加密市场6月总结:比特币发生V型反弹,并创年内新高
2023年6月总结
宏观经济
6月,美联储今年首次暂停加息,另外继续减持美国国债。多数美联储官员预计2023年底将再度加息;另一方面,欧洲央行(ECB)加息25基点。
在5月份达成债务上限协议后,美国财政部开始为财政部普通账户(TGA)补充资金。资金主要来自短期国债,美联储逆回购(RRP)中的资金满足了大部分新发行短期国债需求,缓解了市场预期的流动性流失(见附录A)
加密货币市场
6月,除了美联储和欧洲央行的利率决定之外,几个重大事件也影响了加密货币市场。6月6日和7日,SEC起诉Binance.US和Coinbase发行未注册证券,其后Robinood将多种加密货币下架,引发抛售。
一周后,包括Blackrock、WisdomTree、Invesco、Bitwise、ValkyrieFunds和Fidelity在内的多家传统金融机构向SEC提交了比特币现货ETF申请,为加密货币市场注入看涨情绪。6月20日,由富达、嘉信理财和Citadel支持的加密货币交易所EDXMarkets上线,交易者能够在平台上交易比特币($BTC)、以太坊($ETH)、Litcoin($LTC)和比特币现金($BCH)。
这些事件对市场注入巨大的波动性。比特币于六月后期达到30,000美元以上的年度高点。与5月份相比,6月份交易所的总交易量大幅增加。$BCH是6月份的最大赢家,价格大幅上涨了170%。
尽管比特币创下年度新高,以太币因为SEC 打击交易所售卖未经注册的证券而处于低于2000美元的低迷状况。SEC迄今为止已将68种加密货币列为证券,山寨币大受打击。
1. 宏观经济
量化紧缩
美联储正在进行量化紧缩,将继续减持美国国债。参考:https://www.federalreserve.gov/monetarypolicy/files/monetary20230614a1.pdf
通胀和利率
5月CPI(同比)跌至4%;但核心CPI(环比)未见回落,连续三个月维持在0.4%。
在6月FOMC会议上,美联储在2023年首次暂停加息。不过,在FOMC新闻发布会上,主席鲍威尔表示大多数委员会成员预计年底将再度加息,DXY大涨,比特币在主席鲍威尔声明后跌穿25000美元。
欧洲国家通胀高企,5月CPI(同比)降至6.1%,6月欧洲央行加息25基点。
美国财政部发行大量短期国债为财政部普通账户(TGA)提供资金
5月下旬达成债务上限协议后,美国财政部于6月开始为TGA提供资金,资金来源主要是短期国债。美联储逆回购(RRP)中的资金满足了大部分新发行短期国债需求,缓解了市场预期的流动性流失(见附录A)。
2. 加密货币市场评论
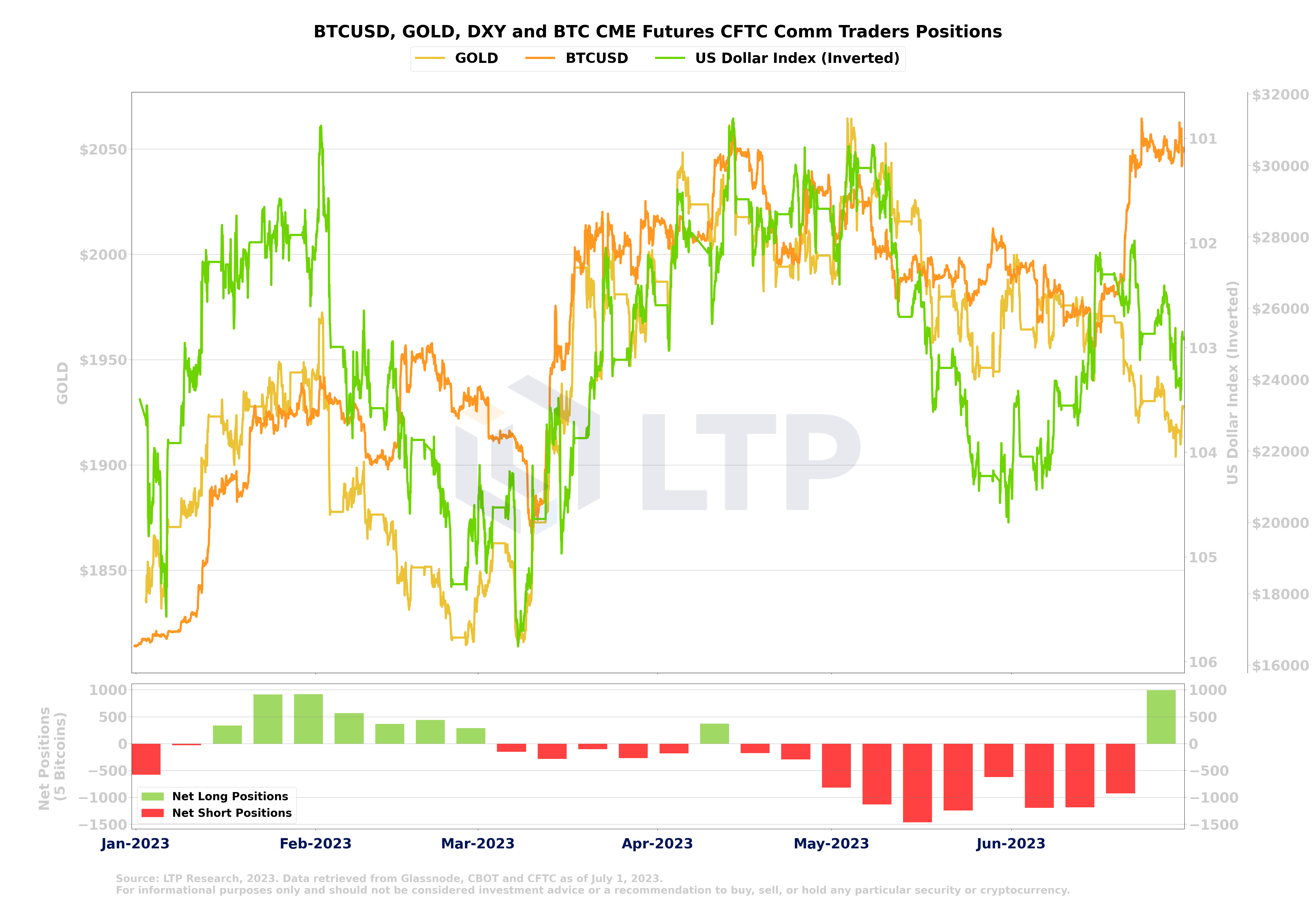
2.1比特币表现优于黄金,芝加哥商品交易所比特币期货商业机构转向净多头头寸
在6月中旬传出有关传统金融机构申请比特币现货ETF的消息后,芝加哥商品交易所比特币期货交易平台上的商业机构减持空头头寸,并增持多头头寸。比特币的价格最近与黄金价格背离,相比之下,黄金的价格依然低迷。此外,美元指数一直处于下跌趋势,比特币相对于美元的价值有所上升。
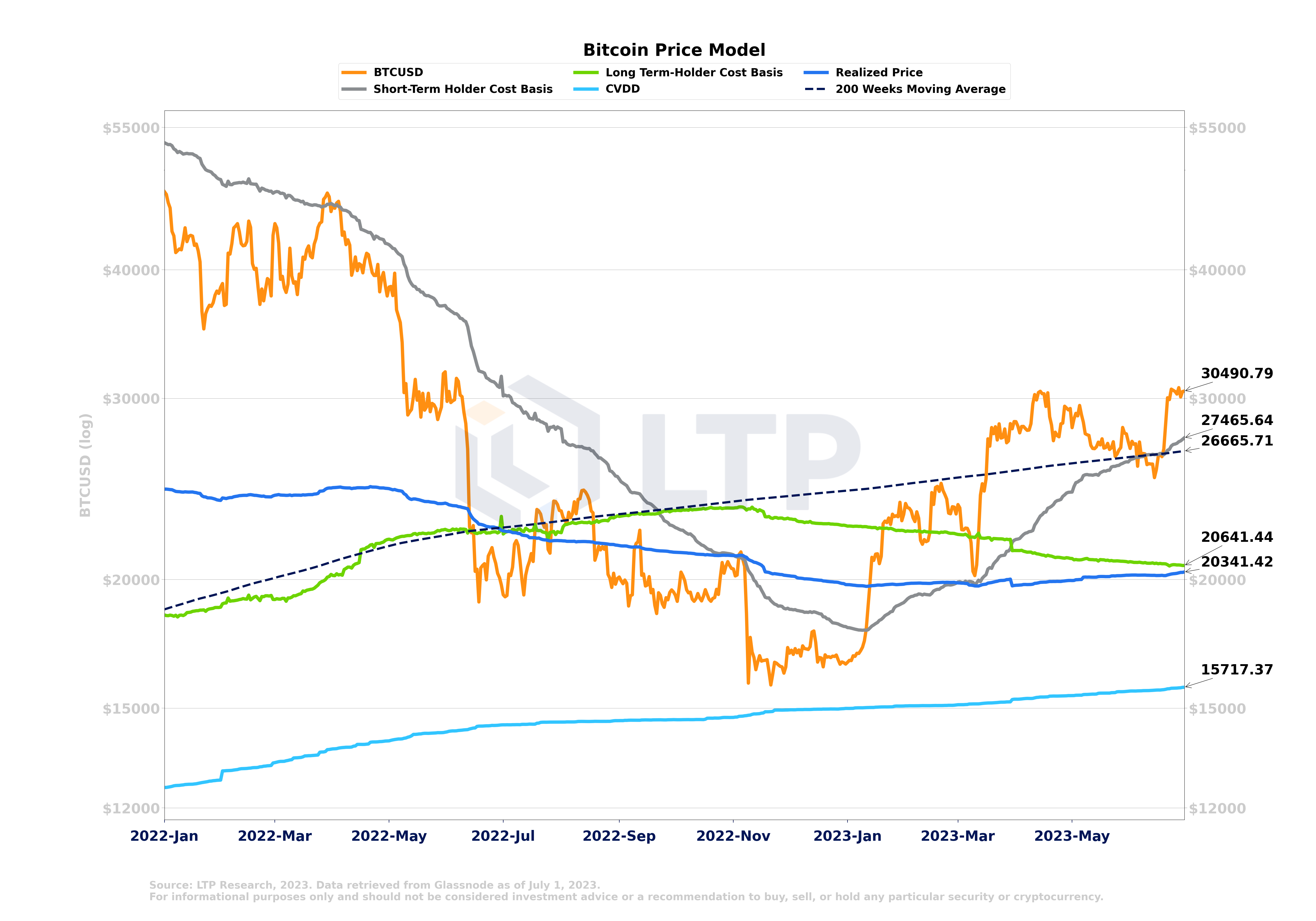
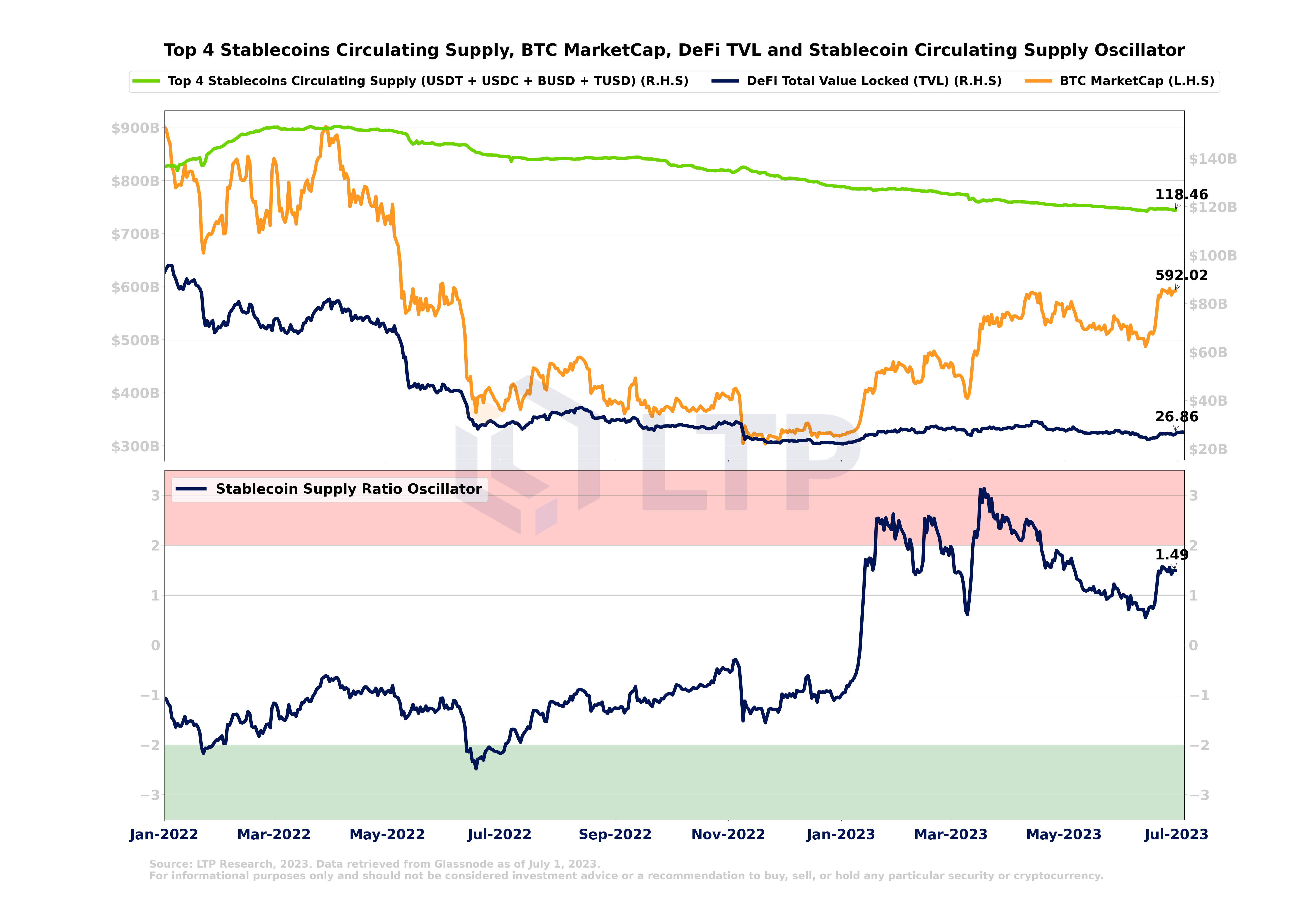
2.2 比特币价格模型,前4名稳定币总流通供量和稳定币总流通供量相对比特币总市值比率振荡器
6月,比特币价格捍卫了200周移动平均线和短期持有者成本基准线,价格持续上涨,这在很大程度上归根于行业利好消息。
另一方面,前4名稳定币的流通供应量持续下降。截至6月30日,比特币的市值为5920亿美元,而以太坊链上去中心化金融的总锁定金额为260亿美元。稳定币总流通供量相对比特币总市值比率振荡器目前处于中等至偏高范围,并未显示超买或超卖情况。
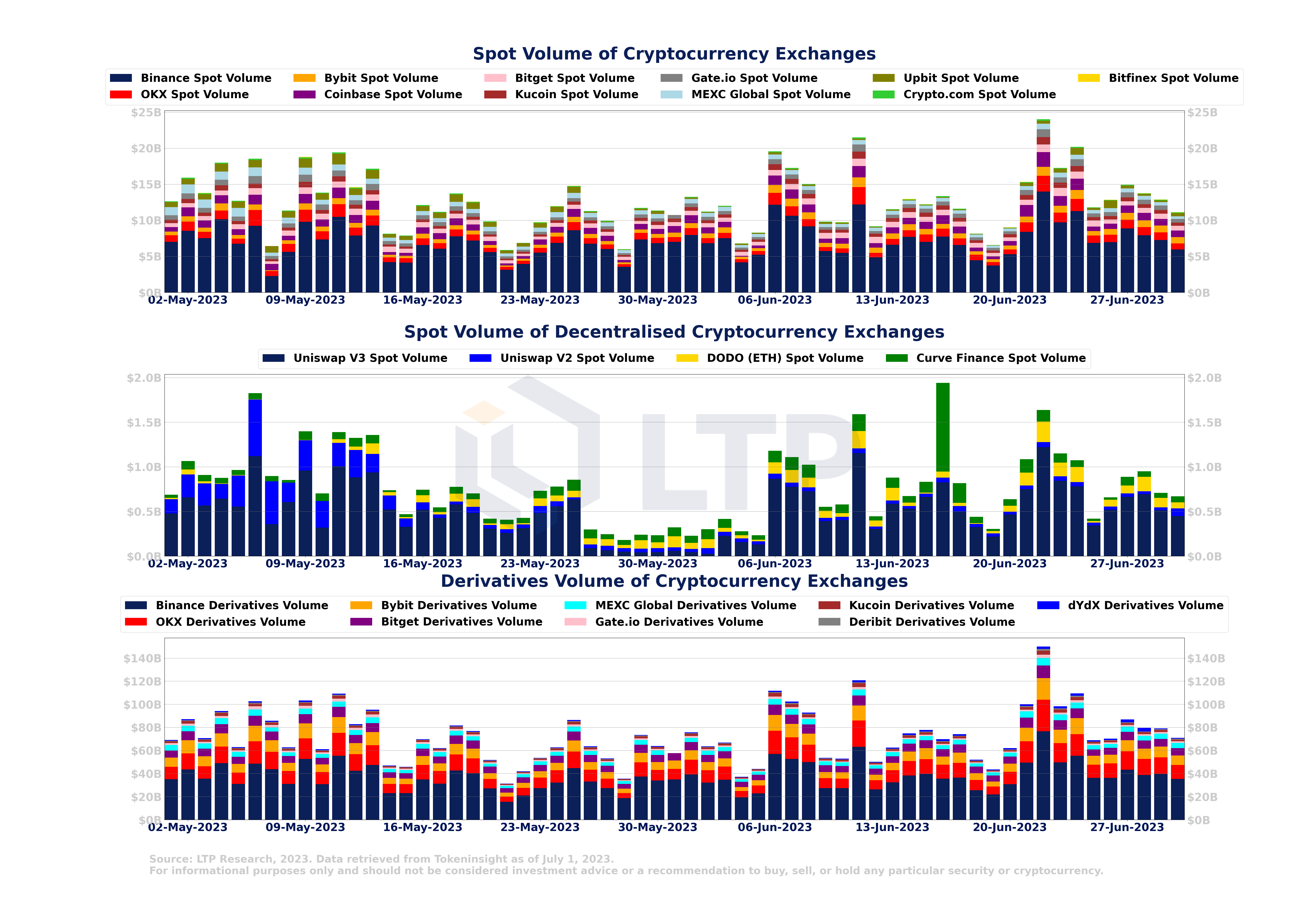
2.3中心化及去中心化交易所现货及衍生品交易量
在利好的行业消息影响下行情看涨,中心化交易所6月份的总交易量超越5月份。6月16日,由于USDT脱钩FUD,交易者将USDT换成其他稳定币,CurveFinance交易量大幅飙升,导致交易量高于正常水平。
此外,在Blackrock和其他传统金融机构提交现货比特币ETF后,市场情绪乐观,交易活动激增,中心化和去中心化交易所的总交易量飙升。
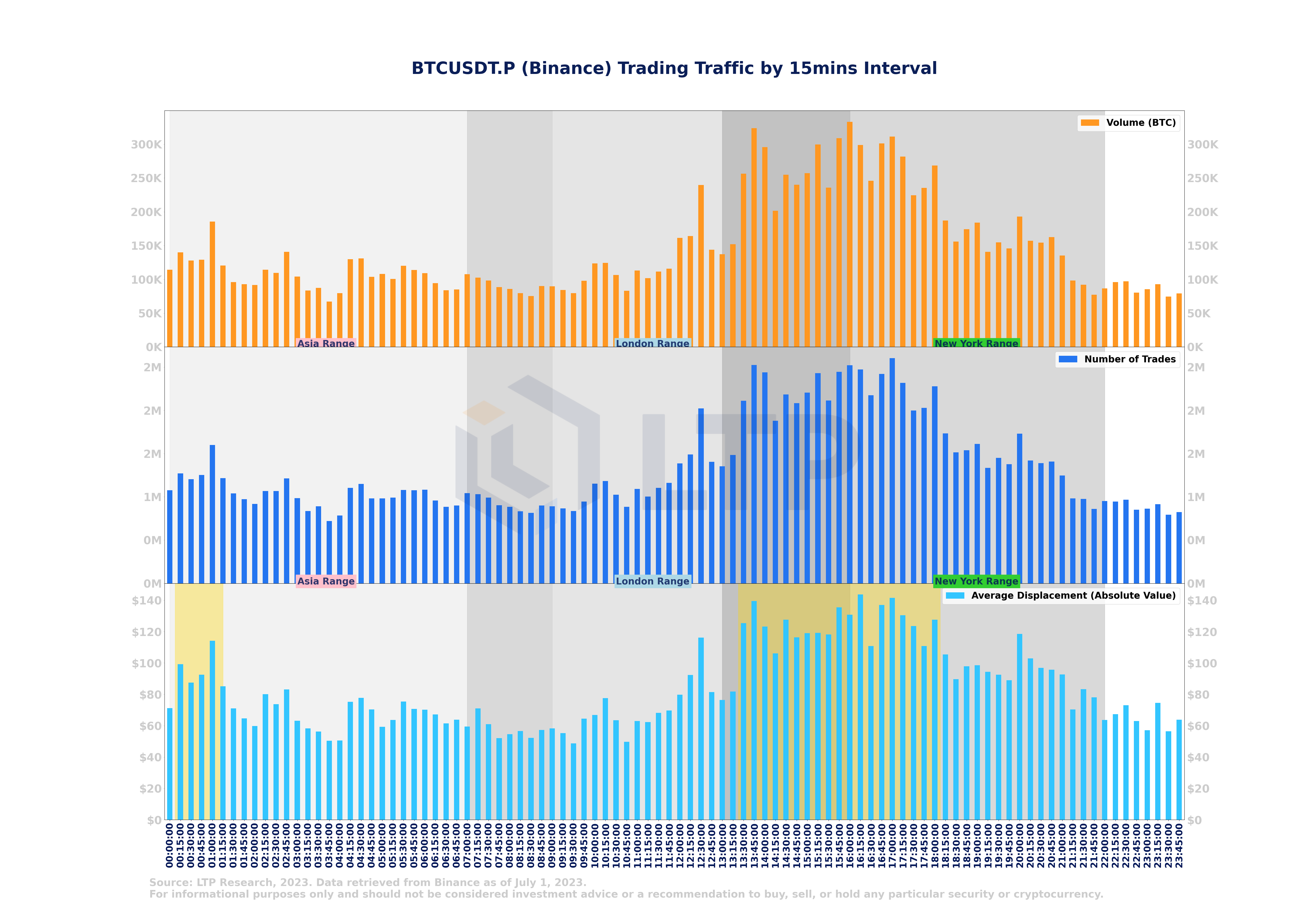
2.4比特币交易流量(UTC)
6月份,比特币最繁忙的交易时段在13:30至18:00(UTC),这对应于伦敦交易时段的结束和纽约交易时段的开始。这一时期的价格位移也大幅增加,15:45至16:45(UTC)期间的最高平均位移为143.6美元。这是交易者捕捉波动和价格变动的最佳时机。
在亚洲交易时段,最活跃的交易时段发生在00:15至01:15(UTC)之间。
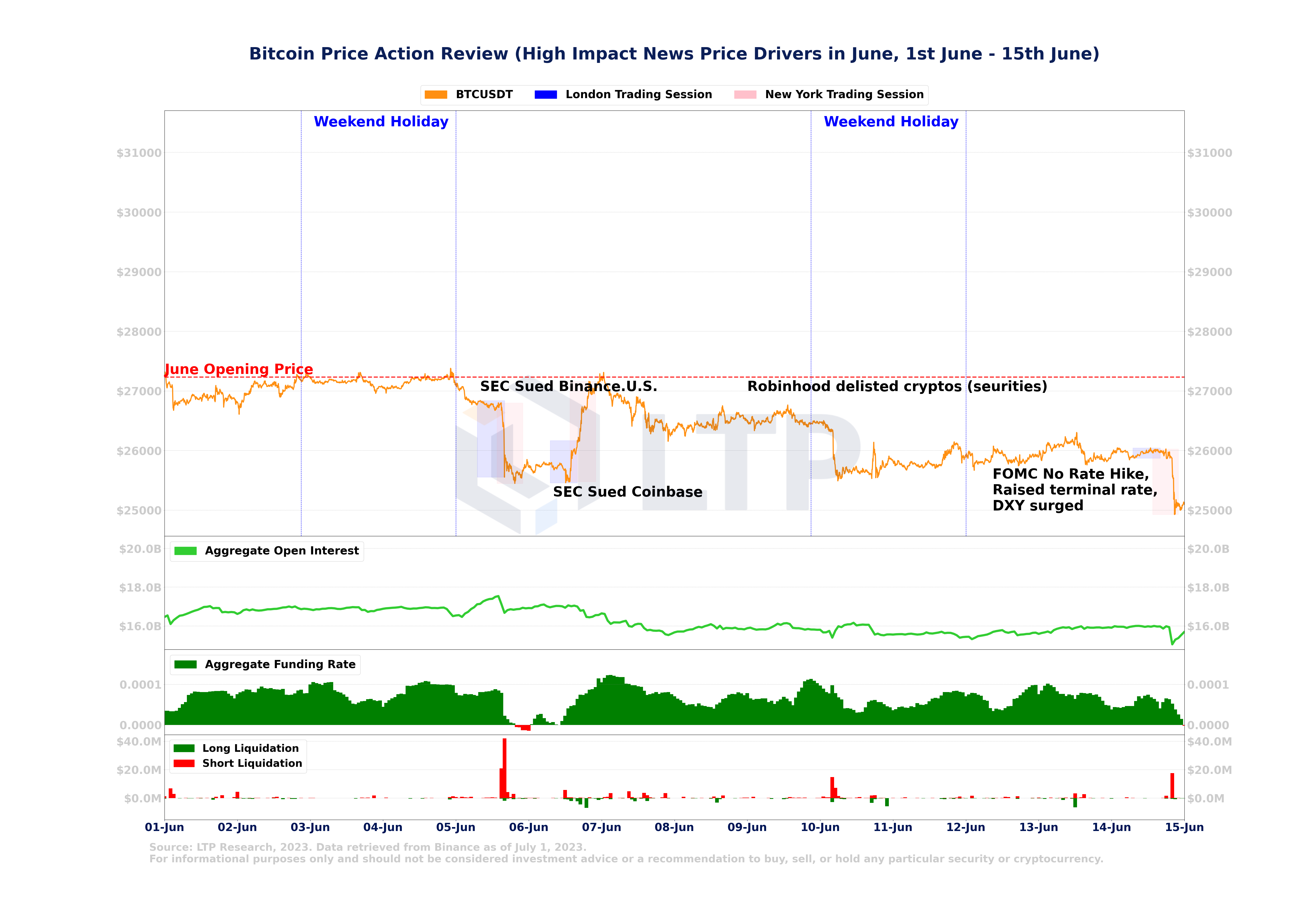
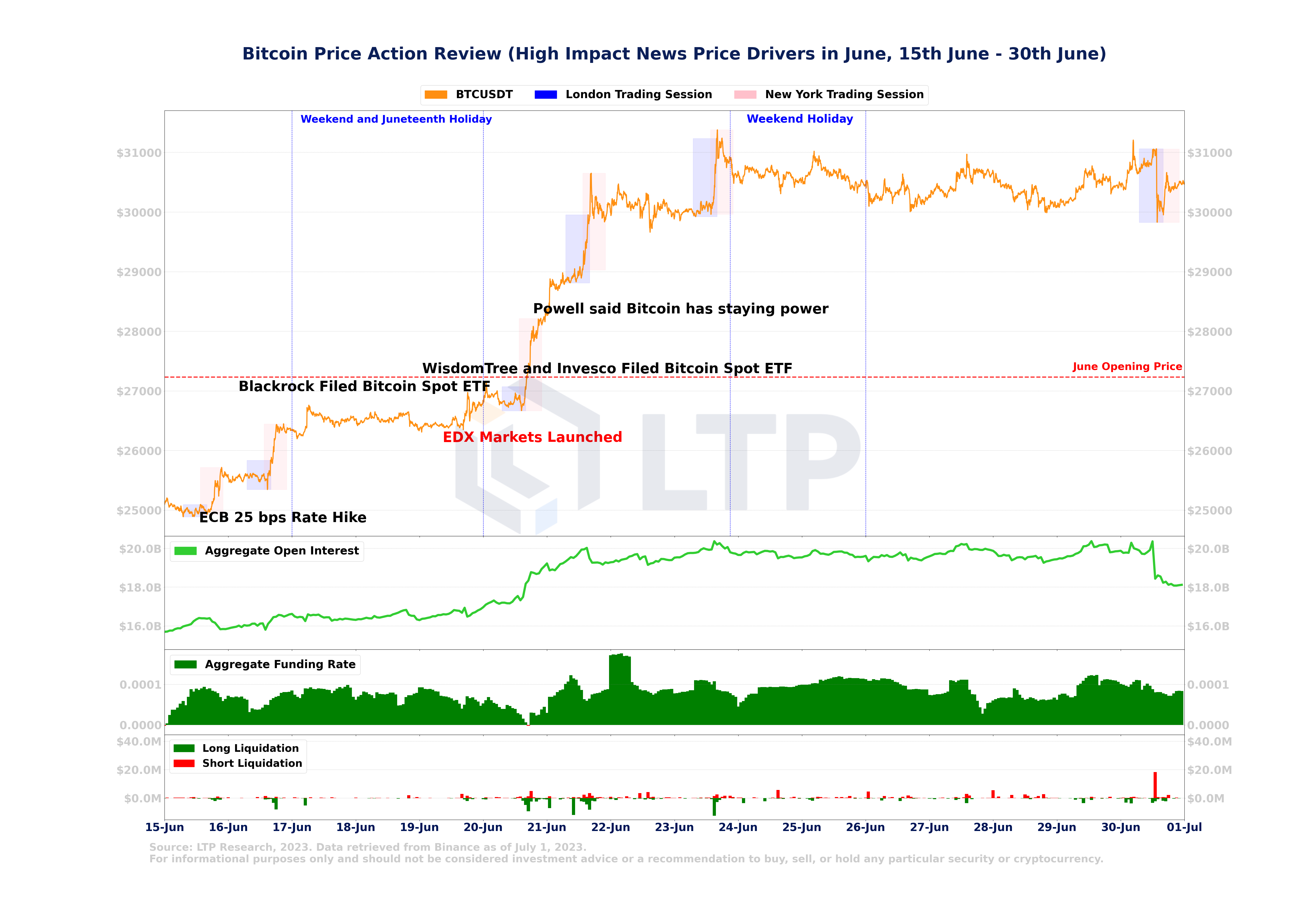
2.5比特币价格回顾(6月价格驱动因素)
6月初,SEC起诉币安(美国)导致市场恐慌抛售,超过6000万美元的多头头寸被清算。其后Robinhood下架$ADA, $SOL 和$MATIC,鲍威尔宣布进今年底将一步加息,也引发了抛售。
然而,六月中旬,Blackrock和几家传统金融机构接连申请比特币现货ETF,导致比特币反弹,比特币在2023年6月23日创下31,432美元的2023年新高。
比特币的主要价格变动往往发生在伦敦交易时段结束和纽约交易时段开始时,这时段是经济数据和重点新闻的发布时段,来自世界各地的交易者在市场上最为活跃。
截至6月30日,市场未平仓合约总额约为180亿美元。此外,资金费率为正数,表明市场情绪乐观。
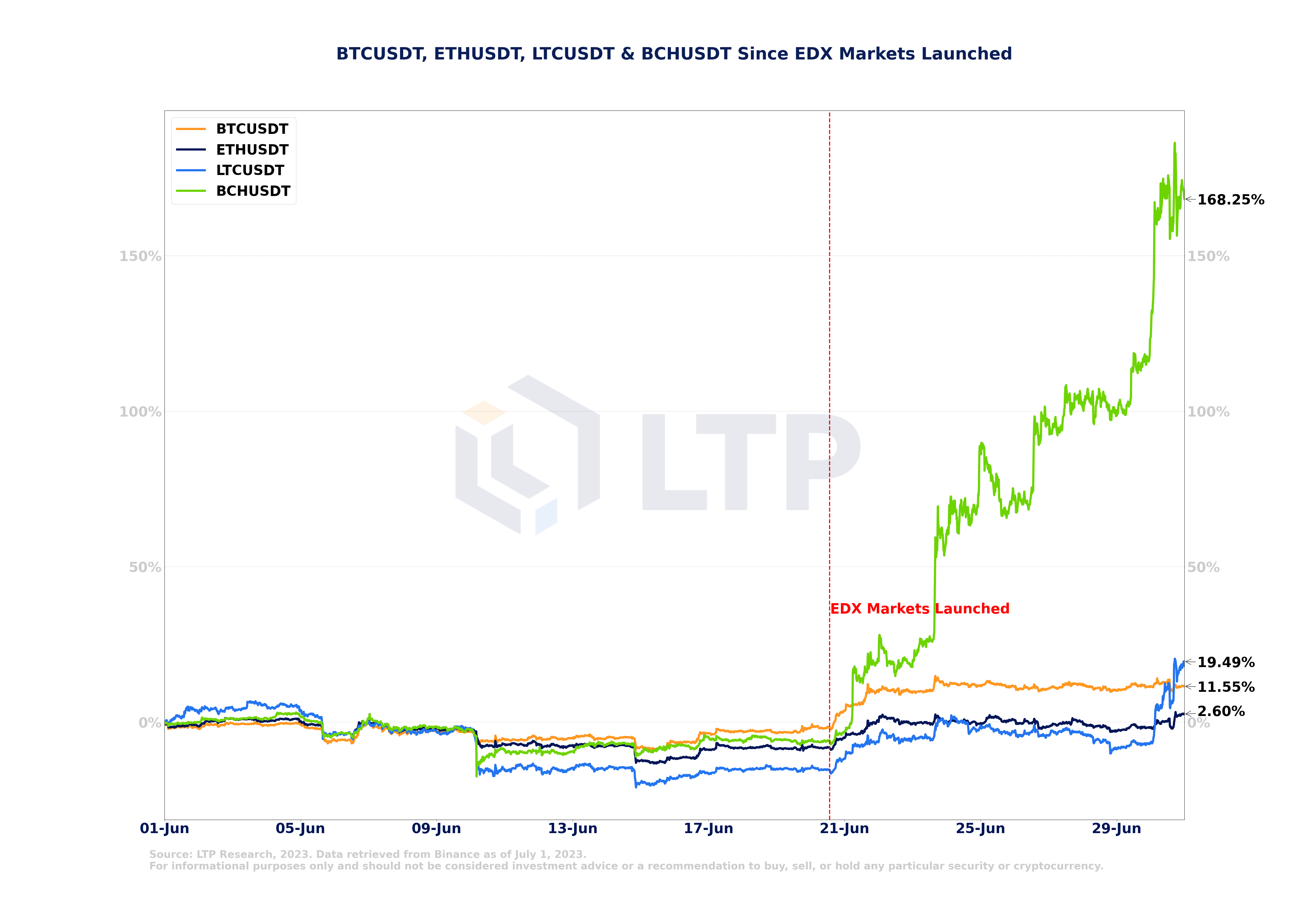
2.6 比特币现金($BCH)6月份最大涨幅
6月20日,由Citadel Securities, Fidelity Digital Assets, 和 Charles Schwab Corp.支持的加密货币交易所EDX Markets宣布推出比特币($BTC)、比特币现金($BCH)、以太币($ETH)和莱特币($LTC)的交易。
随着比特币现金($BCH)获得更多的关注和炒作,在短短一周内其价格大幅上涨。
此外,莱特币($LTC)的减半预计将在8月2日发生,这可能会在未来几周对其价格产生影响。
然而,因SEC将更多山寨币列为证券,投资者担忧SEC是否会将以太币视为证券。因此以太币相对比特币表现较弱。
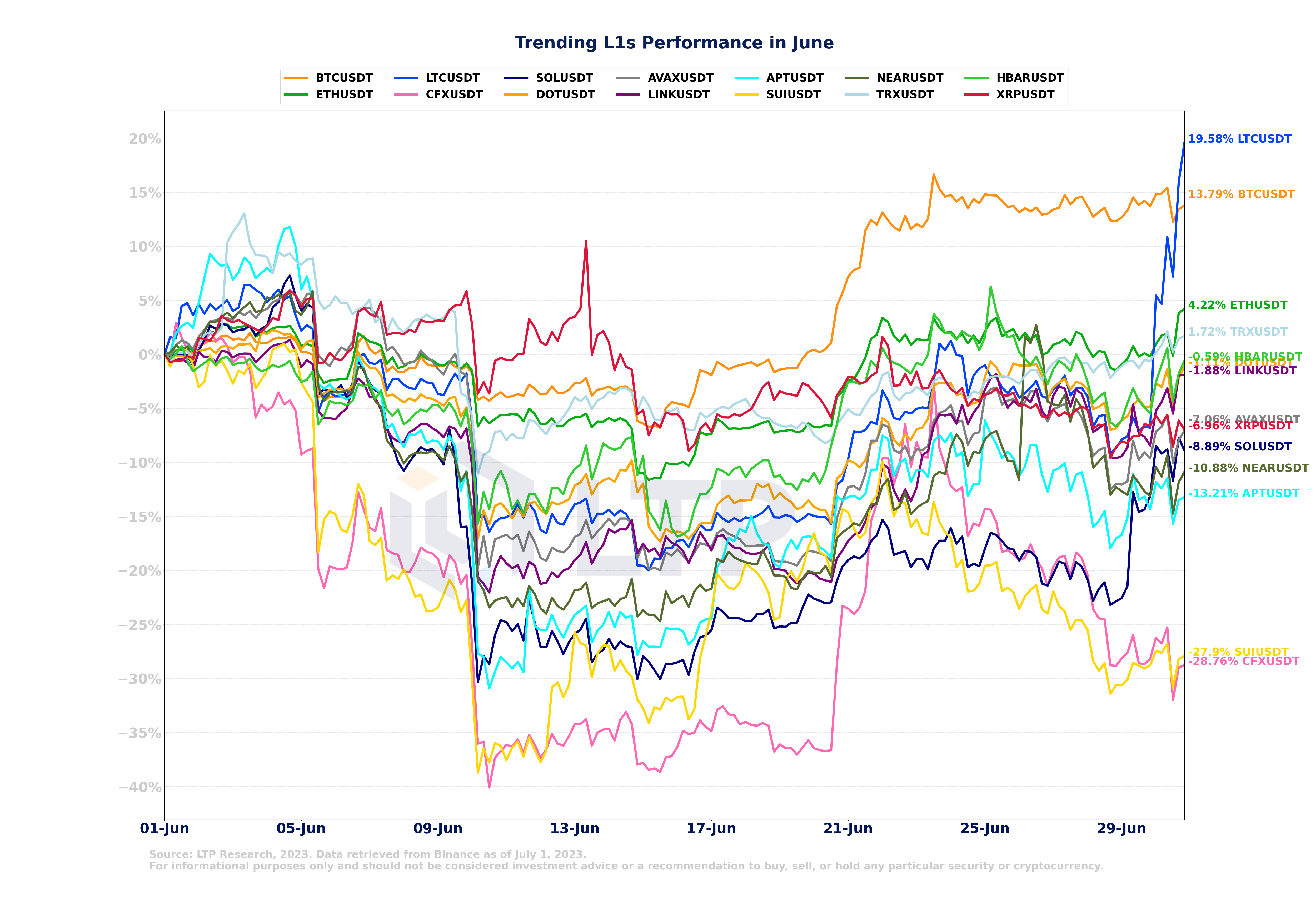
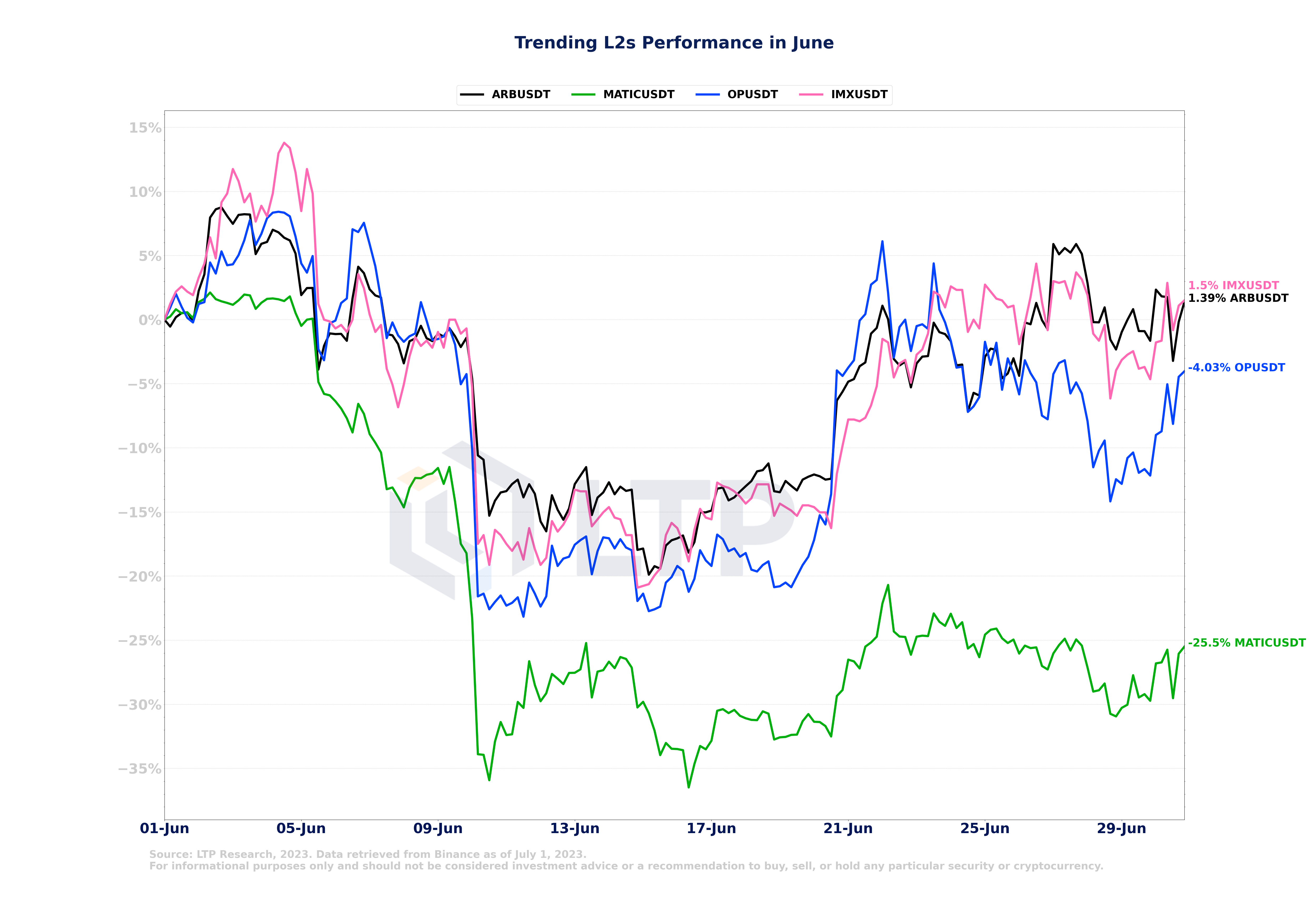
2.7热门Layer1和Layer2代币表现
在6月份,只有比特币($BTC)、比特币现金($BCH)、莱特币($LTC)、以太币($ETH)和Tron(TRX)录得价格上涨,大多数山寨币仍处于负增长。
这可以归因于SEC起诉币安(美国)和Coinbase发行未注册证券,以及将更多山寨币列为证券。投资者因此转而寻求比特币和比特币现金等更成熟的非证券加密货币,可见比特币市值占比创2023新高。
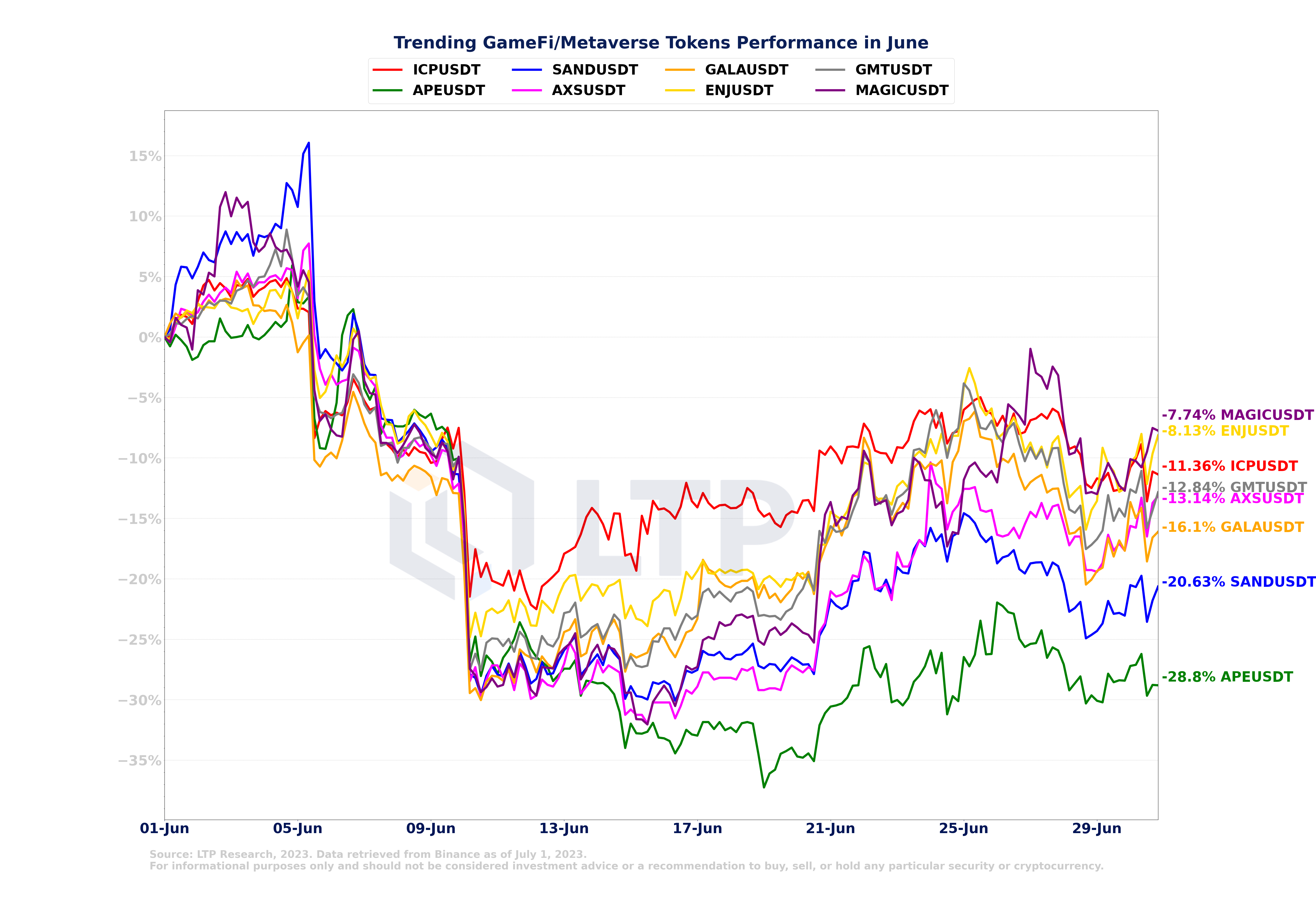
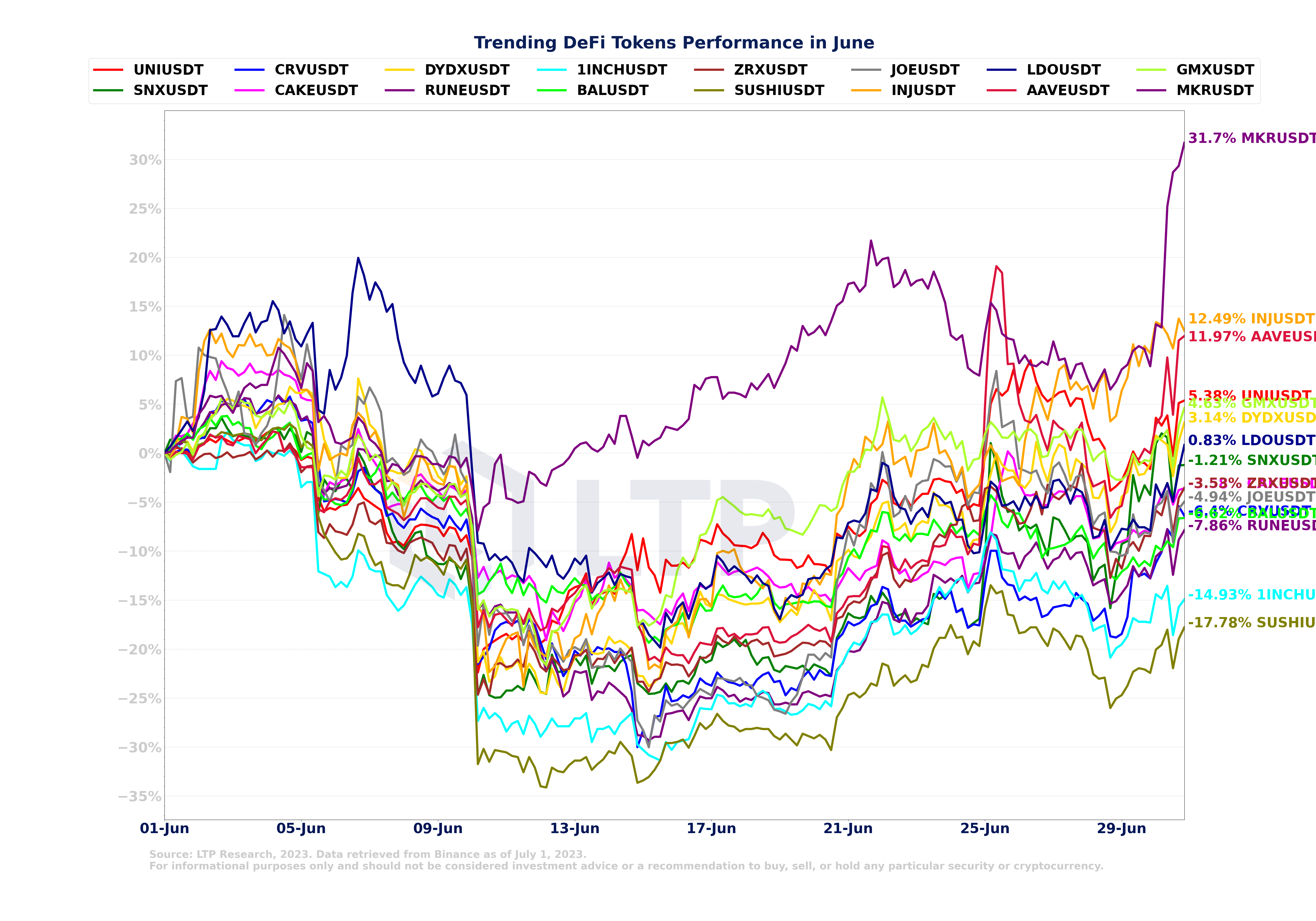
2.8 热门GameFi/元宇宙和去中心化金融代币表现
投资者转而寻求比特币和比特币现金等更成熟的非证券加密货币,GameFi、元宇宙和去中心化金融代币最近一直表现低迷。
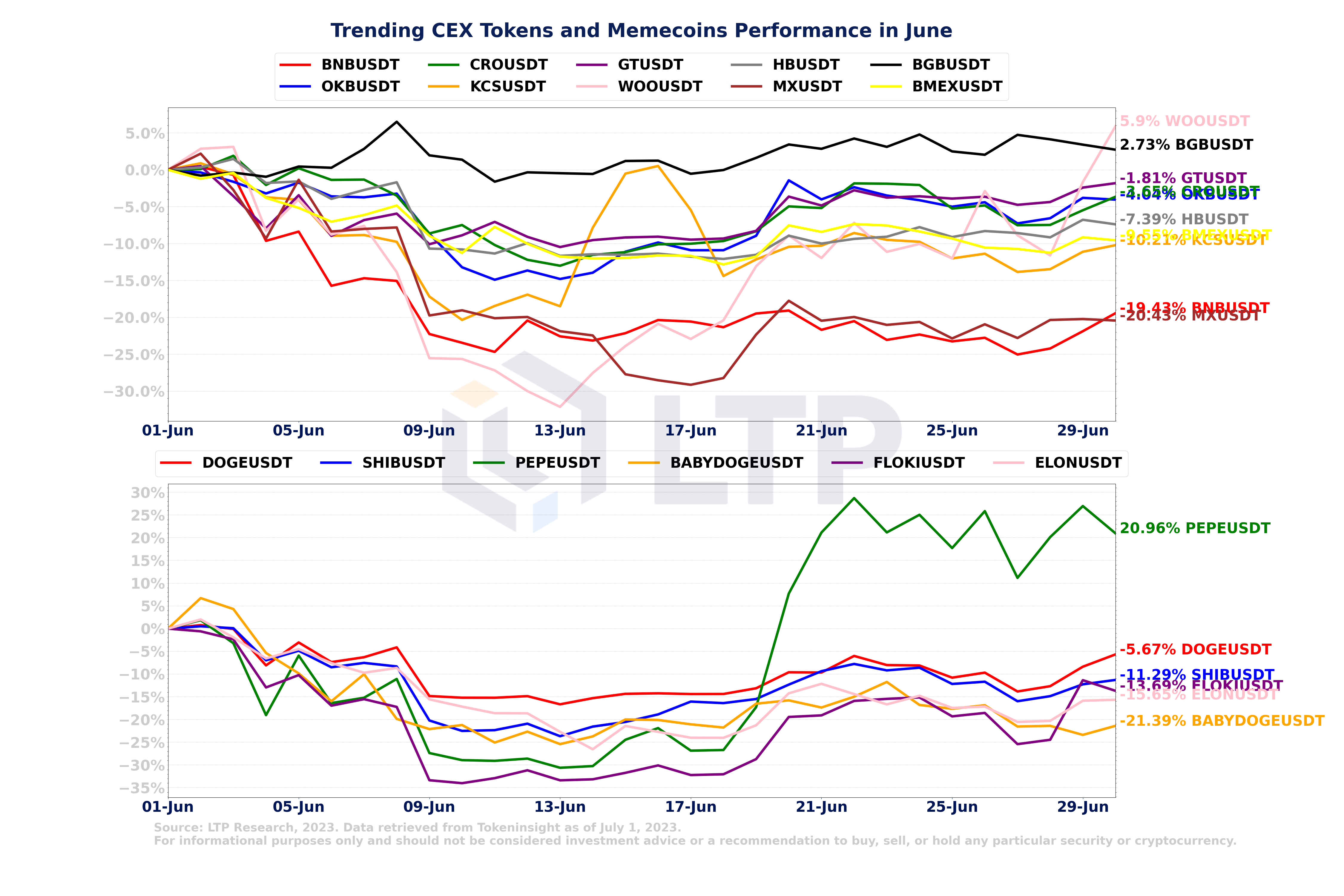
2.9 热门中心化交易所代币和迷因代币表现
6月份,中心化交易所代币和迷因代币的表现均低于主流加密货币。然而在4月份推出的热门迷因代币$PEPE在6月份的表现强劲,自本月初以来其价格上涨了20%。
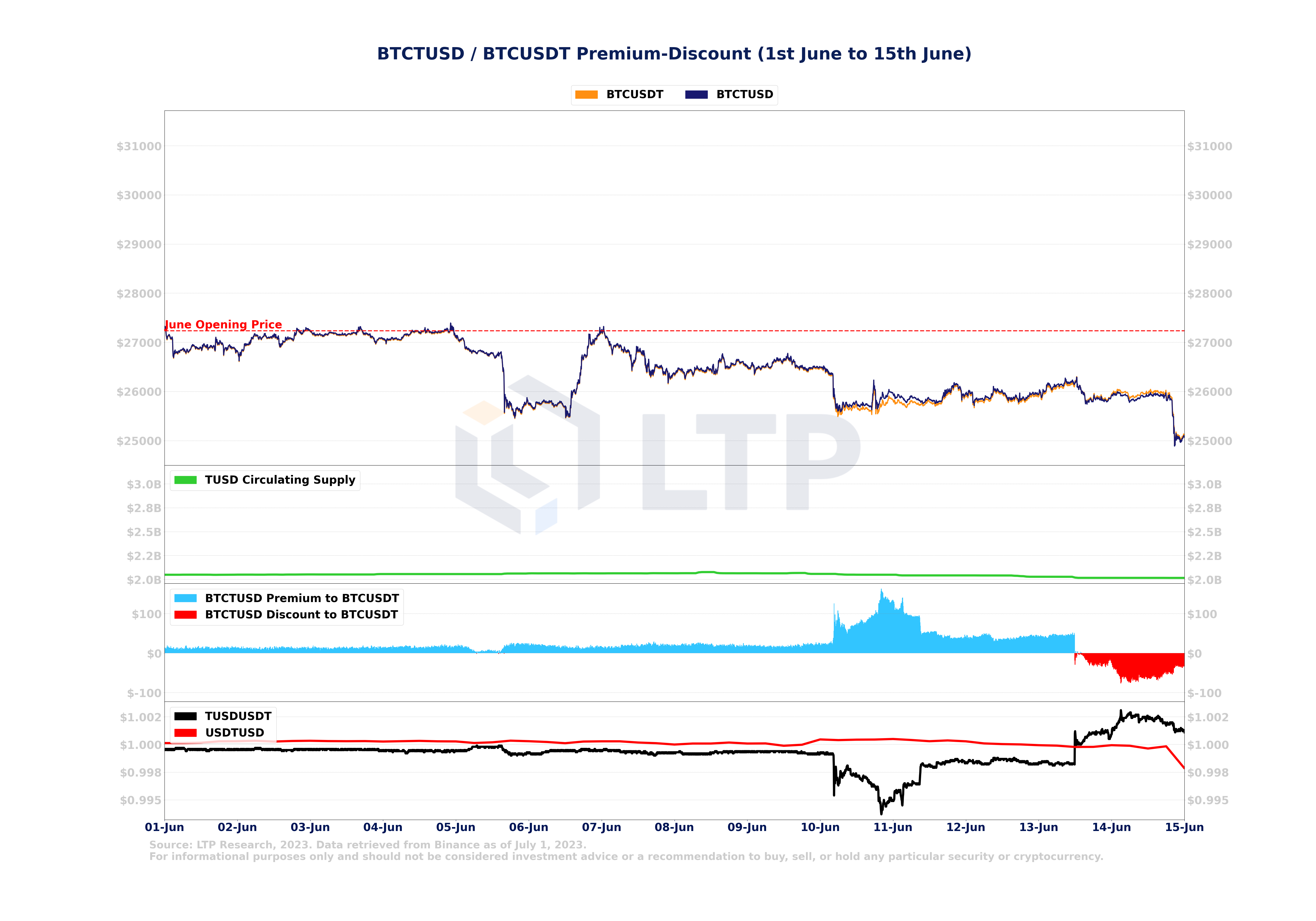
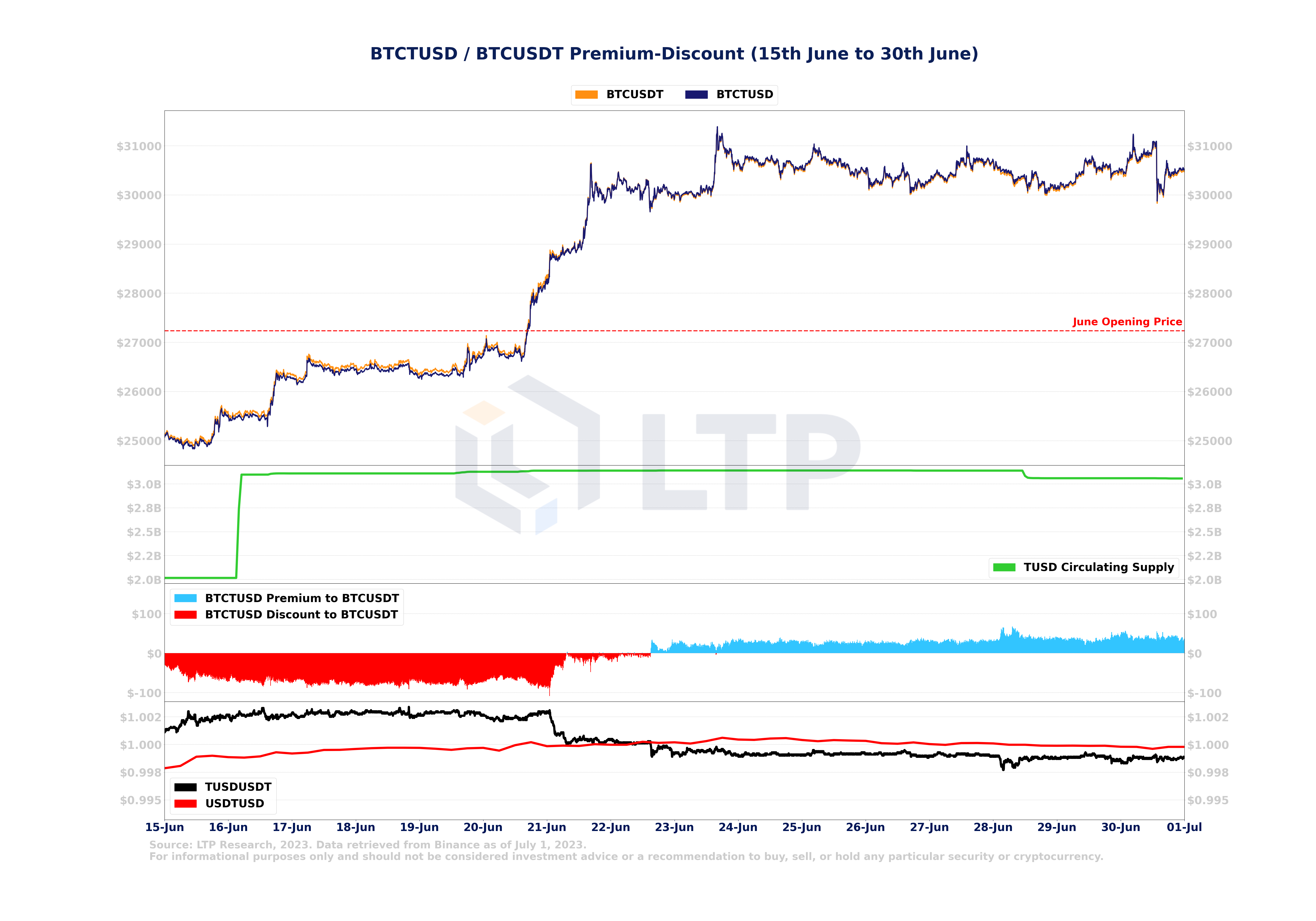
2.10BTCTUSD/BTCUSDT溢价-负溢价
与币安BTCUSDT对相比,BTCTUSD对交易价格一直处于溢价。
6月14日至21日期间,BTCTUSD相对于BTCUSDT处于负溢价,因为USDT FUD,TUSDUSDT升至1美元以上。然而几天后BTCTUSD很快回归溢价。
此外,币安还推出了TUSD挂单零手续费活动,将于6月30日00:00:000(UTC)生效。
3. 新闻要闻
4. 7月波动日
7月经济事件
|
日期 |
经济数据 |
前值(5月) |
|
Friday,July7,202308:30(GMT-4) |
NonfarmPayrolls(Jun) UnemploymentRate(Jun) |
339K 3.7% |
|
Wednesday,July12,202308:30(GMT-4) |
CoreCPI(MoM)(Jun) CPI(YoY)(Jun) CPI(MoM)(Jun) |
0.4% 4% 0.1% |
|
Thursday,July13,202308:30(GMT-4) |
PPI(MoM)(Jun) |
-0.30% |
|
Tuesday,July18,202308:30(GMT-4) |
CoreRetailSales(MoM)(Jun)RetailSales(MoM)(Jun) |
0.1% 0.3% |
|
Wednesday,July26,202314:00(GMT-4) |
FedInterestRateDecision |
5%-5.25% |
5. 附录
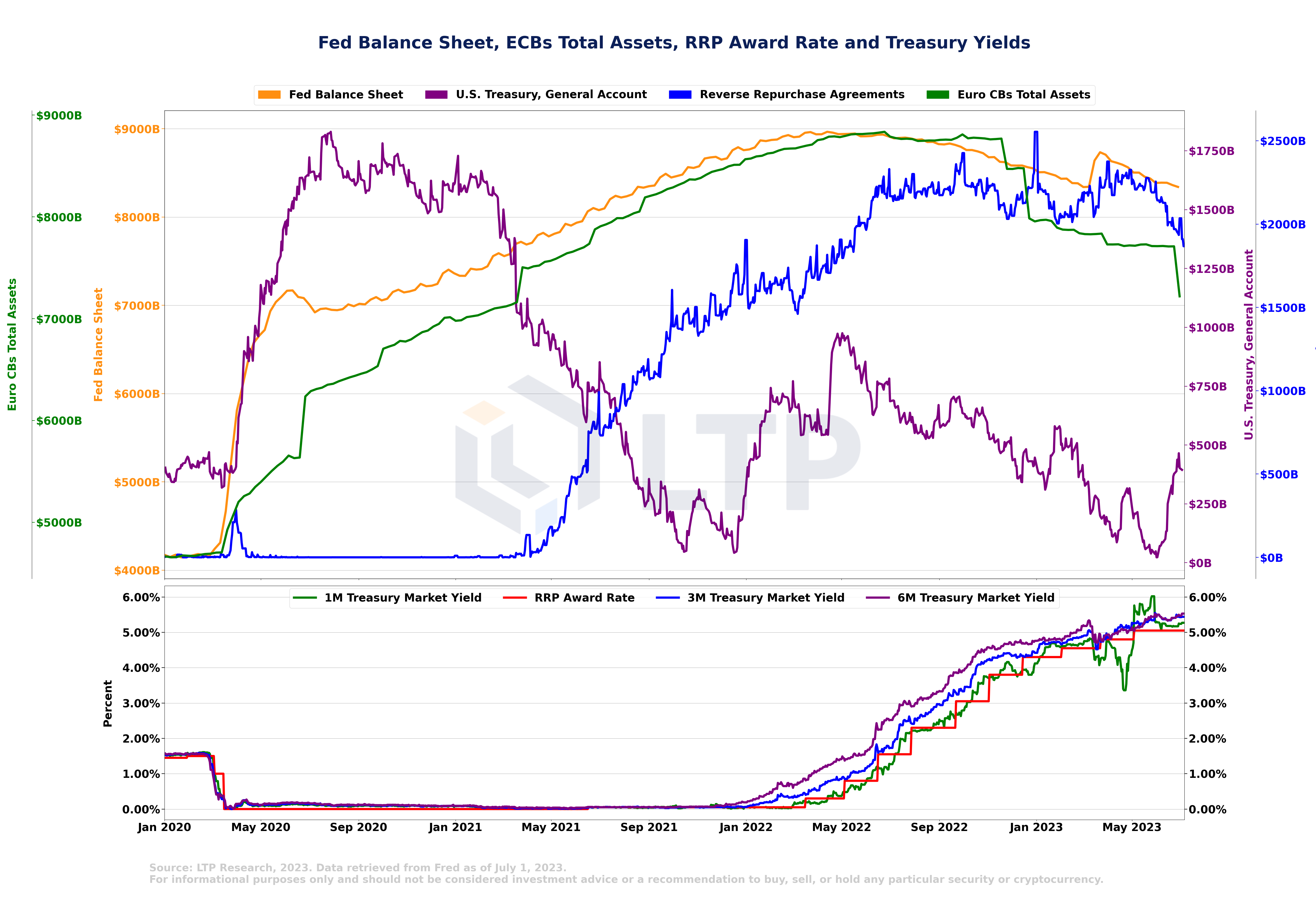
图A.美联储资产负债表、美国财政部普通账户(TGA)、逆回购(RRP)和欧洲中央银行总资产
美国财政部普通账户的6月资金来源主要由短期国债提供。由于短期国债的收益率高于美联储逆回购的收益率,逆回购的部分资金被投资者转移到新发行的短期国债。从图表中我们可以看出,TGA增加约4000亿美元,同時逆回购总共减少约3000亿美元。
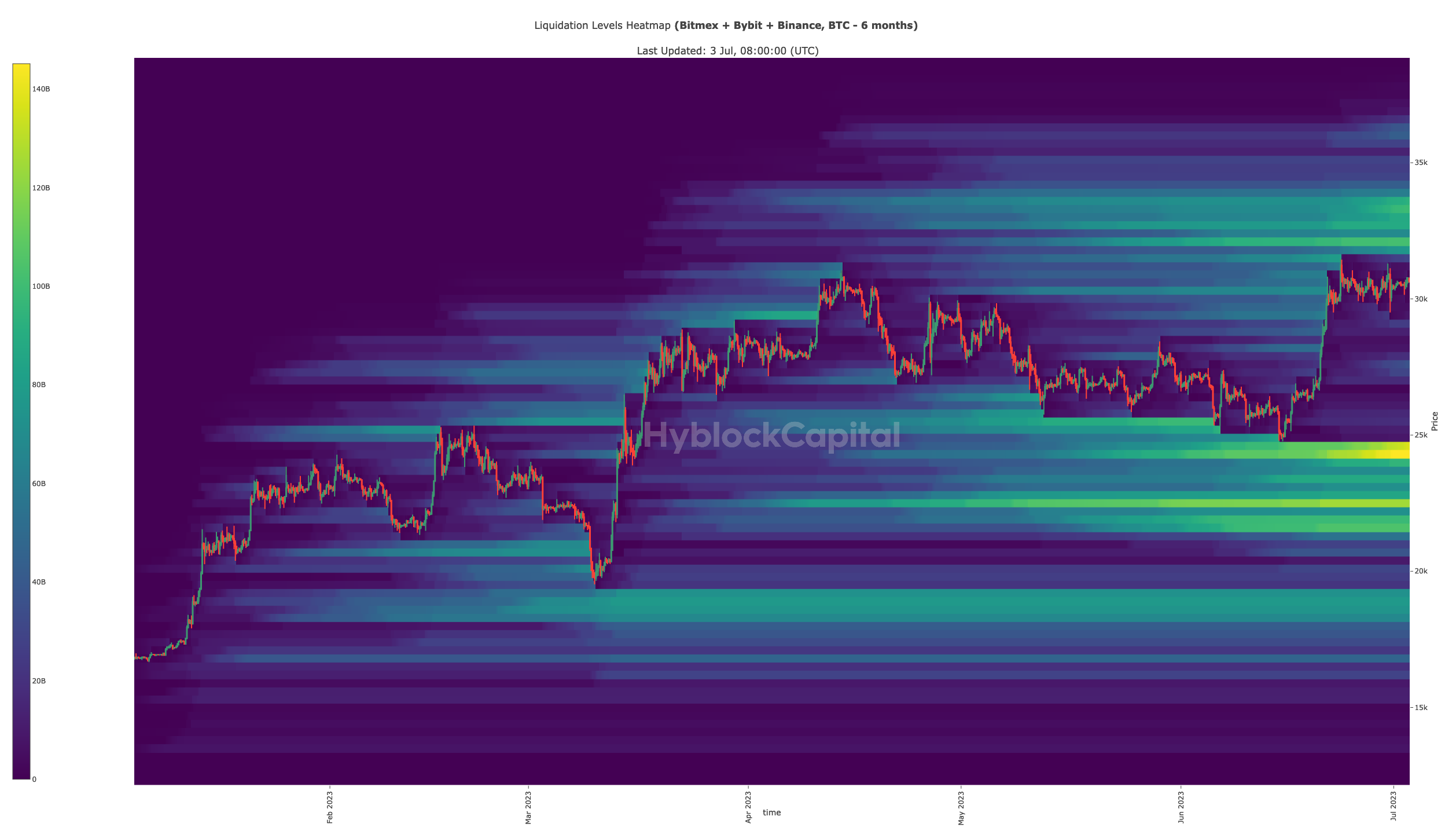
图B. 比特币清算热图
清算区域位于:
1)市场价格以上:$33,000美元至$34,000美元;
2)市场价格以下:$22,000美元至$25,000美元。
资料来源:HyblockCapital。截至2023年7月3日。仅供参考,不应被视为投资建议或购买、出售或持有任何特定证券或加密货币的建议。