Arthur Hayes:如何利用比特币ETF进行套利?
作者:Arthur Hayes
编译:Joyce,BlockBeats
编者按:比特币 ETF 通过后,从加密界到传统金融机构都在密切观望这一事件对全球金融市场带来的影响。
Arthur Hayes 在本文分析了比特币 ETF 通过的原因——比特币的抗通胀特性使其是当前全球通货膨胀环境下的理想资产,比特币 ETF 为那些想要避免通胀影响、但不能离开传统政府控制范围下的资金提供了机会。然后,Arthur Hayes 对于比特币现货 ETF 可能带来的市场影响进行了深入剖析,并详细解释了 ETF 的创造和赎回过程,以及比特币 ETF 运作过程中可能存在的套利机会。
BlockBeats 将原文编译如下:
为什么是现在?
生命的最后时刻,从医疗角度来看是最昂贵的。我们愿意为那些能延缓不可避免的死亡的治疗而花费无限的资金。同样,负责维护现行世界秩序的美国霸权及其附庸国家的精英们也愿意不惜一切代价来保护这个秩序,因为他们从中受益最多。但自 2008 年以来,当对身无分文的美国人进行的不正当抵押贷款引发了一场全球经济危机,其严重程度堪比上世纪 30 年代的大萧条时,美国霸权就一直躺在他的临终病床上。而那些盲从 Ben Bernanke 的中世纪新凯恩斯主义理发师们开的是什么药方呢?与垂死的帝国总会开出的一样……「印钞机嗡嗡作响」。
美国、欧洲以及其他地区的一些附庸国、竞争对手和盟友,都采用了印钞票的方式解决同一个问题的不同症状,这个问题是严重失衡的全球经济和政治体系。美国,由美联储(Fed)领导,印刷货币并购买美国政府债券和抵押贷款。欧洲,由欧洲央行(ECB)领导,印刷货币并购买欧元成员国的政府债券,以维持有缺陷的货币(但不是财政)联盟的生存。日本,由日本银行(BOJ)领导,在追求在 1989 年房地产崩溃后消失的虚幻通货膨胀的过程中继续印钞。
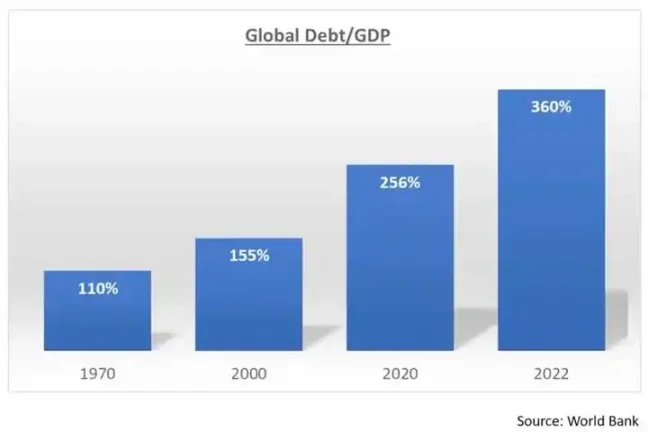
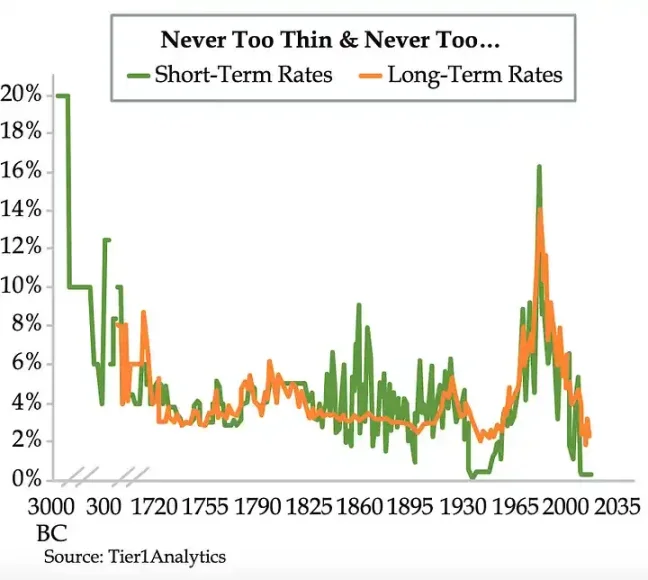
这种肆意的印钞结果导致全球债务与 GDP 之比加速上升。全球利率创下了 5000 年来的最低水平。在其巅峰时期,几乎有 20 万亿美元的企业和政府债券的收益率为负。由于利息是对货币时间价值的补偿,如果利息为负,我们是否在暗示时间不再有价值呢?
感谢 Quill Intelligence 的 Danielle DiMartino Booth 提供的这张图表。
正如您所看到的,为应对 2008 年全球金融危机 (GFC),利率被推至 5000 年来的最低点。
这是全球负收益债务总额的彭博指数。从 2008 年全球金融危机前的一无所有,到 2020 年达到 17.76 万亿美元的高位。这是全球央行将利率降至 0% 及以下的结果。
世界大多数人口并没有拥有足够的金融资产来从这场全球的法定货币贬值中受益。世界各地各种商品的通货膨胀如雨后春笋般涌现。还记得 2011 年的阿拉伯之春吗?还记得在每个主要的全球金融中心,一份鳄梨吐司不到 20 美元的时候吗?还记得当一个收入中位数的家庭能够负担得起房子的中位价格,而无需求助于「爸妈银行」吗?
唯一的一种勉强可行的出路是拥有一些黄金。但是黄金在实际持有上并不切实际。黄金又重又难以大量隐藏,难以避开贪婪的政府监管。因此,普通人只能默默忍受,让精英们继续在达沃斯狂欢,仿佛时光停滞在 2007 年一样。
然而,就像一朵在粪池中绽放的莲花一样,中本聪在一个道德、政治和经济都破产了的帝国中发布了比特币白皮书。这个白皮书阐述了一种体系,通过互联网连接的机器和密码学证明,人们首次可以以全球可扩展的方式将货币与国家分离,这在人类历史上是第一次。我说「全球可扩展」是因为比特币是无重量的。无论你持有 1 聪或 100 万比特币,其重量都是相同的 0。此外,你可以仅通过记住解锁比特币钱包的助记词,用你的头脑来保护你的比特币。比特币为每个人提供了一个完整的金融系统,而这个系统不再受制于古老的体制,只需一个连接互联网的设备即可。
人们终于有了一种逃脱全球法定货币贬值狂欢的途径。然而,在 2008 年大金融危机之后,比特币尚不够成熟,不能为信仰者提供可信的逃生通道。比特币,以及整个加密市场,必须在用户数量上取得增长,并证明它们能够经受住严重的危机。
我们这些忠诚的信仰者,在 2022 年迎来了严峻考验。美联储,在全球大多数央行的跟随下,着手以自 1980 年代以来最快的速度收紧金融条件。美国霸权的银行体系和债券市场无法抵挡美联储的猛攻。在 2023 年 3 月,三家美国银行(Silvergate、硅谷银行和 Signature 银行)在短短两周内相继倒闭。如果按照市场价值核算,美国银行体系是破产的,而这种状况至今仍然存在,特别是考虑到它们持有的美国国债和抵押支持证券。因此,美国财政部长坏女孩耶伦创建了银行期限融资计划(BTFP),作为拯救整个美国银行体系的一种秘密方式。
加密货币也没有免于由高利率引起的干扰。像 BlockFi、Celsius 和 Genesis 等中心化借贷平台都因向过度杠杆的交易公司(如三箭资本 Three Arrows Capital)发放的贷款导致破产。Terra Luna,一个与美元挂钩的稳定币,也因其治理代币 Luna 价格下跌而破产,而该代币支持了发行的 UST 稳定币。这一事件在两天内抹去了超过 400 亿美元的虚幻价值。然后,中心化交易所也开始破产,其中 FTX 是最大的一个。由「正确」类型的美国霸权白人 Sam Bankman-Fried 运营的 FTX 窃取了超过 100 亿美元的客户资金,随着加密资产价格暴跌,他的骗局被揭露。
发生在比特币、以太坊以及 Uniswap、Compound、Aave、GMX、dYdX 等 DeFi 项目身上的是什么?它们是否失败了?它们是否给中央加密银行打电话并得到救助?绝对不是。过度杠杆的头寸被清算,价格下跌,人们损失了大量资金,中心化公司不复存在,但比特币块仍然每 10 分钟平均产生一次。DeFi 平台并未自行破产。简而言之,没有救助,因为加密无法获得救助。我们吃过苦头,但坚持了下来。
在 2023 年的余烬中,很明显美国霸权及其附庸国不能继续实施紧缩的货币政策。这样做将使整个体系破产,因为杠杆和债务堆积得太高。一个耐人寻味的事情发生了,随着美国长期国债收益率开始逐步上升,比特币和加密货币却出现了反弹,而债券价格在下跌。
比特币(白色)与美国 10 年期国债收益率(黄色)
正如你在上面的图表中所看到的,当利率上升时,比特币就像所有其他长期资产一样表现出现下跌。
在银行期限融资计划(BTFP)之后,这种关系发生了逆转。比特币与收益率同步上升。尤其是在熊市陡峭加速的情况下,不断上升的收益率表明投资者对「体系」不抱信心。作为回应,他们纷纷抛售美帝国最安全的政府债券,即美国国债。这部分资金主要流向了「辉煌七巨头」人工智能科技股(苹果、谷歌母公司 Alphabet、微软、亚马逊、Meta、特斯拉、英伟达),在一定程度上也流向了加密货币。经过近 15 年的时间,比特币终于展示出其真正的本色,成为「人民的货币」,而不仅仅是帝国风险资产的衍生品。这给传统金融带来了一个非常棘手的问题。
资本必须留在体系内,以通过通货膨胀消除大量非生产性债务。比特币处于体系之外,现在展现出与债券的零至轻微负相关(请记住,当收益率上升时,债券价格下跌)。如果债券治安维护者通过出售政府债券并购买比特币和其他加密货币来表达对政府债券的不满,全球金融体系就会崩溃。它的崩溃是因为系统内所造成的固有损失最终被认知到,大型金融公司和政府将不得不大幅缩减规模。 比特币处于系统之外,现在与债券呈现出零到轻微的负相关性(请记住,当收益率上升时,债券价格下跌)。
为了避免这一清算,精英阶层必须通过创建一个高流动性的交易所交易基金(ETF)来使比特币金融化。这与他们在黄金市场上玩的把戏相同,当时美国证券交易委员会(SEC)在 2004 年批准了诸如 SPDR GLD 这样的 ETF,据称这些 ETF 在全球金库中持有金条。如果所有想要逃离全球政府债券市场崩溃的资本都购买了由大型传统金融公司(如贝莱德)管理的比特币 ETF,那么资本仍然是安全地留在体系内。
由于显而易见的是,为了保护全球债券市场,美联储和所有其他主要央行必须再次转向印钞,贝莱德于 2023 年 6 月正式申请比特币 ETF。现货比特币 ETF 在美国获得批准。然而,到了 2023 年,美国 SEC 似乎终于接受了这样的申请。我提出以下内容是为了强调围绕 ETF 审批流程的当前事件的奇怪之处。Winklevoss 兄弟于 2013 年申请了现货比特币 ETF,但 SEC 拒绝了他们的申请十多年。贝莱德提出申请,并在六个月内获得批准。这让人不禁感叹:「嗯……」
正如我在上一篇文章《Expression》中所写的,现货比特币 ETF 是一种交易产品。你用法币购买它,以赚取更多法币。它不是比特币。它不是通往财务自由的途径。它并不脱离传统金融体系。如果你想逃脱,你必须购买比特币,将其从交易所提取出来,自行保管。
我写了这篇冗长的序言来解释「为什么是现在?」为什么在这个对于帝国及其金融体系至关重要的时刻,现货比特币 ETF 终于获得批准?我希望您能够体会到这一发展的重要性。全球债券市场估计规模为 133 万亿美元;想象一下,如果债券价格继续下跌,即使美联储可能在 3 月份开始降息,比特币 ETF 的资金也会涌入。如果通胀触底并恢复上升,债券价格可能会继续下跌。请记住,战争会导致通货膨胀,而帝国的外围地区肯定正在发生战争。
现货比特币 ETF 的市场影响
这篇文章的其余部分将讨论现货比特币 ETF 的市场影响。我将仅关注贝莱德的 ETF,因为贝莱德是世界上最大的资产管理公司。他们在全球拥有最好的 ETF 分销平台。他们可以向家族办公室、零售理财咨询公司、退休和养老计划、主权财富基金,甚至中央银行销售产品。其他所有公司也会尽力而为,但在管理资产方面,贝莱德 ETF 将毫无疑问地成为赢家。无论这个预测是否正确,以下的策略对 ETF 交易量很大的任何发行方都奏效。
本文将讨论以下内容,以及 ETF 内部运作将如何为那些能够在传统金融和加密市场交易的人创造令人惊奇的交易机会:ETF 的创建和赎回过程、现货交易套利和交易的时间序列分析、ETF 衍生品,如上市期权、ETF 融资交易的影响。
抛开这一切,让我们赚点钱吧!
现金统治我周围的一切
问题解决了。资金的注入(创建)和取出(赎回)只能通过现金进行。这个 ETF 最令人担忧的一点是允许普通人用法币购买 ETF,并选择以比特币形式赎回 ETF。这个产品的目的是储存法币,而不是为了提供一个用退休账户轻松购买比特币的方式。
创建
要创建 ETF 份额,授权参与者 (AP) 必须在每天的特定时间之前将创设篮子的美元价值(即一定数量的 ETF 份额)发送至基金。
AP 是大型传统金融交易公司。传统金融中的一些重要机构已经注册成为不同 ETF 的 AP。一些曾呼吁政府禁止加密货币的公司,比如 JP 摩根的 CEOJamie Dimon 所在的公司,也会参与其中。这让我感到惊讶;)
例子:
每股 ETF 的价值为 0.001 BTC。创造篮子包含 10,000 股,美东时间下午 4 点时,这些比特币的价值为 1,000,000 美元。授权参与者(AP)必须将这笔金额电汇给基金。然后,基金将指示其交易对手购买 10 个比特币。一旦比特币购买完成,该基金就会将 ETF 份额记入 AP。
1 个篮子 = 0.001 BTC * 10,000 股 = 10 BTC
10 BTC * 100,000BTC/USD = 1,000,000 美元
赎回
要赎回 ETF 的份额,授权参与者(AP)必须在美东时间下午 4 点之前将 ETF 的股份发送给基金。然后,基金将指示其交易对手出售 10 个比特币。一旦比特币售出,基金将向 AP 发放 1,000,000 美元。
1 个篮子 = 0.001 BTC * 10,000 股 = 10 BTC
10 BTC * 100,000BTC/USD = 1,000,000 美元
对于我们交易者来说,我们想知道比特币必须在哪里交易。当然,帮助基金购买和出售比特币的交易对手可以在他们喜欢的任何交易场所交易,但为了减少滑点,他们必须匹配基金的净资产值(NAV)。
基金的 NAV 基于 CF Benchmark 在美东时间下午 4 点的 BTC/USD 价格。CF Benchmark 在美东时间下午 3-4 点之间从 Bitstamp、Coinbase、itBit、Kraken、Gemini 和 LMAX 获取价格。任何希望通过在所有这些交易所上直接交易来完美匹配 NAV 并降低执行风险的交易者都可以这样做。
比特币市场是全球性的,价格发现主要在币安(我猜设在阿布扎比)上进行。CF Benchmark 排除了另一家大型亚洲交易所 OKX。这将是很长一段时间以来比特币市场出现可预测且持久的套利机会的首次。希望数十亿美元的交易流量会在一小时内聚集在那些流动性较低、更多追随其更大亚洲竞争对手价格的交易所上。我预计将会有一些有吸引力的现货套利机会可供利用。
显然,如果 ETF 取得巨大成功,价格发现可能会从东方转向西方。但别忘了香港及其模仿的 ETF 产品。香港只允许其上市的 ETF 在香港的受监管交易所上交易。币安和 OKX 可能会为这个市场提供服务,但也将会有新的交易所涌现。
无论在纽约还是香港发生什么,这两个城市都不会允许基金经理以最佳价格交易比特币,他们可能只能在「精选」的交易所上交易。这种不自然的竞争状态只会导致市场效率更低下,而我们作为套利者可以从中获利。
这是一个简单的套利示例:
日均交易量天数 (ADV) = ( 交易所 CF 基准权重 * 每日收盘市价 (MOC) 美元名义值 ) / CF 基准交易所美元 ADV
选择 CF Benchmark 中最不流动的交易所,即那个 ADV 天数最高的交易所。如果买方压力增加,CF Benchmark 交易所的比特币价格将高于币安。如果卖方压力增加,CF Benchmark 交易所的比特币价格将低于币安。然后,在昂贵的交易所卖出比特币,在便宜的交易所买入比特币。您可以通过 ETF 交易与其盘中净资产值(INAV)的溢价或折价来估计创造 / 赎回流向的方向。如果 ETF 溢价,将会有创造流向。授权参与者(AP)在昂贵的 ETF 上做空,然后在更便宜的净值处进行创造。如果 ETF 折价,将会有赎回流向。AP 在二级市场上以低价购买 ETF,并以较高价格的 NAV 赎回。
为了以价格中性的方式进行这种交易,您需要在 CF 基准交易所和币安上投放美元和比特币。然而,作为一个风险中性的套利交易者,您的比特币需要进行对冲。为此,可用美元购买比特币,并在 BitMEX 上做空 BitMEX 比特币 / 美元比特币按币计算的永续掉期合约。在 BitMEX 上放置一些比特币保证金,其余的比特币可以分散在相关的交易所上。
ETF 期权
为了真正让 ETF 赌场运转起来,我们需要杠杆衍生品。在美国,零日期权(0DTE)市场已经爆炸式增长。一天到期的期权类似于彩票,尤其是当您以价外价格 (OTM) 购买它们时。现在,0DTE 期权已经成为美国最交易的期权工具。当然,人们喜欢赌博。
ETF 上市一段时间后,期权将开始出现在美国交易所。现在,真正的乐趣开始了。
在 TradFi 中很难获得 100 倍的杠杆。他们没有像 BitMEX 这样能解决问题的地方。但到期日较短的 OTM 期权的溢价非常低,这会产生高杠杆率或杠杆率。要理解其中的原因,请通过研究 Black-Scholes 理论来温习您的理论期权定价知识。
拥有可以在美国期权交易所进行交易的经纪账户的 Degen 交易员,现在将可以通过一种流动的方式对比特币价格进行高杠杆押注。这些期权的标的物将是 ETF。
这是一个简单的例子:
ETF = 每股 0.001 BTC
BTC/USD = $100,000 ETF 股价 = 100 美元
您认为到本周末,比特币的价格将上涨 25%,因此您购买了 125 美元的执行价看涨期权。该期权为价外期权,因为当前 ETF 价格比当前执行价格低 25%。波动性较高,但不是极高,因此溢价相对较低,为 1 美元。您最多可能损失 1 美元,如果期权很快进入实值状态(超过 125 美元),您可以通过期权溢价的变化赚取更多的利润,而如果您刚买入期权,您可以赚取 25% 的利润自己出售了 ETF 份额。这是解释杠杆的一种非常粗略的方法。
在美国资本市场,这些狂热的交易者是一群认真的家伙。有了这些新的高杠杆 ETF 期权产品,他们将对比特币的隐含波动率和远期结构造成一些混乱。
远期套利
看涨期权价格 – 看跌期权价格 = 多头远期合约
由于购买彩票的交易者推高了 ETF 期权的价格,虚值期权的价格将上升。这提供的机会可以通过 BTC/USD 永续合约(如 BitMEX 上的合约)和源自 ETF 期权价格的 ATM 远期合约之间的套利来实现。
期货基差 = 期货价格 – 现货价格
我预计 ETF ATM 远期基差的交易价格将高于 BitMEX 期货基差。以下是交易方法。
通过卖出 ATM 看涨期权并买入 ATM 看跌期权来做空 ETF ATM 远期。
同时买入 BitMEX 比特币 / 美元固定到期期货合约,其到期日期与 ETF 期权相似。
等待价格在接近到期时趋于一致。这不会是一个完美的套利,因为 BitMEX 和 ETF 使用不同的交易价格构建比特币的现货指数价格。
波动率 (Vol) 套利
在很大程度上,当你交易期权时,你在交易波动率。目前在加密原生的非美国交易所上交易比特币期权的交易者与交易 ETF 期权的交易者,在期限和行权价格的偏好上有所不同。我预测 ETF 期权交易的成交量将主导全球比特币期权的流动。由于这两个交易者群体,即基于美元的美国交易者和非美元交易的交易者,无法在相同的交易所上进行互动,套利机会将出现。
当相同期限和行使价的期权以不同价格交易时,就会存在直接套利机会。此外,还将存在更一般的波动率套利机会,即在美国以外地区,ETF 期权波动率表面的某些部分与比特币波动率表面存在显著差异。要发现并利用这些机会需要更多的交易经验,但我知道会有很多法国的投机者在这些市场上进行套利。
MOC(市价收盘)流动
由于 ETF 将导致美国上市的 ETF 衍生品成交量激增,CF 基准指数的下午 4 点收盘价将变得非常重要。衍生品的价值来自其基础资产。随着即将到来的数十亿美元名义金额的期权和期货每天到期,与 ETF 的收盘成交价相匹配,使净资产值(NAV)达到一致至关重要。
这将在美国东部时间下午 4 点左右和其他交易日的交易时间内产生具有统计学意义的交易行为。那些善于处理数据集且拥有优秀交易机器人的人将通过套利这些市场低效赚取巨额收益。
ETF 融资(创建贷款)
中心化的借贷平台,如 Blockfi、Celsius 和 Genesis,在想要以其比特币作为抵押品借入法定货币的比特币持有者中非常受欢迎。然而,一个端到端的比特币经济的梦想尚未实现。忠实的比特币支持者仍然需要法定货币来支付生活必需品,使用那不太干净的法定货币。
我刚提到的所有中心化借贷平台都崩溃了,还有许多其他平台也是如此。使用比特币作为抵押品借入法定货币变得更加困难和昂贵。传统金融非常习惯于以流动 ETF 为抵押进行借贷。只要您抵押比特币 ETF 股份,现在将有可能以具有竞争力的价格获得大规模的法定货币贷款。对于那些信奉金融自由的人来说,问题是保持对比特币的控制并利用这种更便宜的资本。
这个问题的解决方案是用比特币换 ETF。下面是它的工作原理。
可以在银行间市场借款的 AP 将创建 ETF 份额并对冲比特币 / 美元价格风险。这就是创造借贷业务。用 Delta-One 的话说,它是 ETF 股票的回购价值。
以下是流程:
在银行间市场借入美元并现金创建 ETF 份额。
卖出 ETF 的 ATM 看涨期权并买入 ETF 的 ATM 看跌期权,以创建一个合成的空头远期合约。
创建 ETF 单位的行为会产生正利差,即远期基础 > 银行间美元利率。
借出 ETF 股票以换取比特币抵押品。
让我们请 Chad 进来,讨论一下他需要怎么处理他的比特币:
Chad 是一个拥有 10 个比特币的持有者,他需要用美元支付他的 AMEX 账单,那些酒吧里的香槟很昂贵。Chad 联系了他的朋友 Jerome,一个在 SocGen 工作的狡猾的法国人,曾经是一名主要金融中后台的替代品,因为激进的期货交易而入狱,但重新找回了工作(在法国你不能解雇任何人),现在负责运行加密交易台。Chad 向 Jerome 询问了一个比特币对 ETF 的交换,为期 30 天。Jerome 给出了 -0.1% 的报价。这意味着 Chad 将以 10 个比特币交换 10,000 股 ETF,假设每股价值 0.001 比特币,30 天后 Chad 将收回 9.99 比特币。
在 Chad 拥有 10,000 股 ETF 而不是 10 个比特币的 30 天内,他将 ETF 股份质押给他的传统金融股票经纪人,以获得非常便宜的美元贷款。
每个人都很开心。Chad 可以继续在俱乐部里炫耀而不必出售他的比特币。而 Jerome 则赚取了融资利差。
ETF 融资业务将逐渐变得非常重要,并影响比特币利率。随着这个市场的发展,我将重点介绍有吸引力的 ETF、实物比特币和比特币衍生品融资交易。
Your Size is My Size
为了让这些交易机会持续很长时间,并允许套利者以足够的规模执行它们,比特币现货 ETF 复杂结构必须每天交易数十亿美元的股份。在 1 月 12 日星期五,每日总成交量达到了 31 亿美元。这是非常令人鼓舞的,随着各种基金经理开始启动他们庞大的全球分销网络,交易量只会增加。在传统金融体系内有一种流动性的方式来交易比特币的金融版本,资金管理人员将能够逃离在这个全球通胀环境中现在提供的糟糕回报的困境。
我们正处于这种向持续全球通胀时期的早期阶段。有很多噪音,但随着时间的推移,那些运行股债相关性的经理们将会意识到事情已经发生了变化。在利率零界点以下,尤其是在通货膨胀持续存在时,债券在投资组合中停止发挥作用。市场将慢慢认识到这一点,从超过 100 万亿美元的债券市场的抛售将摧毁国家。然后,这些经理必须寻找另一种与股票或任何传统金融资产类别没有实质性相关性的资产类别。比特币完成了这个任务。