加密市场二季度展望:看涨比特币,再质押、AI 和模块化等叙事需重点关注
撰文:JAY
编译:深潮TechFlow

我们正处于一个牛市。零售市场正在逐渐回暖,比特币价格稳定在2021年历史最高点附近,前方有许多看涨的催化剂。作为经历了整个2023年的人,看到比特币价格前面出现一个7真是疯狂。
随着我们行业的成熟,市场范围已经大幅扩大,从模块化区块链基础设施到Solana meme币再到比特币NFT(以及更多),现在比以往任何时候都有更多的事情需要跟进。
本文的目标是提供2024年第二季度的概览,旨在让我整合我所学到和观察到的一切。我想把这作为我对接下来大约90天内会发生的事情的一个起点。我在这里没有任何保证是正确的。记住,市场不断变化,因此根据新信息更新你的先验知识在这个领域中至关重要。
我将这些内容分成了几个部分:
- 主要资产
- 山寨币
- NFT
- 空投
- 叙事
主要资产
比特币
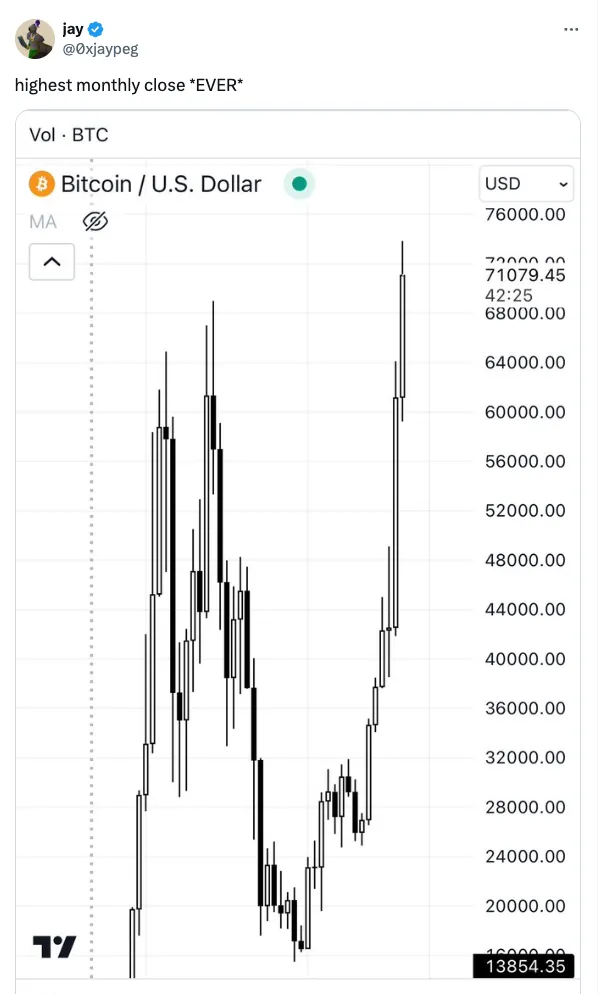
从更高的时间框架来看,主要资产看起来令人印象深刻。比特币昨天创下了有史以来最高的月度收盘价。随着比特币ETF的批准,以及减半只有几周的时间,我不明白为什么你不会对第二季度的比特币持乐观态度。

以太坊
从polymarket预测市场来看,大多数(如果不是全部)以太坊ETF的拒绝已经在定价中。首个截止日期是5月23日,所以我们会听到相关消息。

除了普通现货 ETF 之外,几家领先的 ETF 发行人也已申请把质押作为现货 ETF 本身的一部分。我相信这是一个自然的、合乎逻辑的顺序,因为传统金融喜欢收益,而质押收益是以太坊协议本身固有的。另外,给出:
- 现货比特币ETF的成功
- Fink的ETF历史记录
- Coinbase以最尊重、专业的方式为监管提供了道路
- 以太坊期货ETF与现货以太坊之间的紧密相关性,
我很难想象今年某个时候我们不会获得现货 ETH ETF。
Solana
我在2023年8月发表了一篇看涨Solana的帖子,但看到这一切实时发生真是不可思议。在每一个阶段,都有无数的批评(这反过来又使我更加看涨)。很明显,Solana在这一点上已经确立了自己的“主要地位”,我非常清楚Solana的发展轨迹会在接下来的一个季度内持续下去。
从成为最易于接入的链上赌场到成为最具创新性的RWA和DePIN协议的所在地,我认为他们找到了产品市场契合点。Solana 核心团队和生态系统构建者的变革速度令人瞩目。
在第二季度,有一大批协议发布代币(稍后会详细介绍)。“来meme币而来,为dapp留下”似乎是Solana的口号,很明显,每一个其他的L1/L2/L3生态都在努力模仿Solana的策略。我认为在经历了1月/2月的大部分时间进行巩固之后,第二季度Solana将再次进入上涨的季度。
最后,如果/当我们看到现货以太坊ETF获得批准,我预计这将激发传统金融领域对Solana的进展。很明显,机构对Solana有需求(只需看看历史数字资产流量和Grayscale SOL信托)。一旦现货以太坊ETF获得批准,市场将把注意力转向Sol。
有人关注 SOL 期货 ETF吗?
总的来说,我非常乐观,当月度图表看起来像这样,而整体情绪仍然是50/50时,这只意味着一件事:市场会走得更高。

每当RSI越过70标志时,比特币就会进行疯狂的运行
除此之外,要注意的主要催化剂有(如果您认为我漏掉了其他重要的,请告诉我!):
- 4月20日左右的比特币减半
- 4月24日的Robinhood收益
- 4月29日的狗狗币期货Coinbase交易
- 预计5月2日的Coinbase收益
- 5月23日的现货以太坊ETF截止日期(以及随后的ETF决定)
山寨币
相对于 23 年第四季度的疯狂上涨,许多山寨币对在上个季度大幅下跌。考虑到以下因素,这是有道理的:
- 机构对比特币的关注(现货ETF批准和即将到来的减半)
- meme币的疯狂
我与该领域的众多构建者进行了交谈,指出了这会改变该领域合法构建者的激励的担忧。当你可以推出meme币时,为什么还要苦苦研究作为未来金融核心的基础设施或协议呢?我确实认为这种情况在某个时候会发生变化。
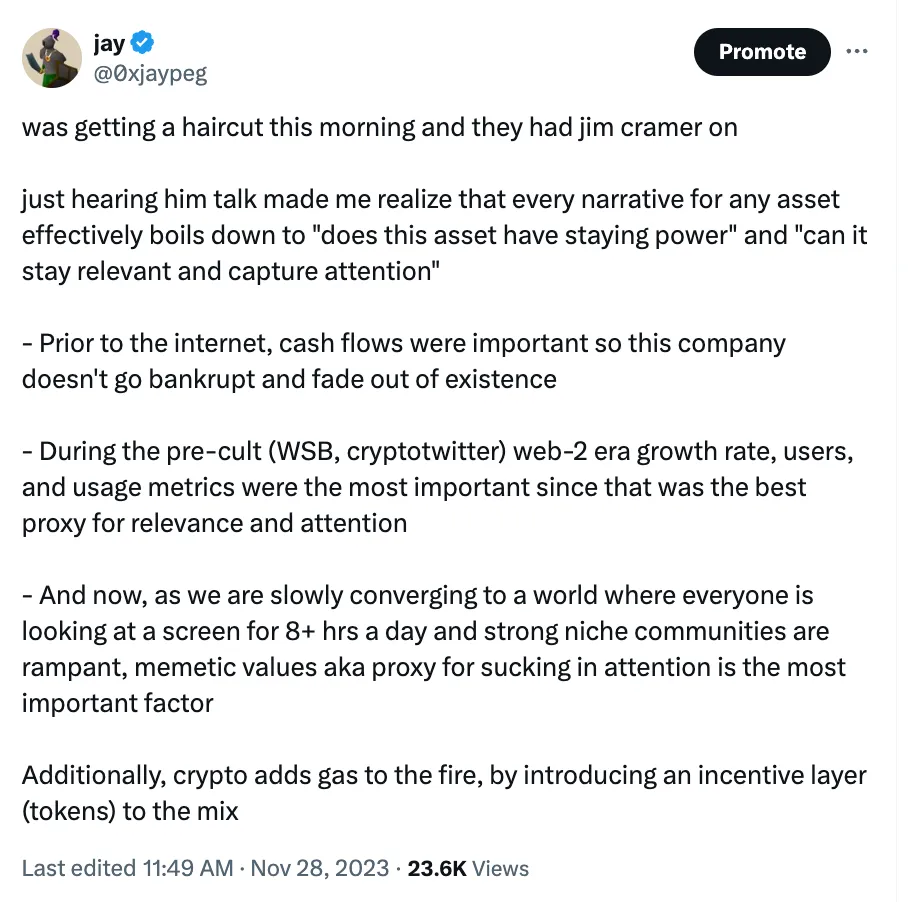
归根结底,加密市场(以及市场总体上)是一个关注度的游戏。任何项目的目标都是保持相关性并吸引眼球。虽然现有的meme币实际上遭受了损失,但新的代币(如ETHFI、DYM、JUP等)自推出以来表现还不错。同样,这又回到了关注度的问题。

那么是什么会导致山寨币再次上涨呢?我心中主要的两个催化剂是:
- 积极的SEC对Coinbase的诉讼(关于代币是否为证券)
- Uni V3治理费用切换的实施和上线
我预计这两者都将在第二季度的某个时候发生。
在此期间,会有一些山寨币继续表现优异,就像过去几个月一样。数量太多,无法一一列举。
NFT

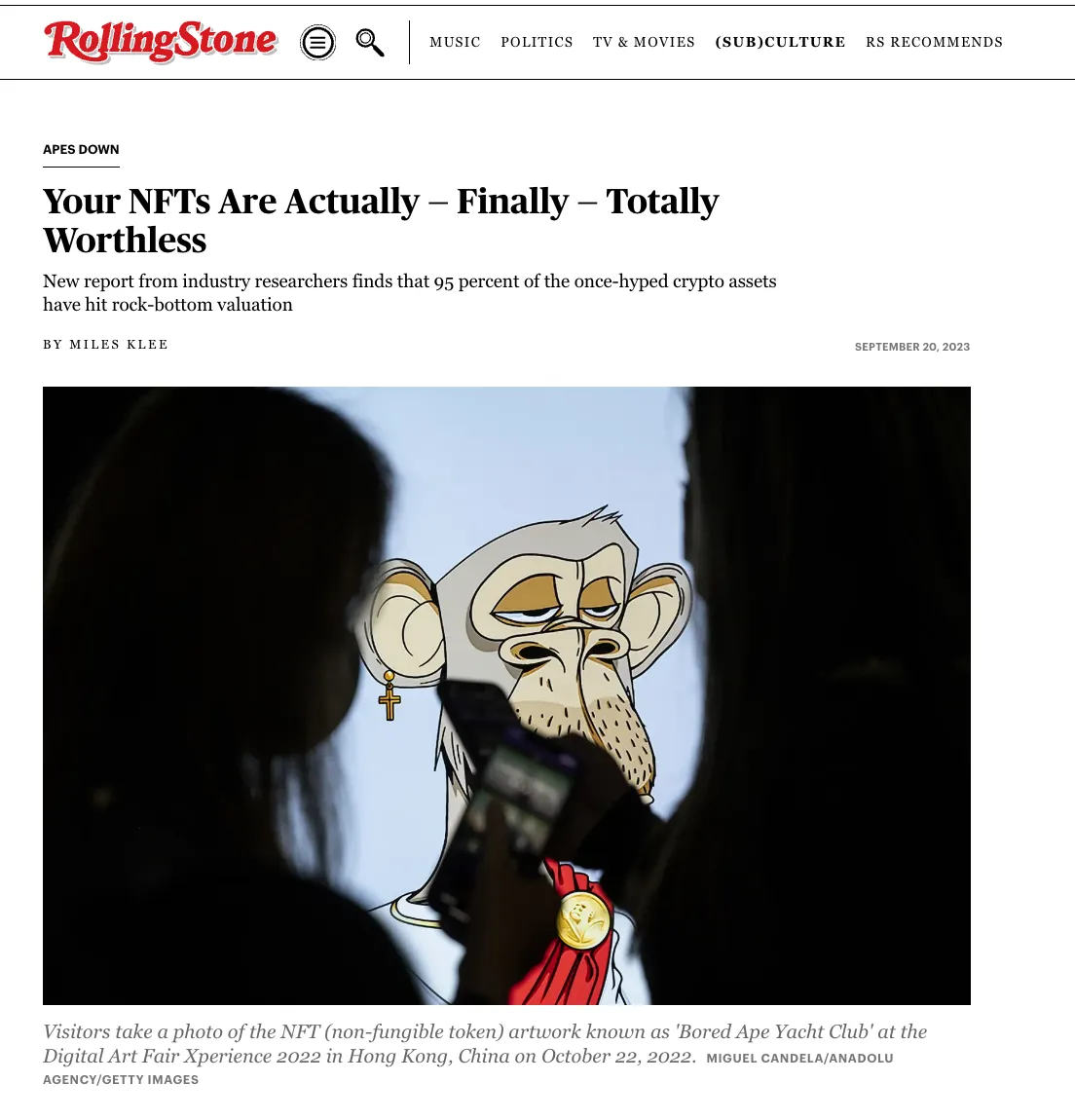
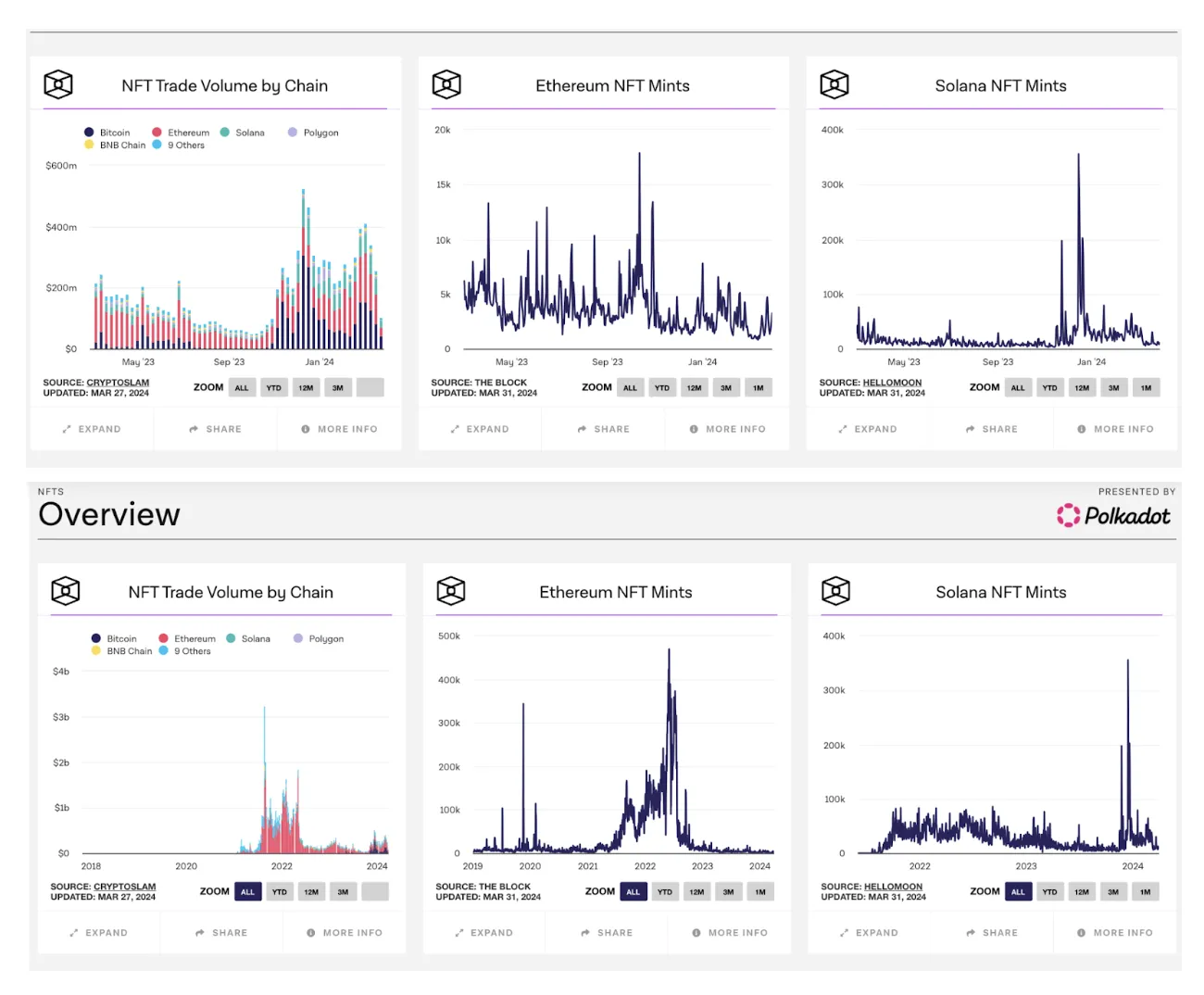
2023 年 9 月,众多主流媒体宣布 NFT 死亡。从那时起,我们看到了一些复苏的迹象,它们时隐时现。相对于2021年底和2022年初的活动,我们还没有接近活动的高峰。是什么原因?
在我看来,有两个原因:
- meme币满足了赌博/投机的欲望
- 市场被过度供应的NFT所厌倦

然而,在过去的一个季度里,与比特币相关的NFT表现出了明显的超额表现。我认为市场领导者(如puppet、nodemonkes、RSIC)在第二季度继续表现良好。
要概括为什么(不仅适用于NFT,还适用于其他领域),我观察到的原因是:
- 市场推出了一些新技术,明确确定了市场领导者
- 技术变得更容易获取,在这种情况下,购买、铸造NFT变得更加容易
- 模仿项目是在极高期望的前提下创建的(我们将成为下一个cryptopunk/bored ape)
- 这些项目中的少数几个发展壮大了,绝大多数没有
在最后两点之间的某个地方,供应压倒需求,市场开始下跌。为了给火加把柴,NFT相对于meme币和治理代币的流动性是较差的。流动性上升是上涨的一个强大因素,这就是为什么BAYC能够从 5 ETH上涨到 40 ETH。而当参与者急于退出时,这种流动性缺失会成为下跌的一个bug,即在下降过程中,谁将是增量买家,也就是退出的流动性?
那么今天我们处于什么位置呢?
在残酷的熊市中,有几个社区坚持了下来。其中最突出的两个是pudgy penguins和mad lads。根据经验,你经常会看到行业领导者和原始支持者将mad lads和pudgy penguins作为他们的头像PFP。从他们在2023年第四季度和2024年第一季度的价格上涨来看,持有这两个项目的人意味着你要么是早期持有者(并且有足够的韧性不卖出),要么是有足够财富的晚期买家。

无论哪种情况,建设者都希望以这些 NFT 持有者为目标,试图引导自己的项目和社区。因此,这些社区已成为多次空投的目标。

这种情况在第二季度继续发生,随着更多 BTC 相关协议的出现,我们可能会看到 puppets/nodemonkes 社区开始成为目标。
空投和新代币
第二季度我们将迎来大量的空投。过去一段时间一直在埋头建设的许多项目将进行空投和代币释放。我观察到的一些信息包括:
- 流动性引导池(LBP):小规模项目喜欢利用这种方式来引导流动性。实际上,LBP是这些项目测试其代币需求的一种方式,同时保持一种激励结构,奖励早期(和较小规模的)购买者。有关更多详细信息,请参阅此推文,对于LBP来说,这是一个不错的ELI5说明。
- 积分计划:我们都对这种情况非常熟悉。一些协议已经运行了他们的计划超过一年了(市场只有如此长的注意力)。Whales market和Aevo是您可以对您的积分和预启动代币进行对冲/交易的平台,但存在一些摩擦。例如,在鲸鱼上,您必须提供抵押品,并且关于总积分数量和/或某些协议将如何进行转换的信息不对称。另一种方法是利用流动性挖矿积分,Gearbox 和 Pendle 是在 ETH 方面实现此目的的良好协议。
- 质押元:简而言之,质押某种治理代币,并从与质押代币协议集成的协议中获得一些空投。最初,这来自Celestia并且是很有道理的(集成Celestia的协议在数据可用性费用方面节省了很多)。如果 TIA 的价格下降,就会损害网络的安全性,因此从Celestia的数据可用性技术中经济上受益的协议应该奖励TIA质押者,从而支撑价格上涨。我们最近看到这种方法扩展到其他项目,如PYTH,JUP,我预计这种趋势将继续下去。
在即将到来的季度中,最受期待的空投似乎是:
已确认日期:
-
Ethena($ENA),4月2日
-
Wormhole($W),4月3日
-
Zeus($ZEUS),4月4日
Solana:
-
Parcl($PRCL)
-
Tensor($TNSR)
-
Kamino($KMNO)可能在四月内
-
Drift Protocol($DRIFT)可能在第二季度的某个时候?
模块化:
-
Nim network($NIM)
-
Rivalz Network($RIZ)
-
Avail
-
LightLink
再质押:
-
Renzo
-
Eigenlayer
-
Swell
-
Kelp
人工智能:
-
GetGrass
-
io.net
其他:
-
ZKSync
-
LayerZero
-
Hyperliquid
-
Blast
我相信还有一些我错过的内容,如果有任何重要的内容,请告诉我。
叙事
比特币减半 – BTC Beta
我看到有更多与比特币相关的协议被建立起来,其中许多尚未拥有代币。鉴于最近Stacks(STX)的表现,这是可以预料的。我们在2023年12月曾看到这样的迷你版本,期待着现货比特币ETF的批准。像MUBI,BSSB,ORDI和TRAC这样的币种涨幅惊人。我认为在减半之前和减半后的几周/几个月内我们会看到更大规模的情况。
ETH ETF / 再质押 – ETH 和 再质押 Beta
在过去几个月中,ETH受到了严重的打击,有很多呼吁宣布ETH死亡的言论(包括我在内)。ETH在某些领域表现不错,最近一次是从2000年代中期到4000美元的上涨之前的情况。
它的前方有许多有趣的催化剂,主要是现货ETH ETF决定和Eigenlayer再质押/ LRT代币的发布。看到EtherFi的TGE进展如此顺利(在发布几天后达到80亿美元的FDV峰值),很明显市场对再质押有着强烈的兴趣。随着Eigen的推出,我预计ETH的情况会转变成类似Celestia的情况,参与并再质押以符合空投的资格(利用再质押来获得空投)。
另外,Karak是一个值得关注的协议,他们正在建设通用资产的再质押。如果Eigen有一个非常成功的启动,Karak也应该会表现得非常好。
SocialFi
鉴于Farcaster和$DEGEN的涨势,FriendTech绝对注意到了这里的需求。只需回顾2023年8月/9月的情况,你就会看到FriendTech的增长速度有多快。V2的发布和空投备受期待,考虑到积分的交易量有多高。如果FT V2做得好,这可能会成为与SocialFi项目(如Fantasy top)的强大催化剂。
最后,如果FriendTech的积分真的每个都在10美元以上,我认为Farcaster很有可能会发行代币…
加密 x AI 代币
我将AI代币分为两个部分:
-
去中心化计算/存储/带宽
-
机器学习/人工智能/LLM包装
随着getGrass和IONet的推出,这应该是重新点燃属于第一类项目的催化剂。这个领域的市场领导者是Render,在过去的一个季度中表现非常出色。NVIDIA收益的强劲延续也应该重新激起对这个领域的兴趣。
在后一部分中,对现有LLM和人工智能功能的任何更新都应该是一个催化剂。大多数现有的项目都是包装器,因此对ChatGPT、Sora、Bard和其他现有模型的更新通常是积极的催化剂。Bittensor是这个领域的领先项目,因此大多数其他项目将相对价值,Bittensor的涨幅越高,后一类项目的表现越好。回顾一下,Bittensor在第一季度有一个非常强劲的涨势,TAO从200美元左右一直上涨到700美元左右。
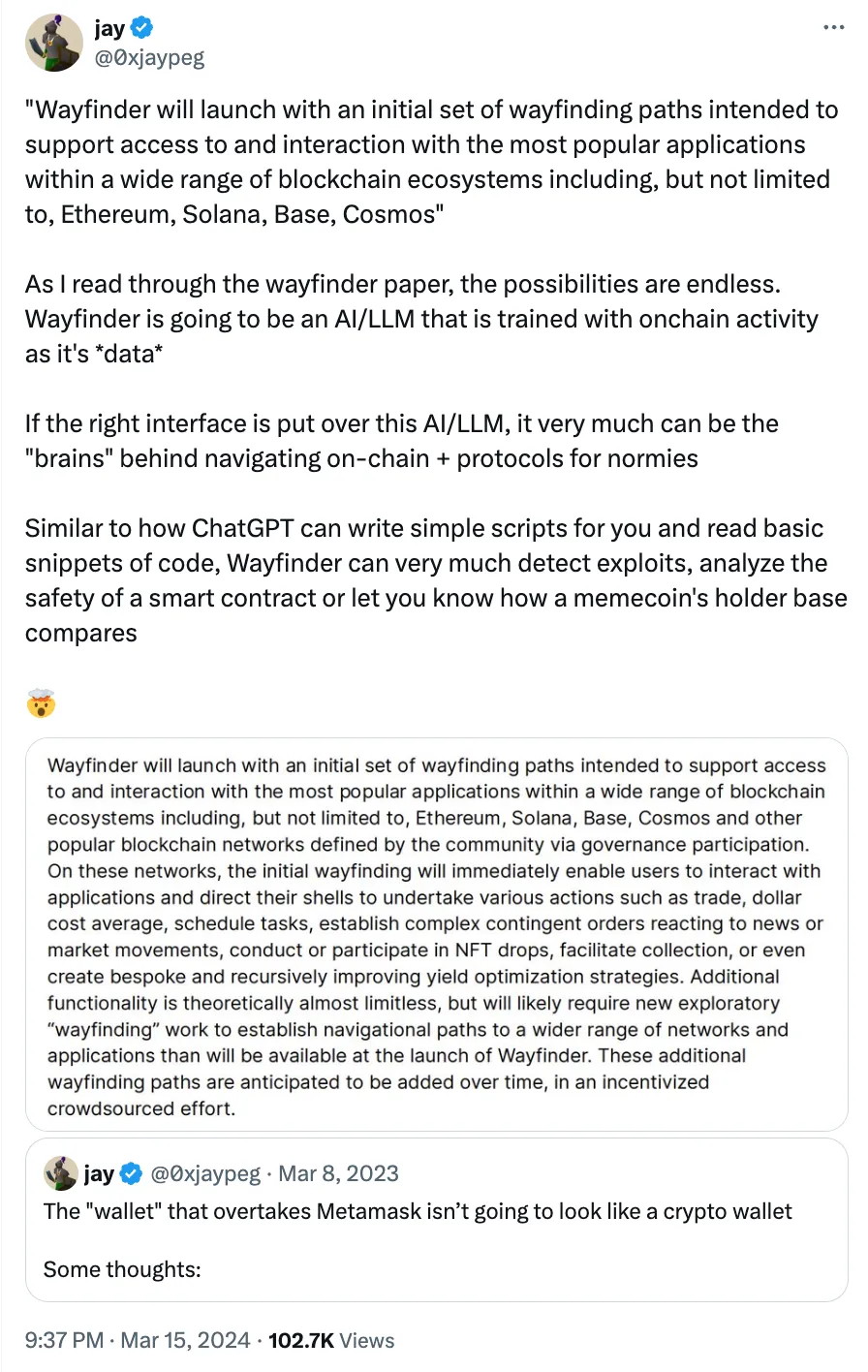
另一个积极的催化剂是Wayfinder($PROMPT)的推出,Parallel TCG和Colony背后的团队正在构建一种专门用于导航链上所有事物的LLM。随着我们对他们所构建的所有内容有更多的了解和更新,我预计这将重振围绕 AI / LLM 相关项目的活力。

披露:我是Parallel / Wayfinder的投资者
模块化区块链
在2023年第四季度末期经历了一波猛烈的上涨之后,Celestia(可以说是模块化区块链基础设施的市场领导者)一直在震荡调整。
除了价格行为之外,似乎正在取得实际进展,Aevo、Lyra、Conduit、Polygon 和 RitualAI 等应用程序开始使用 Celestia 来提供数据。Dymension也正在发生类似的情况。
随着这些建立在这种模块化区块链基础设施之上的项目继续取得成功并向质押者空投代币,不可避免地会有关注点转向模块化区块链类别。因此,我认为我们将看到另一轮向上的重新定价,特别是如果我们在 SEC 诉 Coinbase 案中得到积极的新消息:代币作为证券。
此外,随着2024年末团队解锁的临近,我预计基础设施项目(例如DYM / TIA)和集成的dapp之间将出现一定程度的协调,以制定一项关于团队和投资者代币解锁的战略。
从更长远的角度来看(第二季度之后),我认为随着这些最初的市场领导者重新定价并取得成功,这种模块化的元信息将开始变得耗尽。我对这个周期的结束如何发展的基本情况是:
- 帮助dapp /中间件节省资金的基础设施项目 → 空投 → 重新定价涨的更高
- 后续/ beta项目启动 → 一些项目提供价值,但远不及市场领导项目
- 更多的项目启动,但没有任何使用价值,只是在投资者的资金支持下构建一些“酷炫”的技术,他们错过了前两个项目。
可能会出现的其他叙事是:RWA、DEX、DePIN、Blast。