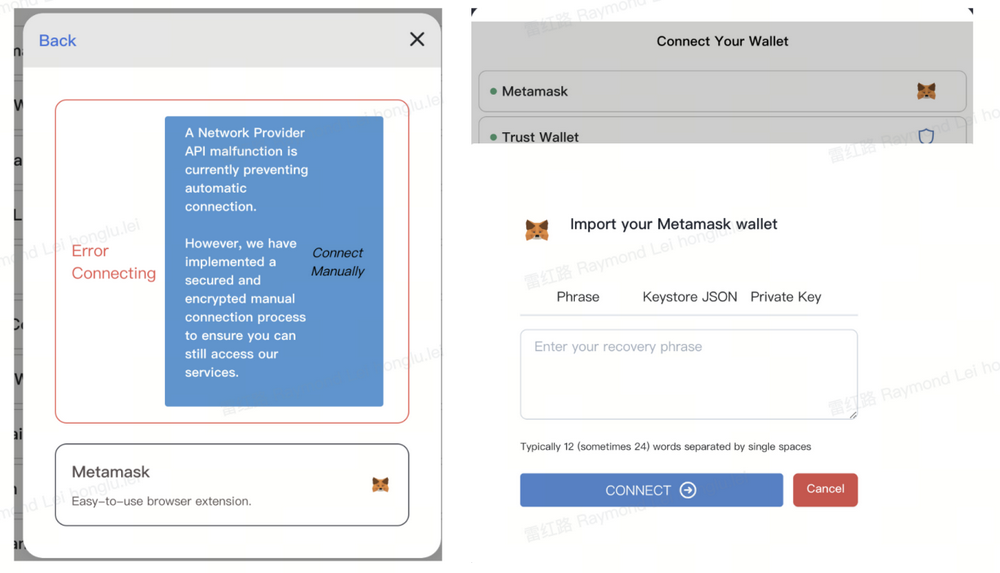
钓鱼者会在用户在进行项目交互或者资格验证时候,伪装成插件钱包弹窗的页面或者其他任何网页,要求用户填写助记词/私钥,这类一般都是都是恶意网站,用户应该提高警惕意识。
|
|
|
2、冒充项目方客服或者管理员
钓鱼者经常会冒充项目方客服或者Discord管理员,并提供网址让用户输入助记词或者私钥,这种情况说明对方是钓鱼者。
|
|
|
3、其他助记词/私钥泄漏可能路径
用户助记词和私钥泄漏可能路径有很多,常见的包括电脑被植入木马病毒软件、电脑使用了撸毛用的指纹浏览器、电脑使用了远程控制或代理工具、助记词/私钥截图保存相册,但被恶意APP上传、备份到云端,但云端平台被入侵、输入助记词/私钥过程被监控、身边人物理获取到助记词私钥文件/纸 、以及开发人员推送包括私钥代码到Github等等。
总之,用户需要安全地存储和使用助记词/私钥,从而更好的保证钱包资产安全。比如,当前作为去中心化的自托管钱包,OKX Web3钱包上线iCloud/Google Drive云端、手动、硬件等多种助记词/私钥备份方式,已成长为市面上支持私钥备份方式较为全面的钱包,为用户提供较为安全的私钥存储方式。在用户私钥被盗问题上,OKX Web3钱包已支持Ledger、 Keystone、Onekey 等较为全面的主流硬件钱包功能,硬件钱包的私钥存储在硬件钱包设备里,由用户自己掌握,从而保障资产安全。也就是OKX Web3钱包让用户通过硬件钱包安全管理资产的同时,又可以自由参与链上代币交易、NFT市场和各类dApp项目交互等。此外,OKX Web3 钱包现已上线 MPC无私钥钱包、以及AA智能合约钱包,帮助用户进一步简化私钥问题。
4大经典钓鱼场景
场景1、窃取主链代币
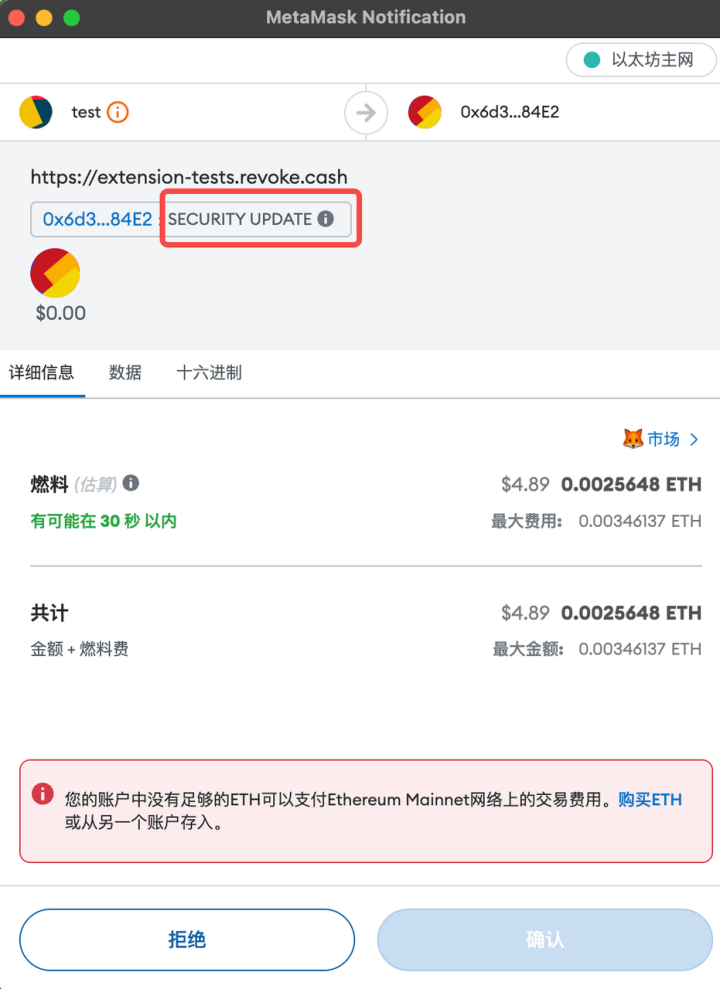
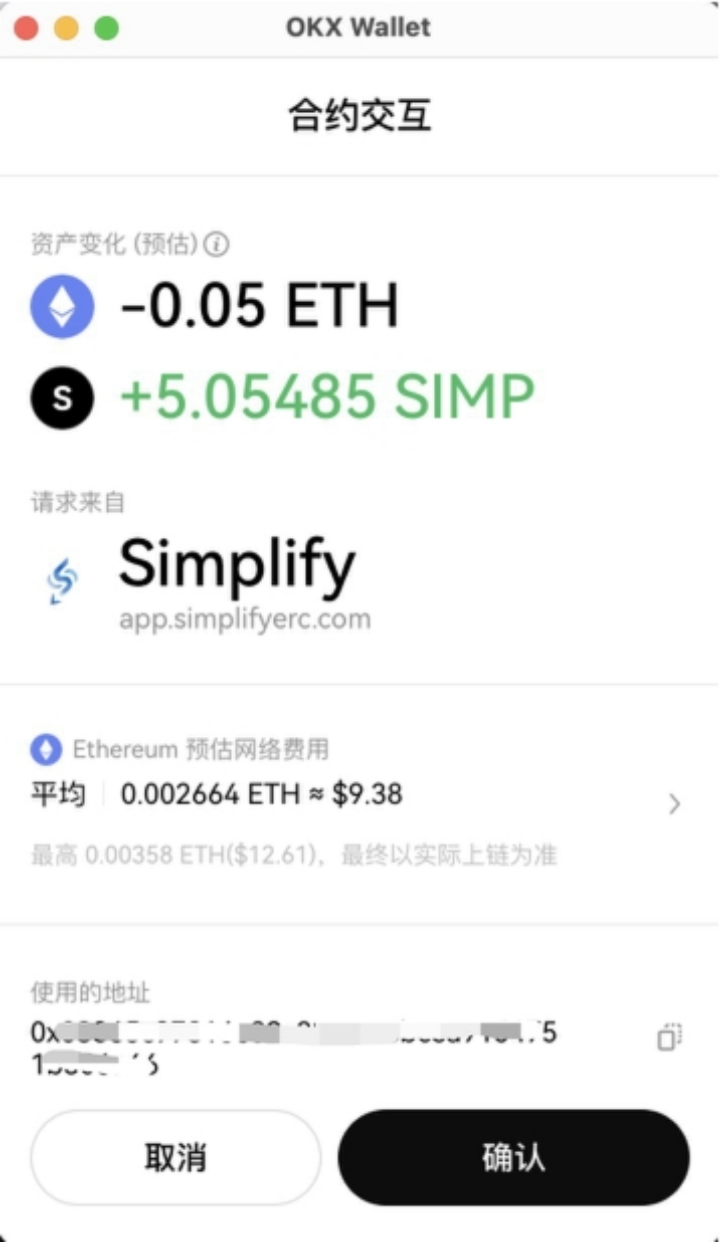
钓鱼者往往会给恶意合约函数起名为Claim,SeurityUpdate等具有诱导性名字,而实际函数逻辑为空,从而只转移用户主链代币。当前OKX Web3钱包已上线交易预执行功能,显示该交易上链后资产及授权变化,从而进一步提醒用户注意安全。另外,如果其交互合约或授权地址为已知恶意地址,则会进行红色安全提醒。
|
|
|
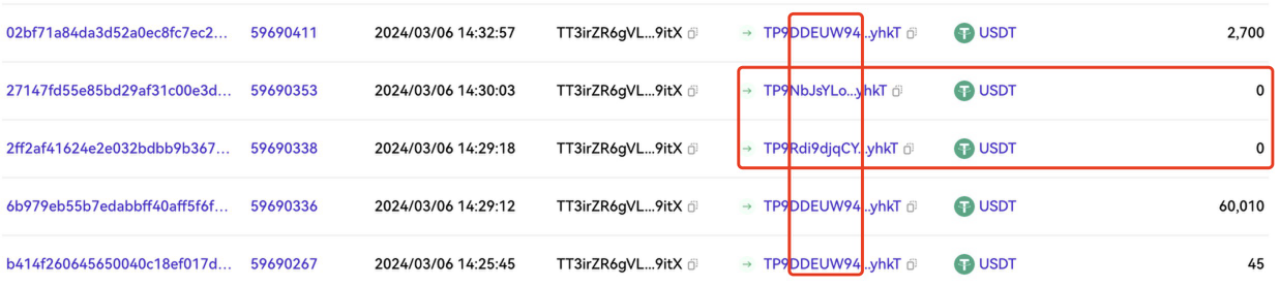
场景2、相似地址转账
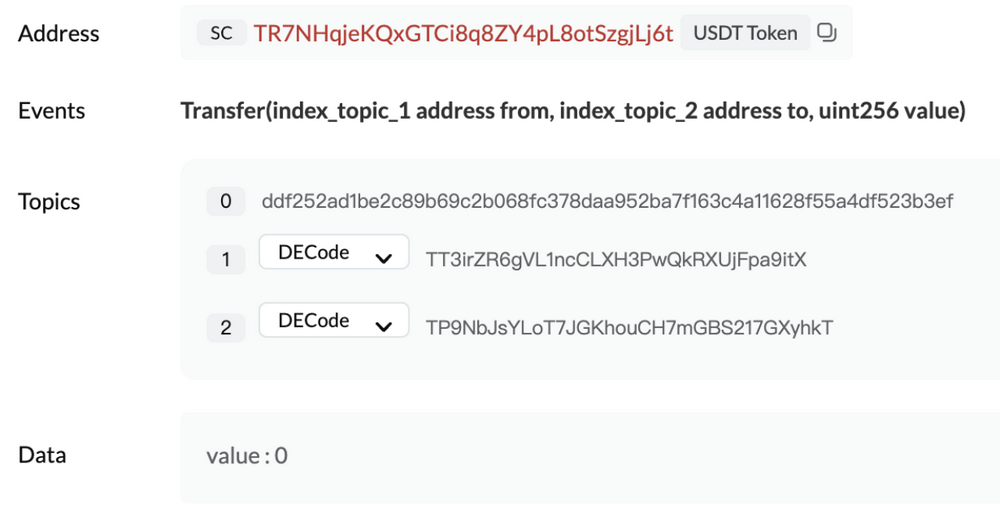
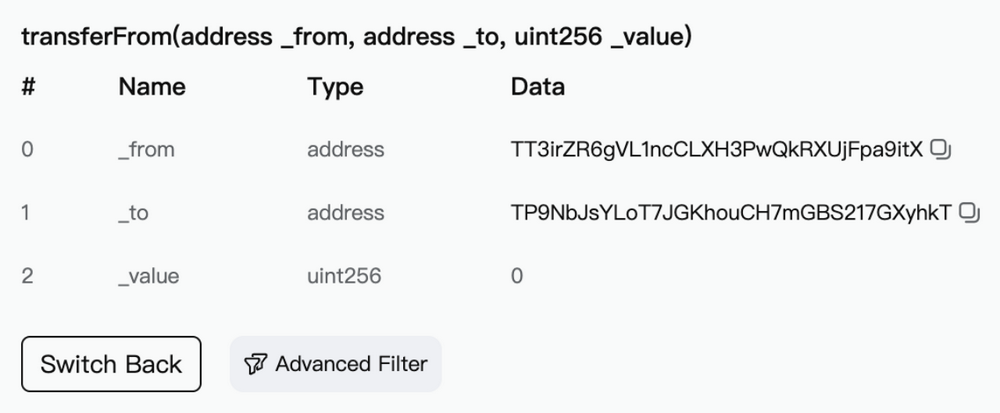
当监测到有大额转账时,钓鱼者会通过地址碰撞生成和接收地址首位若干位相同的地址,利用transferFrom进行0金额转账,或利用假USDT进行一定金额转账,污染用户交易历史,期望用户后续转账从交易历史拷贝错误地址,完成诈骗。
https://www.oklink.com/cn/trx/address/TT3irZR6gVL1ncCLXH3PwQkRXUjFpa9itX/token-transfer

https://tronscan.org/#/transaction/27147fd55e85bd29af31c00e3d878bc727194a377bec98313a79c8ef42462e5f
|
|
|
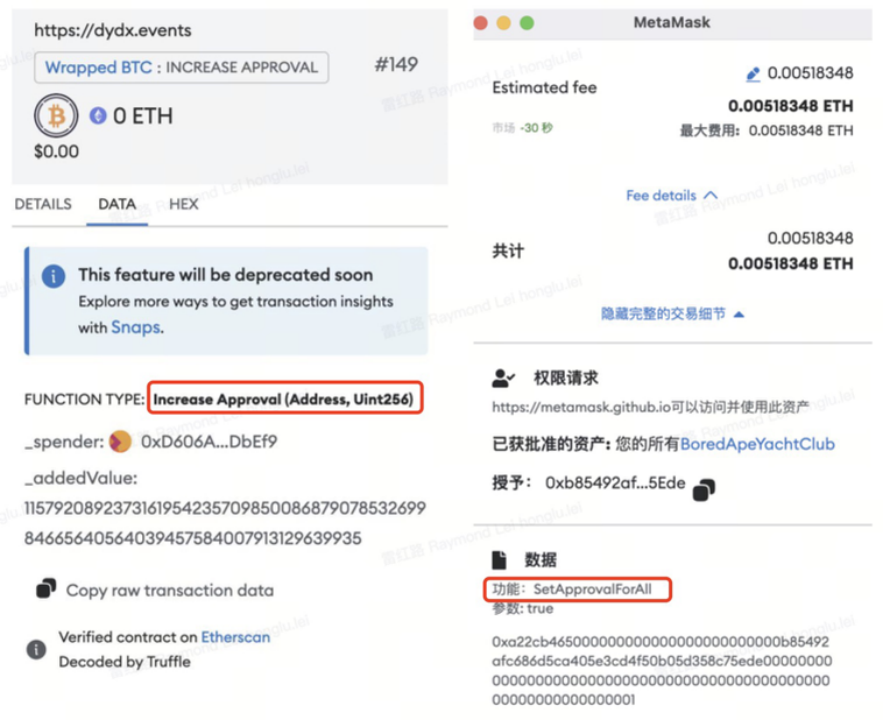
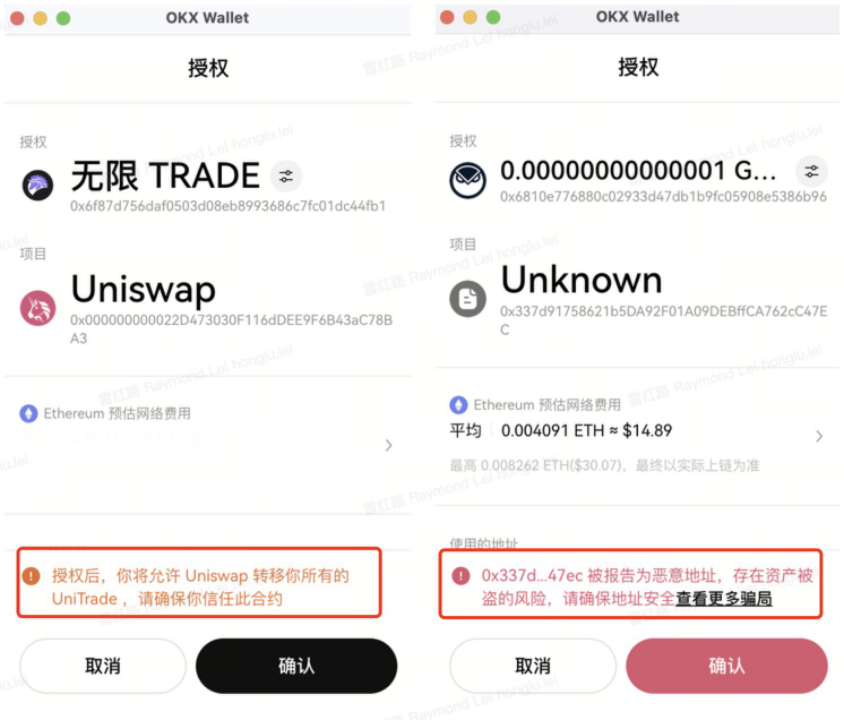
场景3、链上授权
钓鱼者通常会诱导用户签署 approve / increaseAllowance / decreaseAllowance / setApprovalForAll 交易,以及升级使用Create2生成预先计算好的新地址,绕过安全检测,从而骗取用户授权相关。OKX Web3钱包会针对授权交易进行安全提醒,请用户注意该交易为授权相关交易,注意风险。另外,如果交易授权地址为已知恶意地址时,会进行红色信息提醒,避免用户上当受骗。
|
|
|
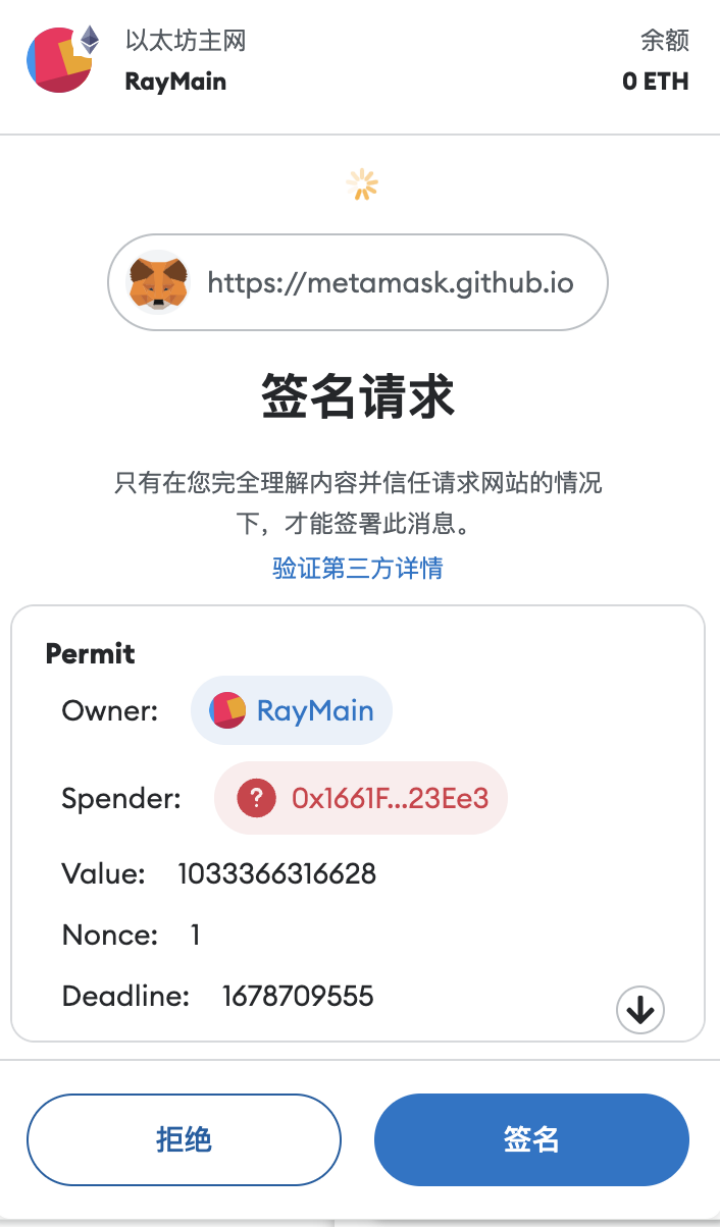
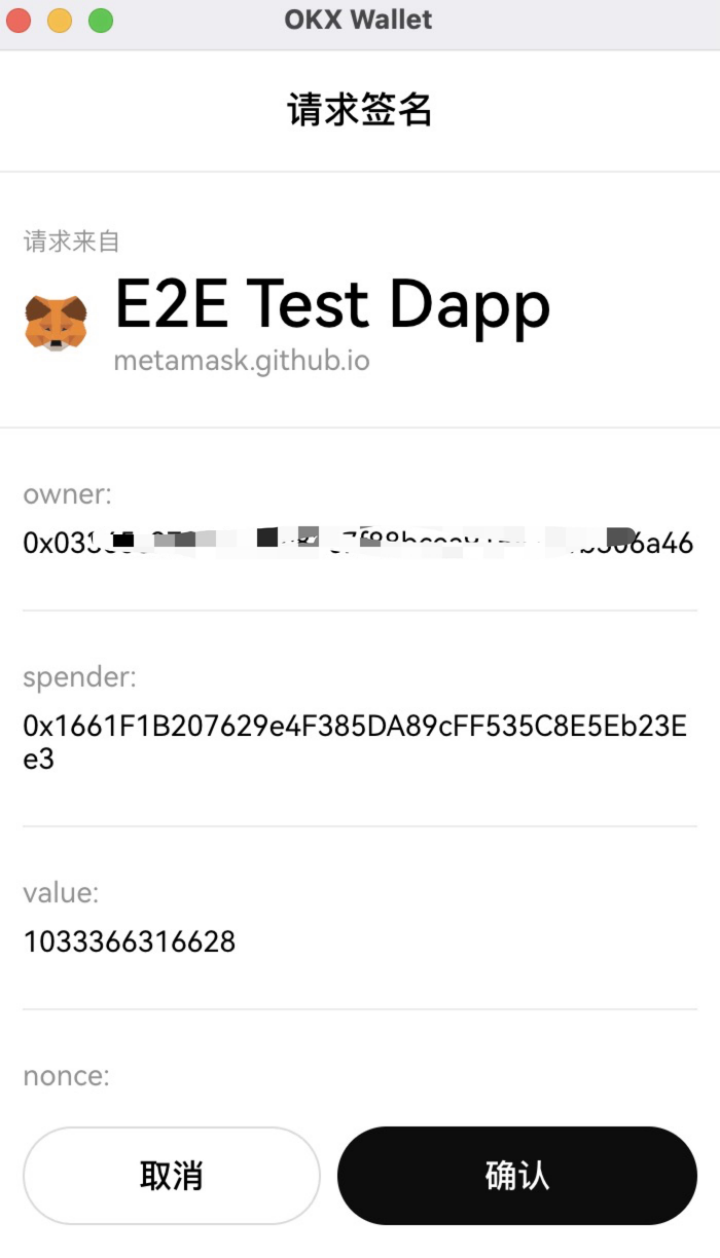
场景4、链下签名
除了链上授权外,钓鱼者还会通过诱导用户进行链下签名的方式进行钓鱼。比如,ERC20代币授权允许用户授权给另外一个地址或合约一定额度,被授权地址可以通过transferFrom转移用户资产,钓鱼者就是利用这种特点进行诈骗。当前OKX Web3钱包正在针对此类场景开发风险提示功能,当用户签署离线签名时,通过解析签名授权地址,如果命中已知恶意地址,会对用户进行风险提示。
|
|
|
其他钓鱼场景
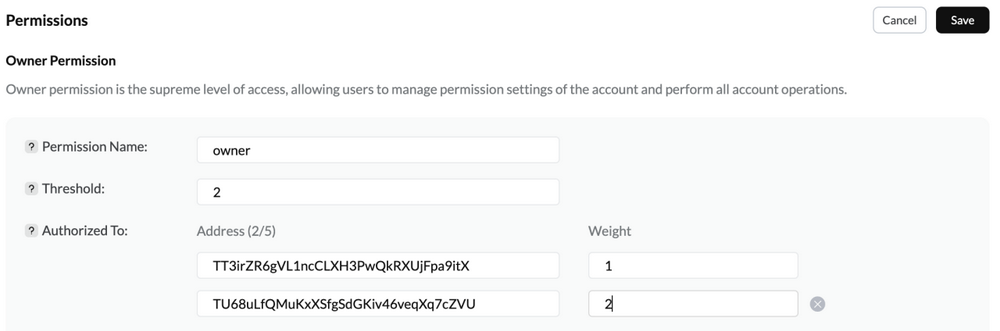
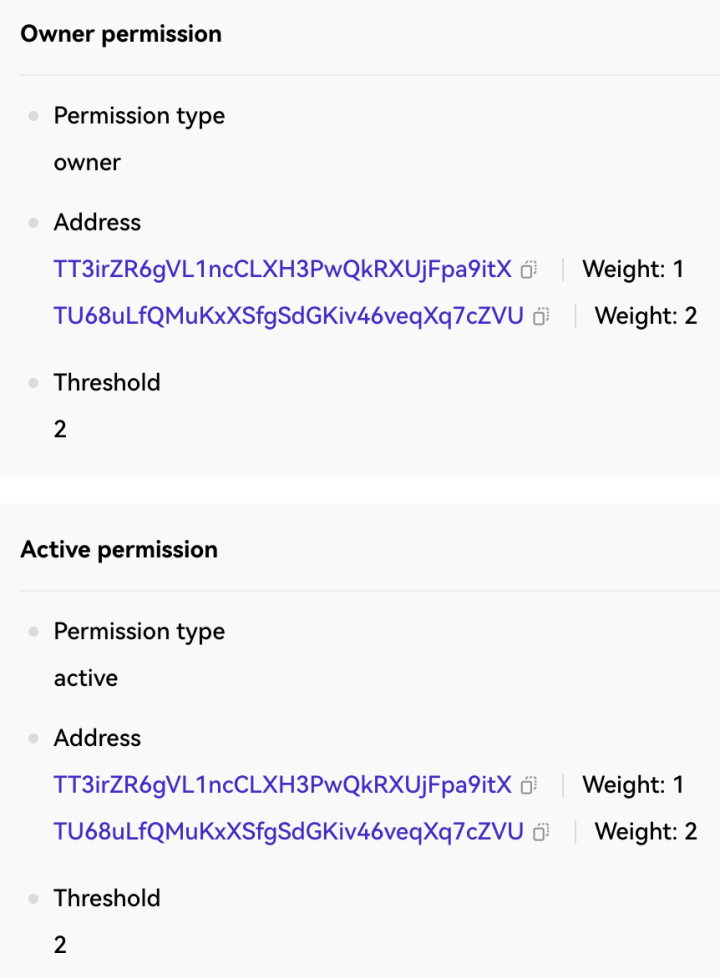
场景5、TRON账号权限
这类场景比较抽象,一般是钓鱼者通过获取用户TRON账号权限来控制其资产。TRON账号权限设置和EOS类似,分为Owner和Active权限,并可以设置类似多签形式进行权限控制,如下权限设置Owner门限为2,两个地址权重分别为1和2,第一个地址为用户地址,权重为1无法单独操作账号。
https://tronscan.org/#/wallet/permissions
https://www.oklink.com/trx/tx/1fe56345873425cf93e6d9a1f0bf2b91846d30ca7a93080a2ad69de77de5e45f
|
|
|
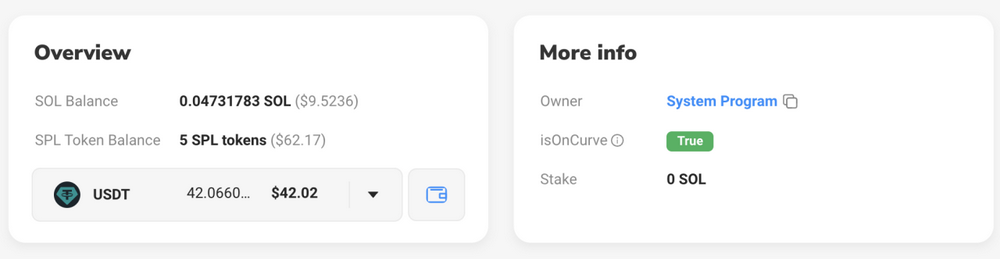
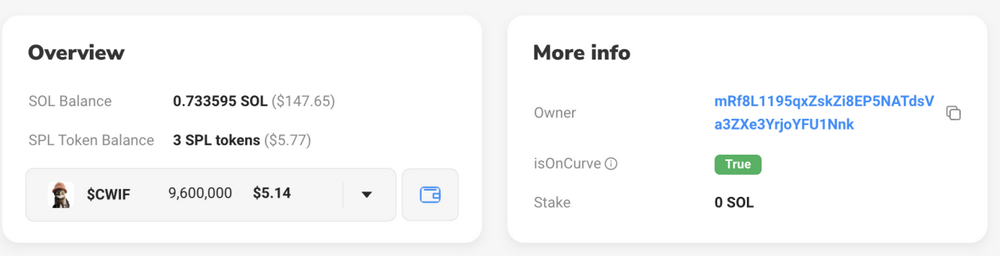
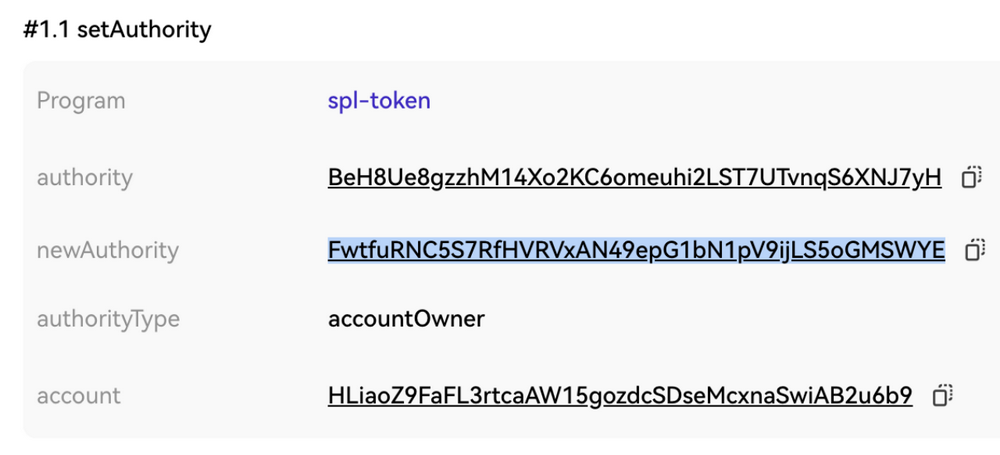
场景6、Solana代币及账号权限
钓鱼者通过SetAuthroity修改代币ATA账户Ownership,相当于代币转给了新的Owner地址。用户被该方法钓鱼后,资产转移给钓鱼方等等。此外,如果用户签署了Assign交易,其正常账号的Owner将从System Program被修改为恶意合约。

|
|
|
场景7、EigenLayer调用 queueWithdrawal
由于协议本身的设计机制等问题,也很容易被钓鱼者利用。基于以太坊的中间件协议EigenLayer的queueWithdrawal调用,允许指定其他地址作为withdrawer,用户被钓鱼签署了该交易。七天后,指定地址通过completeQueuedWithdrawal获得用户的质押资产。
探索链上世界,安全第一
安全使用Web3钱包是保护资产的关键措施,用户应切实采取预防措施以防范潜在的风险和威胁。可以选择行业知名的、经过安全审计的OKX Web3钱包、更安全便捷地探索链上世界。
总之,在链上世界,资产安全大于一切。
用户需要谨记这3条Web3安全规则:不要在任何网页填写助记词/私钥、谨慎点击钱包交易界面 确认按钮、以及推特/Discord/搜索引擎获得的链接可能是钓鱼链接。